As an email marketer, you always try to improve your campaigns through the use of text, design, and images. But with so much competition for subscribers’ attention, you need to be creative about how you entice readers to click and care about your message. enter: animated gifs in email.
Email marketers are increasingly turning to animated gifs in email to provide additional visual interest in their messages. According to our 2020 State of Email data, 51.28% of marketers said they use animated gifs at least sometimes in their marketing emails.
so, how can you participate in this action? In this blog post, we’ll cover:
- what is a gif
- the benefits (with inspiring examples)
- the drawbacks of animated gifs
- how to make animated gifs with adobe animate
- animated gif best practices
- email customer support and load times
what is an animated gif?
gif, which stands for Graphics Interchange Format, is an image format developed by CompuServe in 1987. Due to wide compatibility between browsers and email clients, gifs have been a popular image format since the earliest days. internet.
More importantly, however, gifs can be animated. Similar to how a flipbook works, GIFs quickly display a series of images to produce the illusion of movement. In the early years of the internet, gifs (and marquee and blink tags) were the primary method of adding motion to a web page.
A lot has changed since the 1990s. Animated gifs are enjoying a renaissance both on the web and in email marketing. While there is still some debate about how “gif” is actually pronounced, most will agree that gifs can be a great marketing tool.
what are the benefits of animated gifs in email?
Whether you prefer a strong “g” or like to rhyme gifs with a certain brand of peanut butter, let’s see why gifs are so useful in emails.
1. grab the attention of your subscribers
Adding an animation to your email with a gif is a great way to grab your subscribers’ attention, prompt them with an action you want them to take, or keep them scrolling to make sure they get your entire message.
grammarly uses subtle animation to draw attention to your offer.

Xfinity places their GIF further down in the email to draw their subscribers in and encourage them to scroll.

We used a faux video GIF to draw attention to our video and get subscribers interested in clicking to see more.

