Whether you’re a small business owner, artist, or just a hobbyist, having an online presence can only be beneficial to you. Having your own website means you can easily showcase and sell your work and products, communicate your interests around the world, and meet other like-minded people who can help you improve your craft. Almost anyone can benefit from having a website, even individuals; A personal blog allows you to express yourself, perhaps vent, and connect with others through the reflections of your daily life.
Okay, let’s say you’ve decided to create a website, what do you do now? Well, in this guide we will show you how you can create a website from scratch, all by yourself, yes that’s right, with no professionals involved and no coding required. But why would you want to build your website yourself and not hire a team of experts to avoid the hassle? Well, there are a few reasons.
- First, let’s face it, it will be cheaper, it will take your time, and you won’t have to pay designers and developers to do the work for you. .
- The skills you’ll gain during this process will help you update your site with new features and functionality if you want to in the future.
- In addition, these skills will make your communication with more effective web professionals, should you decide to scale or redesign your site.
- Ultimately, it will save you time making minor modifications yourself, instead of having to explain them to someone else and wait. for them to implement.
Does the above sound interesting? Let’s get started then!
What do I need to build a WordPress website?
- Get a domain name from namecheap.com
- Buy a SiteGround hosting package and point your domain to it.
- Install WordPress
- Select and install a theme
- Install some essential plugins
- Start adding content!
- That’s it, your site is ready!
Let’s get started
There’s no better time than now to get started to build your site. That is why we have created this guide. We’ve broken it down into seven simple sections starting with platform selection, continuing to infrastructure, configuration, and content generation, all without any prior knowledge and without a single line of code, awesome!
Choose a platform for your WordPress site
There are two main paths you can take here. You can use one of the many site building platforms out there, like SquareSpace, Wix, or even WordPress.com, and the other is to host your site.
Site building platforms have the advantage of having a very simple incorporation procedure; You sign up, check a few boxes, select a layout for your site, and you’re ready to start adding your content, everything else is handled behind the scenes. However, there are some drawbacks that mainly come in the form of restrictions on what you can do with your site. Depending on the provider, you may be limited in the layouts you can select for your site, the number of visitors you can have per month, e-commerce availability, limited ways to add new features to your site, restricted monetization, or non-existent of your site, etc. Many of these features are listed as optional extras and can add significantly to your bill, depending on how many of them you want to use.
The biggest drawback, however, isn’t cost or missing functionality. It’s the fact that your site and all of its content are subject to ever-changing and often confusing terms of service, including the right for the platform to delete your account, even without notifying you, if it believes its terms of service have been violated. in any way. This means that you might wake up one morning and your site, along with all your hard work, is gone. We don’t want that, do we?
That’s why we strongly encourage you to self-host your site. This way, you have complete freedom when it comes to design, content, and functionality, plus you own your content.
To host your site, you will most likely need to use a system Content Management System, or CMS for short. . A CMS is a piece of software that allows users to create, manage, and modify content on a website without the need for coding knowledge. There are many popular and lesser-known CMS, but only one works with almost a third of all active websites, and that is WordPress.
Some of the key advantages of WordPress that lead us to prefer as our site building platform are as follows:
- It is extremely popular and has a very active and helpful community behind it. This makes it quite easy to ask for help and find solutions to any problems you may encounter.
- It’s FOSS.
- It’s free to download, install and use.
- It’s fast, SEO optimized and secure.
- You have thousands of themes and plugins to choose from, to get any design and functionality you could want.
li>
Now that we’ve decided on self-hosting our site on WordPress, let’s proceed with building our site.
Site creation, technical aspects
To create our site, we will need two key components: one is the domain name, which is that users will type in the address bar of their browser to visit our site. Think of it like a street address, if you will. The second is a server to host all the files related to our website. this is what we generally refer to as hosting; You can think of this as the actual building, behind the street address, that houses your business. Let’s start with the domain name.
Choose and register a domain name
First we need to choose the domain name for our site. Here are some simple but important rules to help you make a better decision.
- Start with a popular top-level domain (this is what comes after the dot in any web address). Typically, you would like to go with .com as it is the most recognizable and has a global reach. If you’re set to a domain name and not available at .com, you can go with .net, or if you’re targeting a country, you can go with the top from the country. domain level, for example .fr, .de, .es and so on.
- Keep it short. The longer the domain name, the harder it is for people to remember it. Help them out by choosing a short domain name, if possible less than 10 characters.
- If you can include a relevant keyword in the name, it can be beneficial, however, as this is not really necessary, you can skip it. Whatever you do, don’t go too far and come up with a domain name that consists entirely of keywords; these tend to be very bland and forgettable, offering no real benefit.
- Your domain name should be easy to pronounce and spell, easy to remember, and bookmarkable. This is the most difficult part of the entire procedure and could take up most of your time. Brainstorm, come up with potential candidates, check for availability (both as a domain name, but also as a handle on social media if you plan to use them), rinse and repeat until you find the right one.
- Use only letters in the domain name. Although numbers and hyphens are allowed in domain names, it’s best not to use them as they will make your domain less memorable and harder to spell.
Here are some basic rules about how to choose your domain name. Read them, start your search, and good luck. Just keep in mind that if your site takes off, it’s extremely difficult to change your domain without a significant impact on your site’s popularity, so think carefully before you pull the trigger and be prepared to “marry” your domain.
Need help and/or inspiration finding the perfect domain name? Take a look at this online domain name generator from istiwp. Just add a couple of keywords in the search box and it will generate dozens of combinations for you in no time, maybe you’ll find what you’re looking for among them.
Now that the hard part is over and we’ve got our domain name, it’s time to register it. Luckily this part is much faster. We will use namecheap.com to register our domain. The first thing we need to do is sign up for an account, use this link to sign up for namecheap.
Signing up is pretty much the same as on any other site. Enter your username, password, and other information and click the button.
Once you have an account, you can navigate to the namecheap home page. Type your domain name in the search box and click the search button.

On the next page you will see if the domain name is available and how much it costs. If it is not available, you will receive suggestions for similar domain names or for the same domain name with a different top-level domain.

Simply click the Add to Cartbutton > to add your domain to the cart and then the View Cart button to continue.
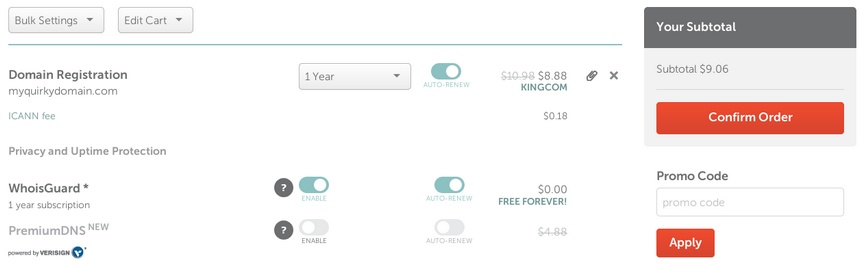
The next screen allows you to register your domain for several years in advance and offers a few other optional extras. Click to confirm order and move forward.

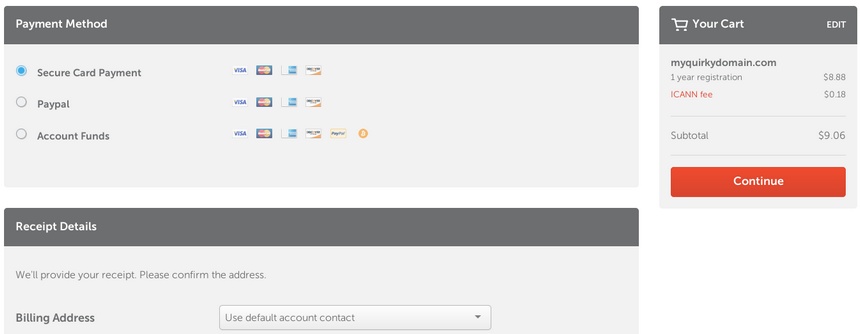
It is time to fill in our financial details to proceed with the payment. Do so and click to continue.