2. Show off your products and services
You know your product is great. make sure your subscribers know too. There’s nothing like an animated gif to show how your product or service works.
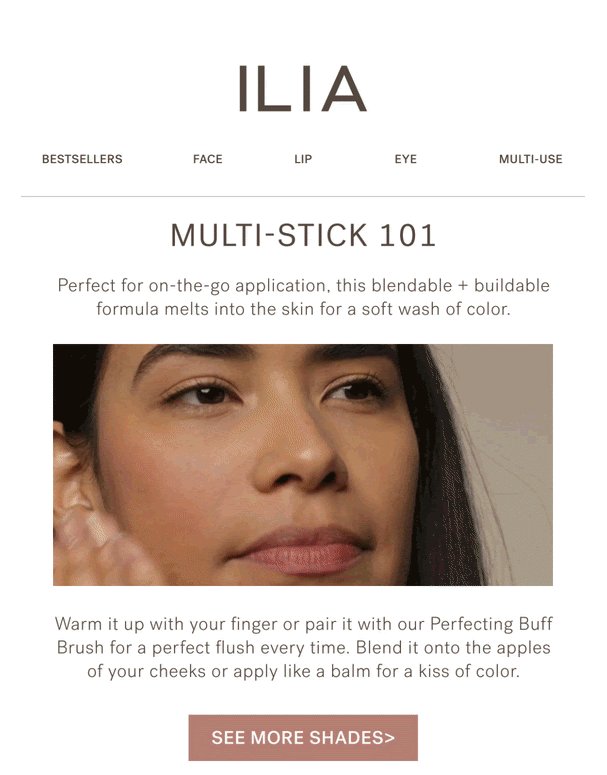
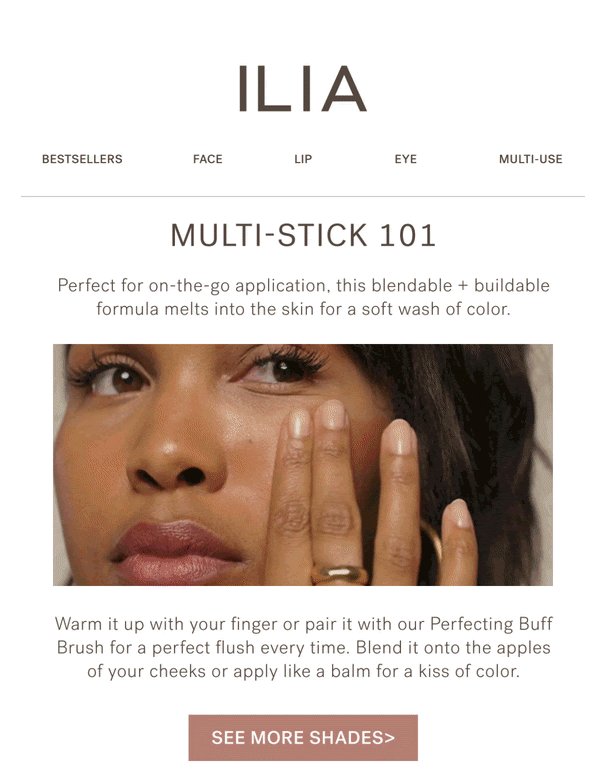
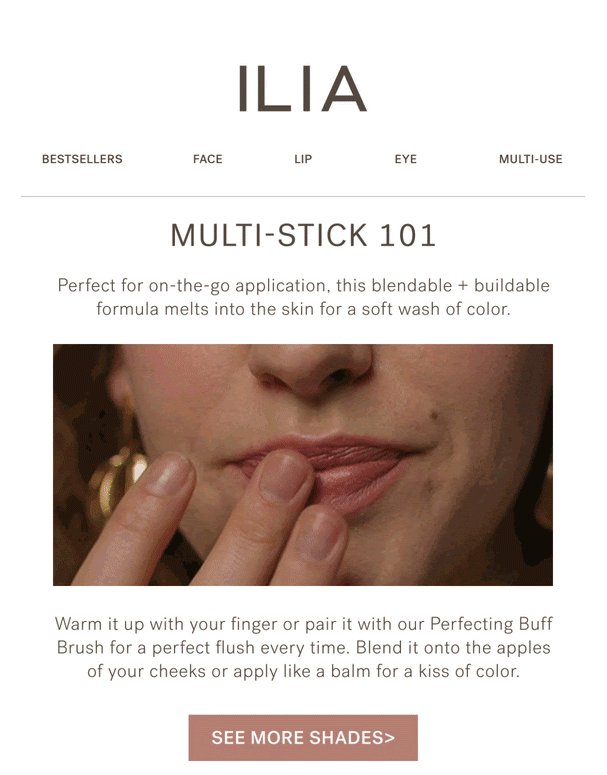
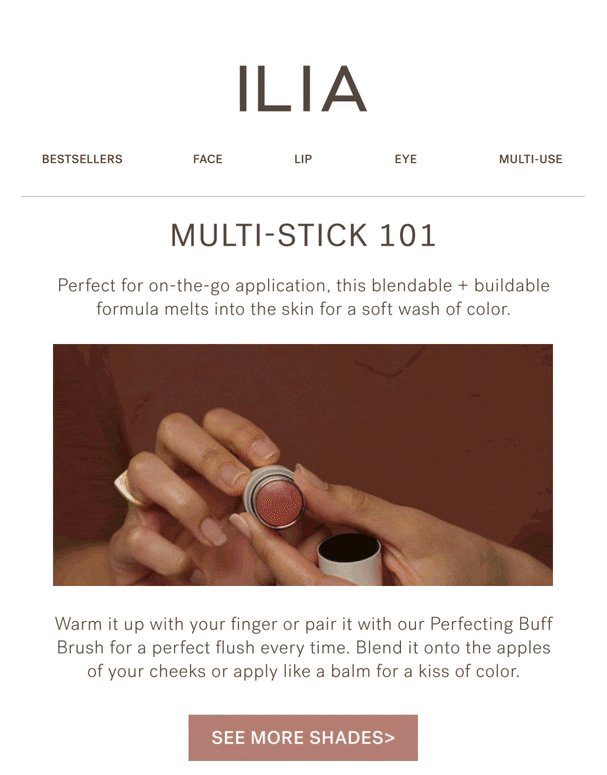
ilia beauty shows her product in action with real people.

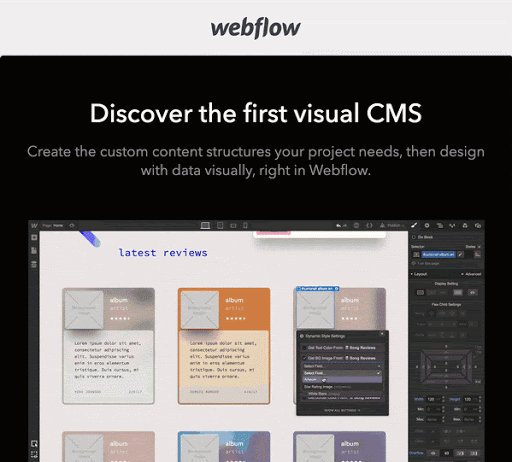
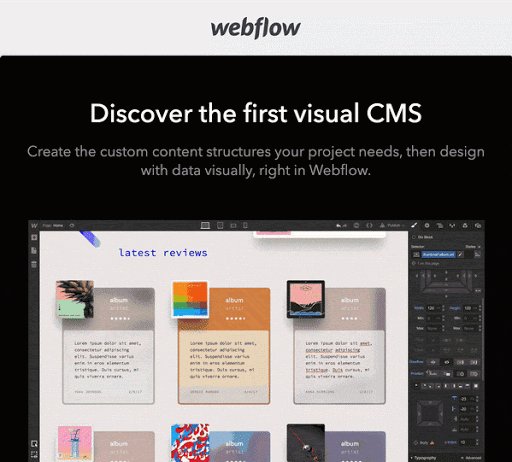
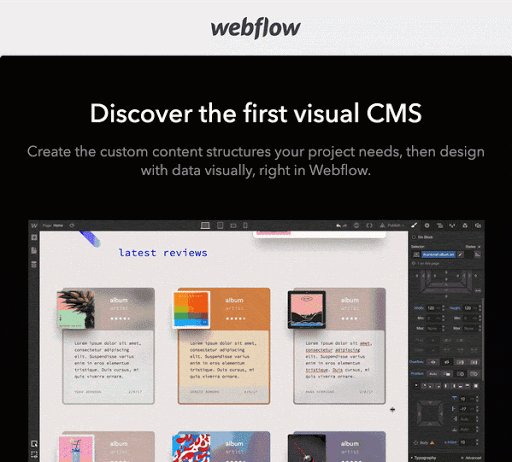
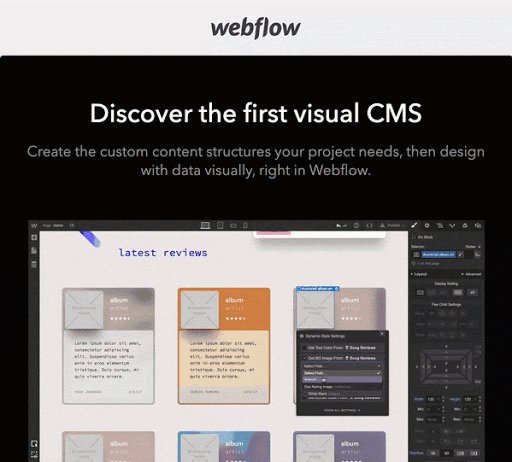
Webflow shows their product in action so subscribers know what to expect.