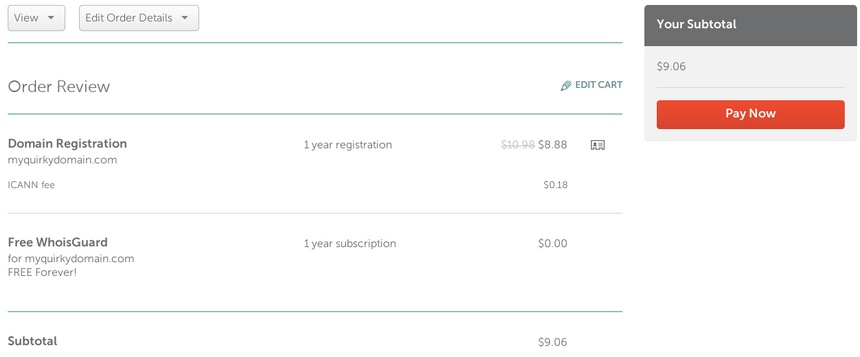
On the final screen, you have the opportunity to review your order before paying. Make sure everything is ok and click the Pay now button. That’s it, you’ve registered your domain!

If you need even more detailed information on how to register your domain, check out this article.
Get a Host, Install WordPress, and Connect Your Domain Name
There are two main ways you can host your WordPress site, by far the most popular and the one we’re going to be using in For this tutorial, it’s shared hosting. Shared hosting means that the server that hosts your site also hosts other users’ sites – think of it like an office building that houses many companies. Usually a good hosting service You just have to take care of maintaining your site, making sure everything is up to date, and most other things will be handled by the host. Some providers also offer a branch of shared hosting called managed hosting. This is a service that handles all for you, You just have to update your content, nothing else, WordPress updates and everything related to the infrastructure required by your network is handled by the provider’s team. Good managed hosting tends to be expensive, but the peace of mind you get in knowing your site is in good hands is well worth it, especially as your site grows.
For the sake of completeness, I’ll mention briefly the other method available to host your site. This is by renting your own server, either virtual or even bare-metal, becoming the server administrator and taking care of everything yourself. This, as you can imagine, is quite complicated, so it’s best to avoid it if you don’t know what you’re doing.
There are thousands of web hosting providers, all with varying prices. points, characteristics and level of service provided. It can be quite difficult to choose one, which is why we are going to take the easy route and choose one of the hosting providers recommended by WordPress itself, SiteGround. SiteGround has made a name for itself in the WordPress community for being fast, reliable, secure, relatively inexpensive, and excellent customer support. All very desirable traits in a hosting provider. Are you interested in learning more about the options available when it comes to hosting? Read this comparison of the 10 Best WordPress Hosting Companies that includes in-depth reviews of each of them.
Selecting a Hosting Plan
SiteGround offers three different plans when it comes to of WordPress hosting, are seen below.
For more information on what each plan offers, you can check them here. The best thing about all these plans is that they are managed, you will manage the content and SiteGround will take care of the rest. Since we are just getting started, we will opt for the StartUp plan. Go ahead and click the Get Plan button.
In the next step, we need to choose our domain. Since we have already registered a domain name, check the I already have a domain radio button, fill in the domain we registered above, and click continue.