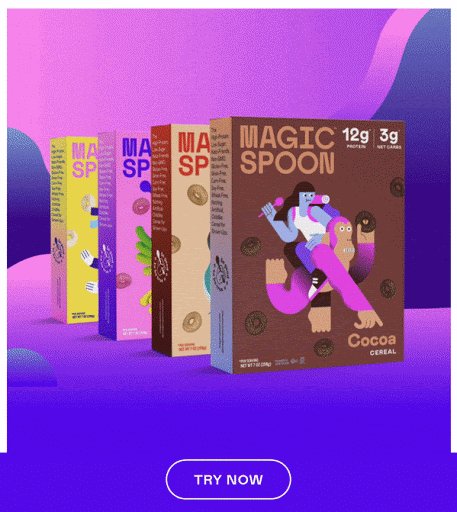
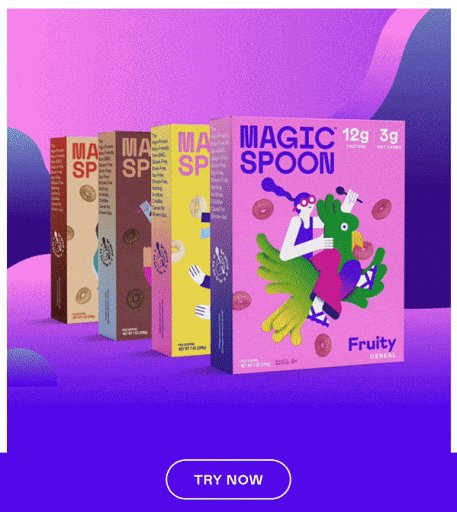
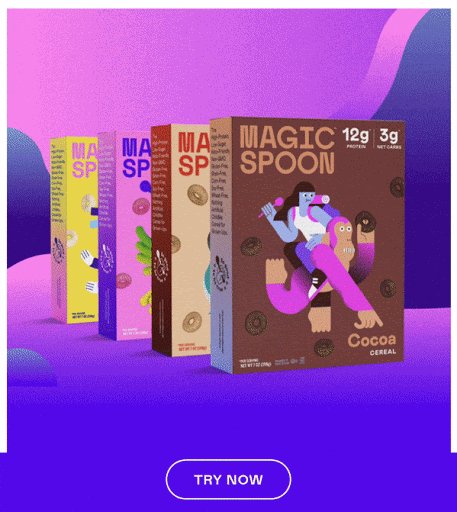
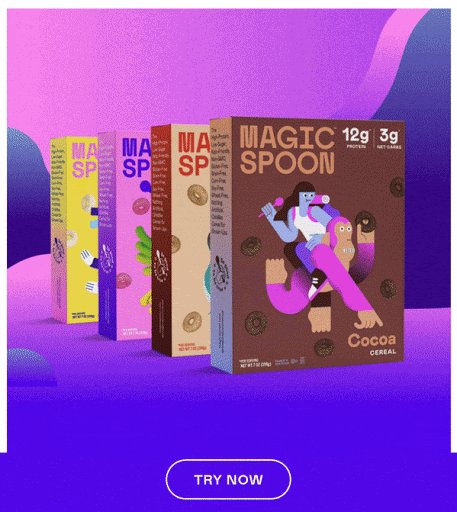
Magic Spoon shows off their different flavors and awesome package design.

3. Simplify a complex idea
If a picture is worth a thousand words, then an animated image is probably worth even more. use an animated gif to illustrate a complex idea or show your subscribers that things are even easier than they think.
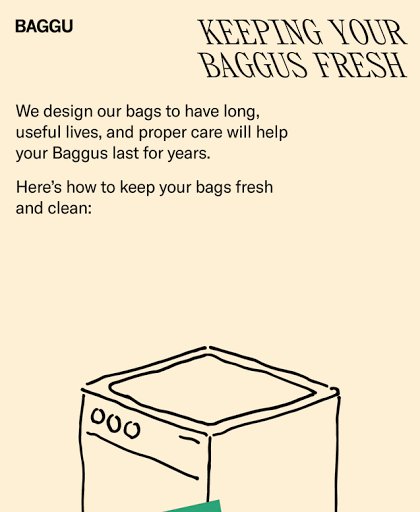
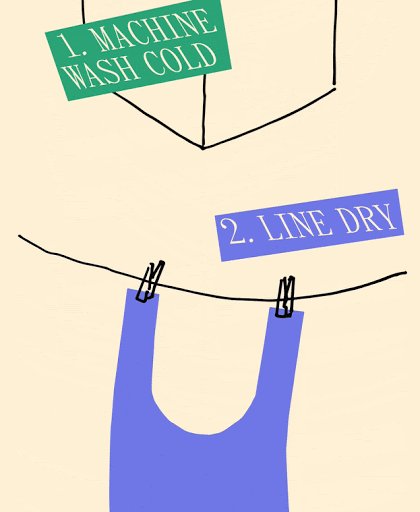
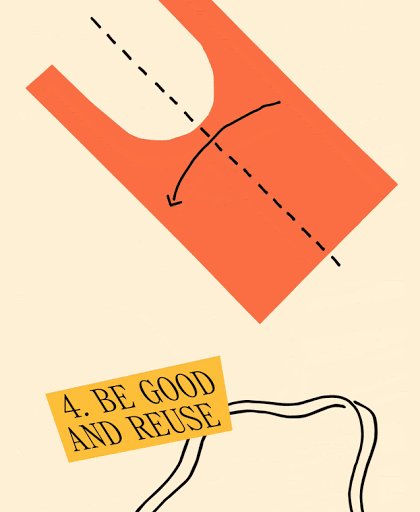
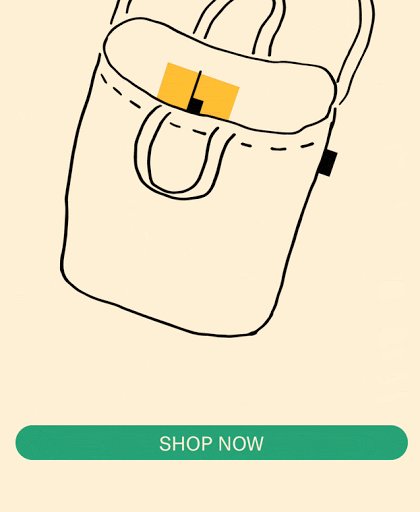
baggu took simple cleaning instructions to the next level by animating them. By doing four different animations, subscribers need to scroll to see the full story.