In the last step you must fill in all your contact and payment information. Please note that for new customers there is a special price on the plan, which is valid only for the duration of your first bill. In the Purchase Information section of the page, you can extend this duration for up to three years.
After completing all the necessary information, click Pay Now to complete the purchase.
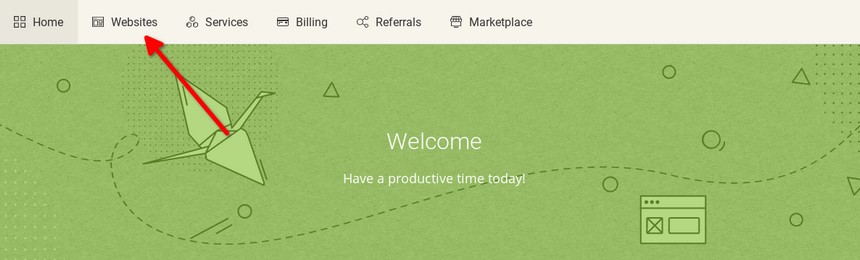
After logging in, use the menu to navigate to the Websites tab >.

On the Websites tab you will see a card with your selected domain name marked as pending. Click the complete link to continue.
Select the Start New Website option.

Next, select to install WordPress. If you plan to set up an eCommerce site, you may want to install WordPress with WooCommerce, but this is optional, WooCommerce can always be installed later.

Next, you need to fill out an email and password that will be used to access your installation of WordPress. These can, and at least the password, should be different than the ones you used to sign up with SiteGround.

The final screen offers some optional extras. Just click Finish to complete the installation.
Once everything is done, this success screen will appear.

Note the two nameserver URLs you see on the Note your domain card .we’ll need these to point our domain to our hosting server.To do this, you’ll need to log into your namecheap control panel.In the control panel, click Manage > on the domain name we registered above.

On the next page, scroll down to the name server section and select Custom DNS from the drop-down menu.

Then fill in the two URLs DNS settings we got from SiteGround and click the green check mark to apply them.

That’s it, now our domain points to our hosting service. Why did we need to do that, you ask? Think of the domain name system as something like a phone book. You need the number to call someone, but it’s much easier to remember their name and then look up their number than it is to remember hundreds of numbers for everyone you know. The domain name system is the equivalent of web addresses. Computers communicate with each other using IP addresses which are a bunch of numbers in today’s popular protocol and even more unreadable in the next, to make our lives easier we create readable web addresses for our sites and point them to the correct IP addresses so computers know where to send us when we request a certain URL.
Your site can now be accessed through the domain name you registered. Please note that all DNS servers around the world can take up to 24 hours to sync, so it may not be accessible even after pointing it correctly, just be patient.
Get to know the panel WordPress Control Panel
Once DNS propagation is complete, you can log into your WordPress control panel by navigating to https://yoursite.com/loginit will be received by the WordPress login screen.

Fill in your credentials and click to log in to the WordPress dashboard.
After your first login, you will be greeted by the onboarding procedure SiteGround which will guide you through a limited selection of recommended themes and plugins, you can safely skip this by clicking EXIT as we will follow all p Necessary steps below.
After logging into your newly created site, you will be greeted by the WordPress control panel. You should really take a look and get familiar with it because you’ll be spending a lot of time here managing and improving your site. Let’s quickly go through the main sections of the dashboard, from top to bottom.
- Dashboard – In this section you can get information about your site, start new drafts, get information about events WordPress and more.
- Posts: Here you can create, edit, delete and categorize posts.
- Media: The section Media gives you an overview of all the media loaded on your site and gives you some tools to manage it.
- Pages: Pretty much the same as posts, but for pages of your site.
- Comments: If you choose to use comments on your site, this is where you will approve, reply to, or delete the comments.
- Appearance – This panel houses everything related to customizing the appearance of your site. You can access the Customizer, widgets, menus, theme editor and more.
- Plugins: From here you can install, manage or remove plugins.
- Users: Manage all users registered on your site and modify their profile.
- Tools: Various tools, such as import and export content, related settings with user data and more can be found here.
- Settings – Finally, this section contains all WordPress related settings such as comment settings, reading settings , permalink settings, and more.
Now that we have an idea of how things are in the WordPress admin, let’s take care of some basic configuration options.
Start by navigating to Settings > General
Start by modifying the title and your site’s tagline if you’d like and proceed to setting up the time zone, set things to match your location, and click the blue Save Changes button at the bottom of the page.
Next, go to Settings > Reading and make sure Prevent search engines from indexing this site is unchecked.
Our next stop is Settings > Discussion
Here you will need to disable the first two options of the article’s default settings. The third option controls whether comments are enabled on the site or not, if you want to have comments leave them as they are, if not, disable them as well. Then save your changes as usual.
Our last stop is Settings > Permalinks, where we’ll set our site’s permalinks to Post Name. This will make our permalinks (URLs) more readable to people. Make the change and save the changes.
Select and Install a WordPress Theme
Now for the fun part, theme selection. Here you can decide what your site will look like.
The appearance of a WordPress site is governed by something called a theme. These themes are interchangeable, which means that in a few minutes you can install and activate another theme if the one you have no longer suits you or you just get bored.
Thousands of themes are available to choose from. Themes can be free, but there are also so-called premium themes that come at a price, but offer more features and more complex designs than their free counterparts. WordPress itself hosts a huge repository of great free themes that can be found here. You can also view them by navigating to Appearance > Themes from your dashboard and clicking the Add New button.
On the next screen, you’ll be presented with a few featured topics, however there are many more that you can find using the search function. For example, here we are looking for a very popular blog theme, Olsen Light.
After you find the theme you are looking for, you can install it by clicking the button, it’s that easy.
When it comes to premium themes, things are a bit more complicated. There is no one place where you can find all the premium themes. Most of the premium theme authors have their own stores to sell their themes.
How to choose a theme
How can you choose just one theme? They are so many after all! We are here to help. We’ll give you some tips to make it easier.
- First of all, the theme should be pretty, you wouldn’t use something you don’t like to showcase your business.
- It should work well on both desktop and mobile devices. Most, if not all, themes provide demos that you can check on all devices to make sure they look good.
- Should be lightweight and snappy. Having your theme slow down your site is not something you want. Check the demo again to see if it’s fast enough.
- Choose a theme that is designed specifically for your site’s niche. Avoid multipurpose themes, these tend to do everything well. Prefer something that does one thing well.
- Make sure the theme comes from a reputable author who stands behind their products, because as a beginner you will surely need help at some point, it’s great if you have someone to help you. If you opt for a free theme from the WordPress repository, you can browse the theme’s support forums to see if the author is active and provides enough answers to people’s questions. If you go for a premium theme, don’t be afraid to ask a couple of pre-sale questions to see if they answer, you can also check the author’s social media pages for reviews.
Here are some basic rules to keep in mind when selecting a theme.
Installing and configuring your theme
For this guide we are going to use our very popular premium theme Convert. Convert is a business-oriented theme with WooCommerce compatibility, so if you’re planning to sell something, it’s got you covered.
To get the theme, head over to our download section, scroll down to locate Convert and click the WordPress Button.
Once you get the zip file, go to Appearance > Themes in your dashboard and click >Add New .
On the next screen, click the Upload Theme button.
In the pop-up panel, click Click the Browse button, locate the zip you downloaded and open it, then click Install Now.
Once the installation is complete, WordPress will will notify and ask you to activate the theme, just click the Activate link.
After activating the theme, you will be redirected to the theme onboarding page. Here you can learn more about the topic and install required and recommended plugins, sample content, and more. For now, we will activate the Convert Essentials plugin, which is required to get the full functionality of the theme. To do so, simply click the Install and Activate button on the Convert Essentials card.
If you want to install the theme’s sample content to get an idea of what your finished site will look like, check out this section in the theme’s documentation. For the purposes of this guide, we will consider the sample content installed.
Theme Customization
The theme is now configured and with the sample content added you can see it in action by visiting the URL of your site.
Convert offers great customization options with full color and typography controls, multiple header and content layouts, global sections, which are reusable layouts created with your favorite page builders that you can conditionally include multi-page, support for the new WordPress block editor and most popular page builders, customizable color schemes and per-post layouts and much more. Let’s take a look at some key customization options below.
All theme customization options can be accessed through the WordPress Customizer. To get there, click the Customize link in the WordPress admin bar at the top of the page, or if you’re on the dashboard, go to Appearance > Customize >. This screen will appear.
As you can see, everything is divided into sections so that you can easily locate the part of the site that you want to configure. Each section is categorized into subcategories based on the type of customization you want to do. For example, let’s go with the Global section.
You can customize the global layout of the site, the global color scheme and finally the global typography. Let’s open the Colors section.
Here you get a color picker for each key element of the site, such as accent colors, text, borders, buttons, headers, and anything else you might need . to create a unique color scheme that matches your company’s brand. When you modify any color, you’ll get a live preview to make sure it’s what you’re looking for. Once you are done with the customization, you can click the Publish button at the top of the Customizer panel to save them. Similarly, you can modify the design and typography of the site through detailed and easy-to-use controls.
For a more complete presentation of Convert’s customization features, you can refer to the customization section Themes here.
Essential Plugins
Plugins provide additional functionality to your site. For example, if you need a contact form, you will need a plugin, similarly, you need a plugin to add eCommerce functionality to WordPress, etc. We are going to list some essential plugins and briefly describe their functionality below.
- Yoast SEO to help you optimize your site and content for search engines.
- WPForms to create a contact form so visitors can easily contact you.
- UpdraftPlus because you always need to back up your stuff.
- WordFence Security requires reading to configure, but can protect against malicious attacks. actors and will save you a lot of headaches in the future.
- Google Analytics for WordPress by MonsterInsight if you need metrics in your dashboard, this is your plugin.
All of the above plugins are hosted in the WordPress plugin repository and can be quickly installed at Plugins> Add New.