Headspace shows you how to find your calm with a GIF better than anyone could explain with words.

4. Tease something new or coming soon
Do you have any new content or products that you are about to launch? do you have a great offer coming soon? use an animated gif to build awareness or interest in your product, and have subscribers look forward to your next email.
apple teases an extended Black Friday sale and urges subscribers to “save the dates” to shop so they don’t miss out on deals.

Linus’ electric bike is just hinted at in the shadows in this email. Subscribers will have to click through to see the actual product.

Tinker teases both a Black Friday sale as well as a limited edition watch with this animated GIF to keep subscribers looking out for the next email with more information.

The downsides of animated GIFs in email marketing
As wonderful as animated gifs are, they are not without their flaws.
lack of accessibility
Animated gifs can pose a problem in terms of accessibility for a variety of reasons.
Content flicker rates between 2hz and 55hz can harm users with photosensitive epilepsy. furthermore, users with vision problems may have difficulty reading or reviewing the content of a gif before the animation changes. so make sure your animated gifs have smooth transitions or don’t animate from one frame to the next at a high speed.
and, since gifs are image files, you should always include appropriate alt text for users who rely on assistive technology such as screen readers. Images are inherently inaccessible to many people, so providing copy and context allows them to understand your message more clearly.
bad background transparency
If you need to add more color or some background transparency to your animated content, an animated gif may not be the way to go.
gifs are not elegant when it comes to transparent backgrounds. but you can bring an animated alternative to email in the form of animated png (apng). Be sure to take note of the same compression tips and tricks we share below, as apngs also like to rack up kilobytes (kb).
And if you’re looking for another alternative to animated gifs, you might want to explore css animations.
creating animated gifs for email campaigns with adobe animate
You can create gifs in several ways. Online creators let you animate a selection of photos or turn a video into an animated gif, or you can use software like Adobe Photoshop or Adobe Animate to make custom designs move.
here is an overview of how to make an animated gif in adobe animate.
step 1: create a new file and enter the dimensions
To make a gif in Adobe Animate, first create a new file and enter the dimensions you’d like it to be. pro tip: make your animation double the size for retina display, just like you would for static images.
step 2: import the graphics to animate
You can design your animation directly on the canvas, using the software’s shape and drawing tools, creating a layer for each element. If you created the layout for your animation in Adobe Illustrator, you can simply copy and paste your vector graphics onto your canvas. otherwise you can import graphics into adobe animate by going to the file > import > import to the stage. or if you’re importing a chart that will be reused multiple times, you can “import into library”.
step 3: create your animation
now you can use the timeline to create your animation. there are so many possibilities with software like this, and it would be hard to mention them all in one blog post. however, there is a wealth of resources with many helpful guides on youtube, in adobe online tutorials, and within the software itself.
I would recommend paying special attention to the content related to symbols, interpolation and ease. With these three features alone, you can create highly engaging animations that help grab attention, drive your message forward, and delight your audience. all while adding buckets of brand personality to your emails.
symbols
A symbol is a graphic, button, or movie clip that you create once and then reuse by selecting it from the library.
Once you’ve created a symbol, you can reuse it within your animation; this is called an instance. if you were to edit your symbol, for example changing the color, it would be done on all instances (similar to email partials). but if you were to edit an instance, your change would only apply to that single instance.
For animated gifs, we suggest that you only convert your design elements to graphic symbols. both movie clips and buttons have their own timeline attached, so you can animate them independently of the main timeline. however, since animations created outside of the main timeline are not honored when you export your animation as a gif, it makes sense to stick with graphic symbols that only animate on the main timeline.
tween
tweening is how you animate from one state to another. you can use shape, motion, or classic tweens.
A shape tween can only be used with shapes or elements you’ve drawn on the canvas or imported vectors using the ai importer preferences (instead of a bitmap). This is because a shape tween allows you to modify the shape of an object. for example: you can add a circle to a keyframe on your timeline, add a square to another, and then transform your circle into your square with shape tween.