Simply search for the plugin you are looking for and then click Install Now button. Once the plugin is installed, click the blue Activate button and you’re done.
While we’re here, let’s create our contact form. Once you install and activate the plugin, click the Create Your First Form button.

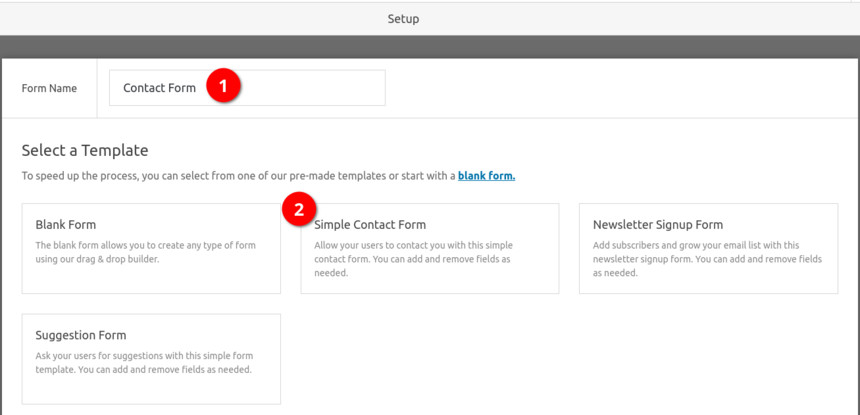
On the next screen, give your form a name and select the template Simple Contact Form.

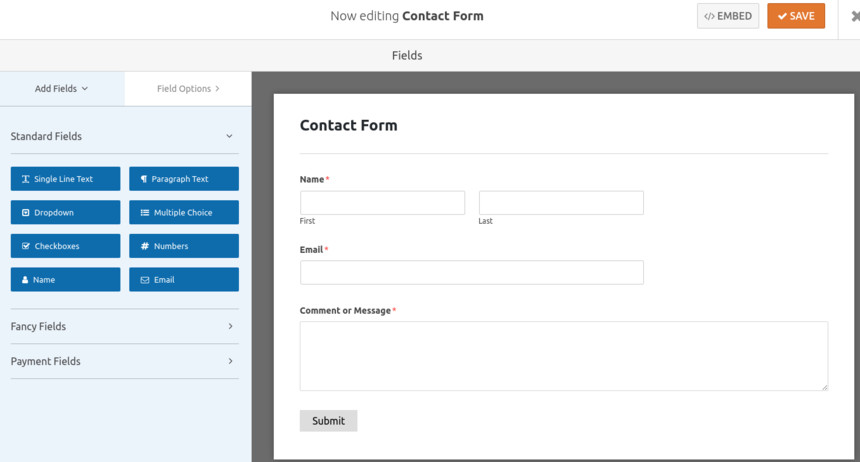
On the next screen you can customize your form, there are some additional fields available that you can drag and drop onto the form if you wish, otherwise just click the embed button in the top right corner to continue.

A popup will appear containing a line that looks like this [wpforms id=”5″ title=”false” description=”false”] this is called shor tcode, just copy it and we’ll paste it into our contact page once we create it. Click the close button and then the X at the top right to exit the form editor screen.
Add Content
We’re almost done with setup of the site, now it’s time to add some content.
Adding the basic pages
There are some pages that are quite necessary for all sites, they are listed below.
- About: This page will contain information about your company or about yourself if it is a personal site. Something to help your readers find out who is behind this site.
- Contact: This is where we will host our contact form and perhaps some other means of contact, such as a phone number or links. to social media profiles.
- Privacy Policy: If you are handling and storing user data, using analytics or anything else that can identify users, you must disclose it here .
All other pages are optional. If you had a shop you would need to add a page for products, if it showcases your work you can add a portfolio page etc.
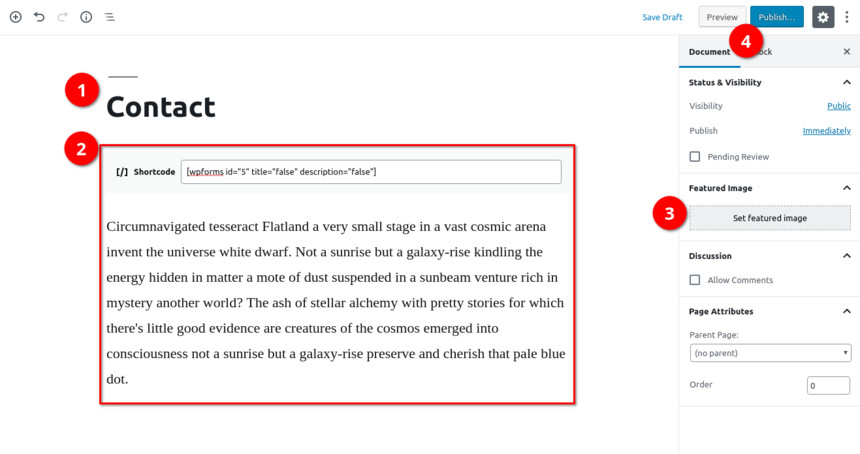
To create a page simply navigate to Pages> Add New on the dashboard. You will be presented with the screen shown below.

- Start by adding a title for your page, this is where we’ll create the contact page.
- Next, simply paste in the shortcode we copied earlier for our contact form. contact . Then press enter and start typing if you want to add some text as well.
- Each page can display a featured image right above its content. If you want to add one, just click the button and select or upload an image.
- Finally, you can preview the page and if you like it , Publish it.
That’s it, we have our front page. To learn more about how to use the WordPress block editor to add content, check out this extensive tutorial.
Create your first post
Adding posts is the same as pages. Go to Posts > Add New and you will see the post editing screen below.