motion tweens are used to create animation motion by specifying different values between the first and last frames. With this type of tweening, you can modify an object’s properties, such as position, size, color, effects, filters, and rotation.

Classic tween is very similar to motion tweening. It was carried over from Flash and is retained within Animate as an additional option. This is my preferred way to apply motion tweening, as easing techniques (discussed below) are a little more straightforward to apply.
ease
relaxation goes hand in hand with interpolation. if moving an object from one position to another using the timeline is the cake, then acceleration is the icing!
Using animate’s speedup function, you can make the tween speed up or slow down at the beginning or end. or add a small bounce when the tween is complete. this really helps to give your animation personality.

the ease applied to this tween starts the animation quickly and slows it down at the end.

In this example, we apply a debounce facility to the interpolation.
For information on how to apply relaxation, check out this video on youtube.
step 4: export your animated gif
saving your animation outside of adobe animate as a gif is nice and simple. just go to the file > export > export animated gif.
how to reduce the size of your gif file
Regardless of whether you’re using adobe animate or another medium, it’s crucial to keep the gif size low for email. there are a few things worth considering to help you keep your animations as light as possible.
compression
tools like animate and photoshop have limited compression options for gifs; it is often better to use external software for compression. We recommend imageoptim, which is free to download, or ezgif, a free online gif optimization tool, to reduce your file size to its optimal weight. We recommend keeping the size below one megabyte (mb), but the optimal file size will vary and will depend on email load time.
flat color
Including photographs or gradients in your animation adds weight due to the number of colors and shades they contain. a gif can only contain 256 colors, compared to a jpeg which can contain more than 16 million, which often results in quality suffering. keeping things simple is key.
limited frames
The shorter the animation, the better. each frame that contains your animation adds weight to the gif. Since an animation should really be about complementing your copy, limit the play time of your animation and encourage readers to move forward in the email.
if you find your gif is too heavy after saving and compressing it, you can remove the frames using photoshop or ezgif.
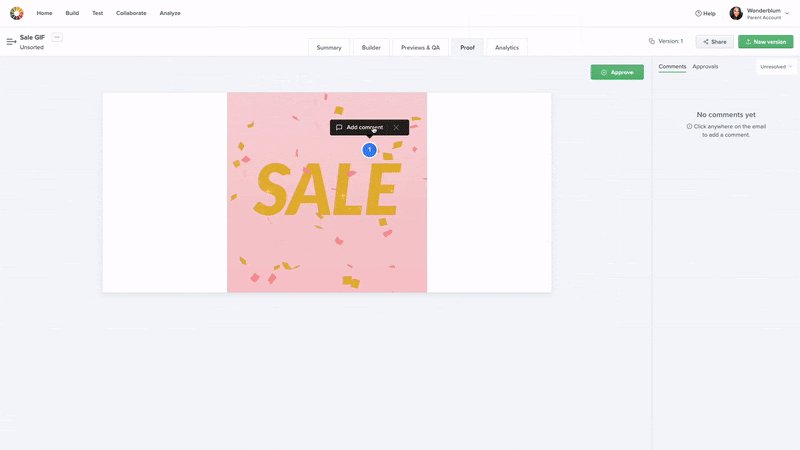
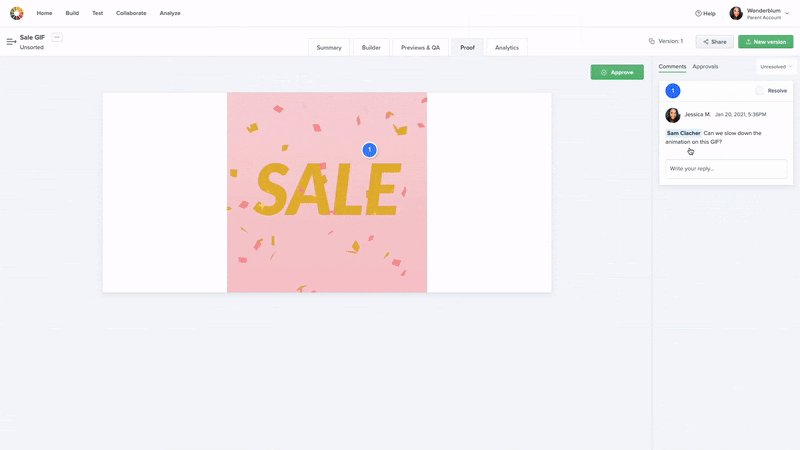
checking your animated gif
Now that you’ve completed your gif, you may want to get feedback or approval before placing it in your email. With a real-time collaboration tool as your litmus test, you can centralize everyone’s comments and approvals.