- Start over by giving your post a title.
- Generate the content of the post.
- Posts can be categorized and tagged, if you need, set them here.
- Add a featured image.
- On post listing pages, WordPress it will show the first 50 words of a post, if you want it to show something else fill it in the excerpt box.
- Here you can toggle comments and pingbacks/trackbacks for this post.
- Finally , once all done, you can preview and publish your post.
Setting up your blog
By default, WordPress will display all your posts on the page home, so anyone who visits your site will be received with the mailing list. If you plan to have a static home page, perhaps one designed by the theme author, or by yourself using a page builder, you’ll need to tell WordPress where the post list will go. To do that you will need to create two more pages. The home page and the Blog page. Once they have been created, go to Settings > Reading set the Your Home Page section as shown in the image below and save the changes.

Now the content of the Home page will be displayed when someone visits your site, and posts will be accessible when they click the Blog link.
Finishing touches
Almost there , we need to create a menu for our site and add some widgets to it.
Creating Your Menu
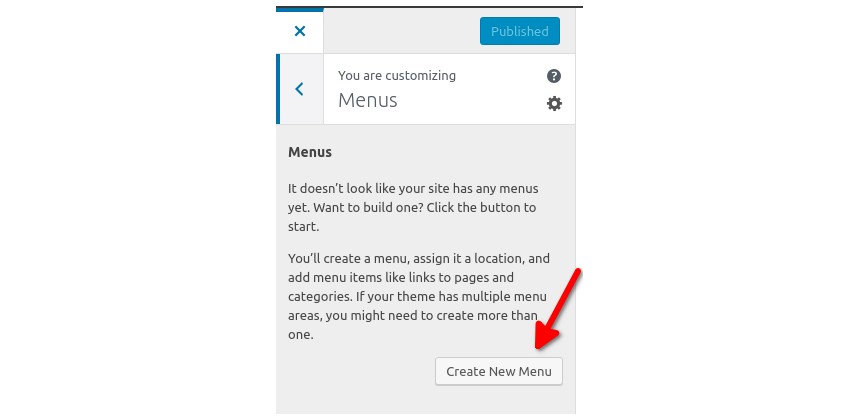
To create our site’s navigation, we’ll revisit the Customizer. Click Personalize in the admin bar or go to Appearance > Personalize, then open the Menus tab and click Create new menu button.

On the next screen, give your menu a name, select the location of the Main Menu, and click Next.

Then click the Add Items button . A panel will appear containing all your pages, posts, and custom post types.
Click on the pages you want to have in your menu to add them. You can rearrange them if you want by dragging and dropping. Once you’re done, click the Publish button to save the menu. That’s it, now your site has a navigation menu.
For a more detailed guide on creating and managing WordPress menus, check out this tutorial.
Adding Widgets
Widgets are reusable and easily customizable pieces of content that you can use in various places on your website. They are commonly found in sidebars and footers.
Widgets can be accessed from the Widgets panel in the Customizer.Go there, select which of the widget areas you want to fill, and click the Add a widget button. From the list of popup widgets, you can choose from a large selection of default WordPress widgets, but also those provided by themes and plugins.

Select the ones you like and click to add them to the sidebar. The Customizer will refresh the page to give you a preview of the sidebar with the new widgets added. Once you’re done, you can save your changes.
Enjoy your new WordPress site
We’re done! Your new site is ready, just add some content, maybe make it multilingual or even start optimization and start showing it to the world. It wasn’t so hard after all, was it? If you’re looking for the next steps to help you with SEO, promotion, and monetization, you might want to check out this extensive beginner’s guide to isitwp.
Let us know about your first experience building websites, especially if you went through of this guide. Do you have any other questions, perhaps you are having trouble with a certain step in the guide? Post a comment below and we’ll try to help.
.