Animated GIF for email marketing best practices
These are some of the best practices to keep in mind when using animated gifs in email.
match gifs with your cta
Animated gifs can be used to entice subscribers to a certain action you want them to take.
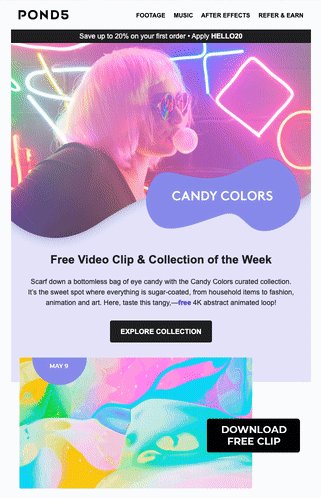
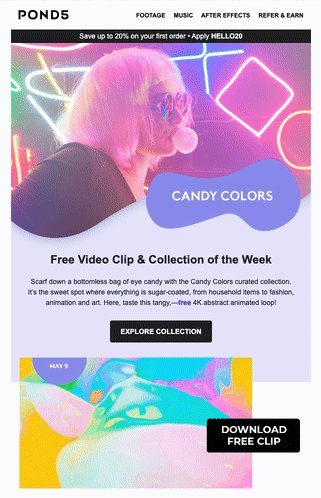
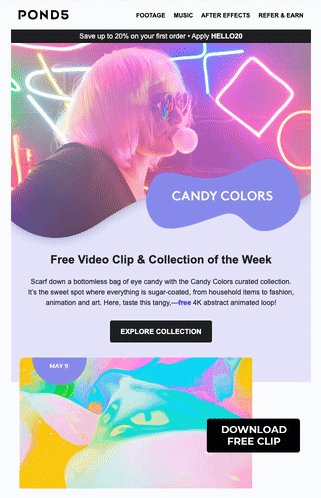
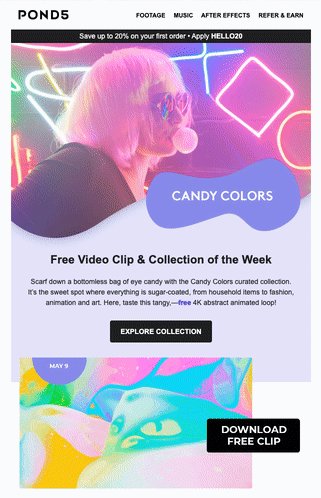
pond5 uses an animated gif to draw attention to the main CTA of the email, “download free clip”.

Think small
When it comes to gifs, think small: a little can go a long way. By animating just part of your email, you can add a touch of animation without going overboard. Plus, it helps reduce the overall file size of your gif.
here is an example from adobe – they keep the animation to a small part of the email, but it is very useful.
Another way to keep things small is to create a short animation that can be played in a loop. this limits the number of frames in the animation and also helps reduce file size.
use gifs to add personality
highlight your brand personality in email with animated gifs, like rip van wafels does with this fun animation below.
implementation of animated gifs in email
Once you have your gif ready, you can include it in your email the same way you would add any other image file:
