
Last updated
gmail is very popular, with more than 1.5 billion registered accounts worldwide. Both individuals and businesses actively use it and whoever once becomes an avid Gmail user is usually hesitant to say goodbye. It’s no wonder, gmail offers everything you need to send and receive email and packs it all into one very easy to use interface.
One consequence of simplifying the user interface was to hide the good old html editor and for good reason: 99.9% of users don’t need it at all. but without it, adding banners, images, tables, or other visual media and making them all look good together on any screen size is really hard (if not impossible). Fortunately, with a simple solution, you can still use html templates in your gmail messages.
copy/paste html to gmail
now let’s see what happens if we just insert the html code into a gmail compose window. we’re not really sharing this email with our entire mailing list, so it may just be stupid. Let’s try this one:
and we’re going to paste it directly into gmail and send:

yeah, that doesn’t look too good. gmail uses a wysiwyg editor so anything you paste into the compose window will look pretty much the same on the receiving end. so we will have to take a different approach.
insert html in gmail
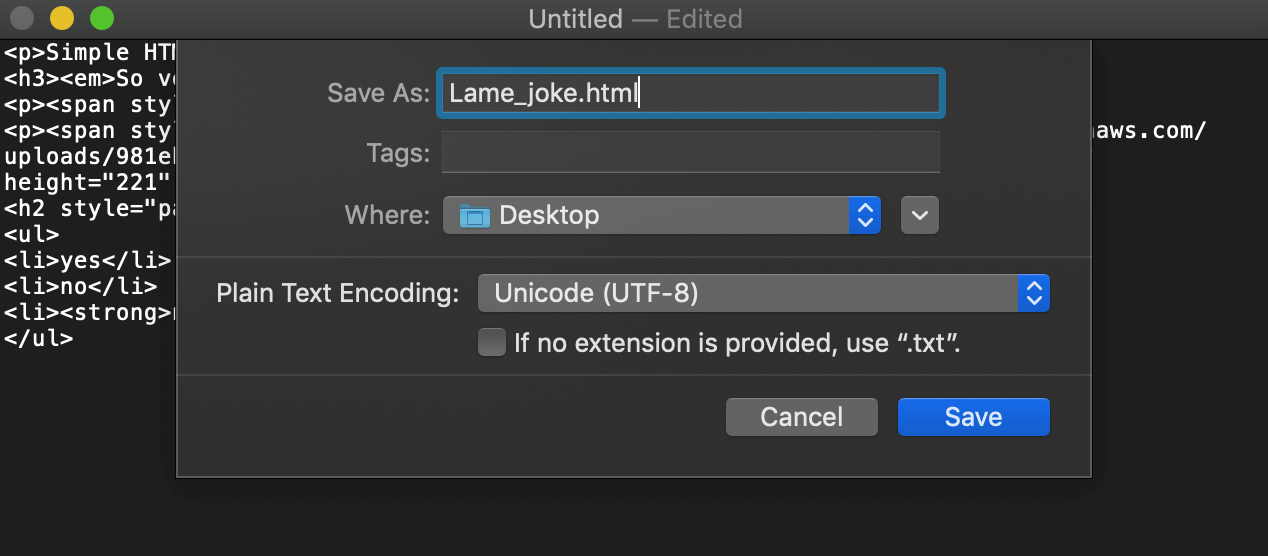
First of all, compose or export the html code and save it as an .html file. make sure your editor saves the files as plain text, without any additional formatting. You also can’t add .txt or any other extension to the file name, otherwise the code won’t render correctly. mac’s textedit, for example, needs some tweaking to work with html as expected.
now try to save it. notice how it adds the .txt extension by default, which renders the file useless. make sure to use the file -> save to mac and uncheck the part about the .txt extension.

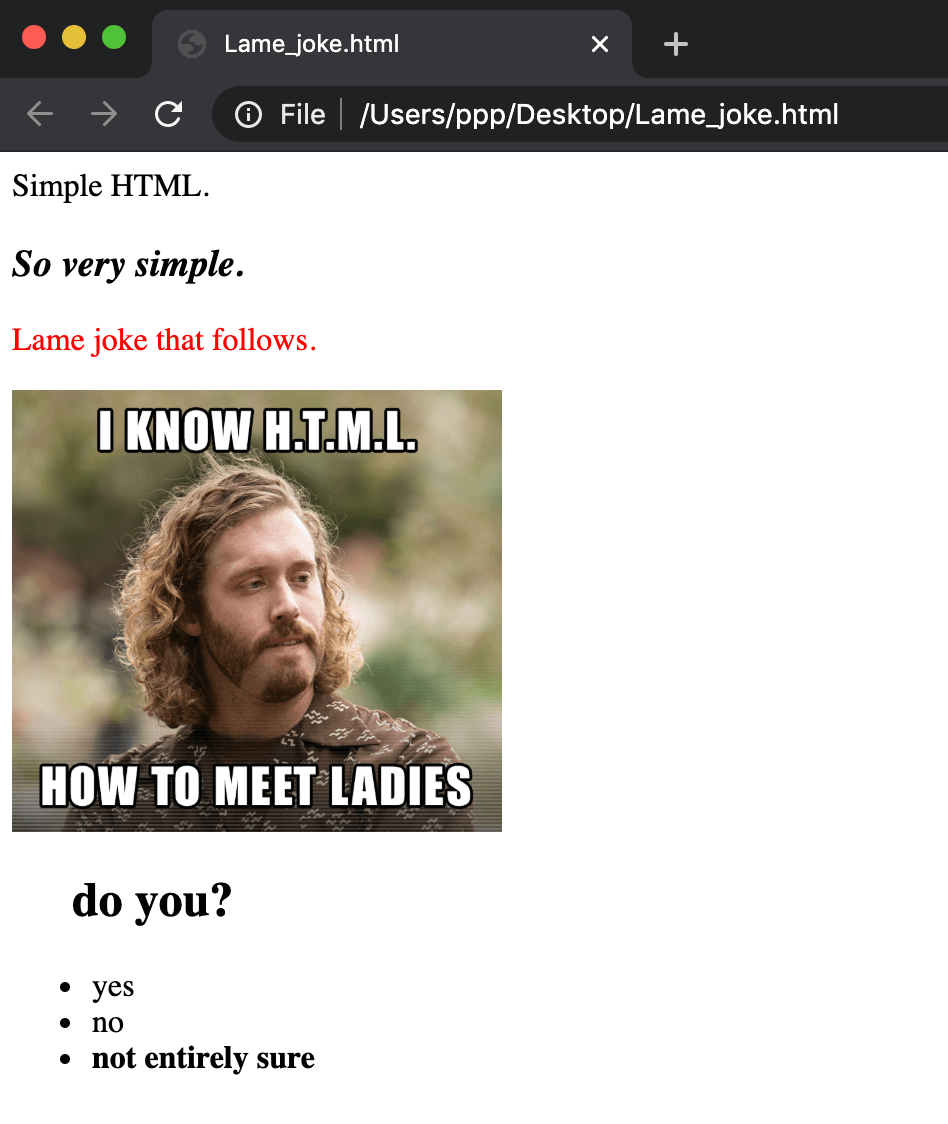
right-click the file and open it with a browser of your choice. it should display as expected. if you see raw html, double check if the file was saved correctly and if your editor is based on plain text.

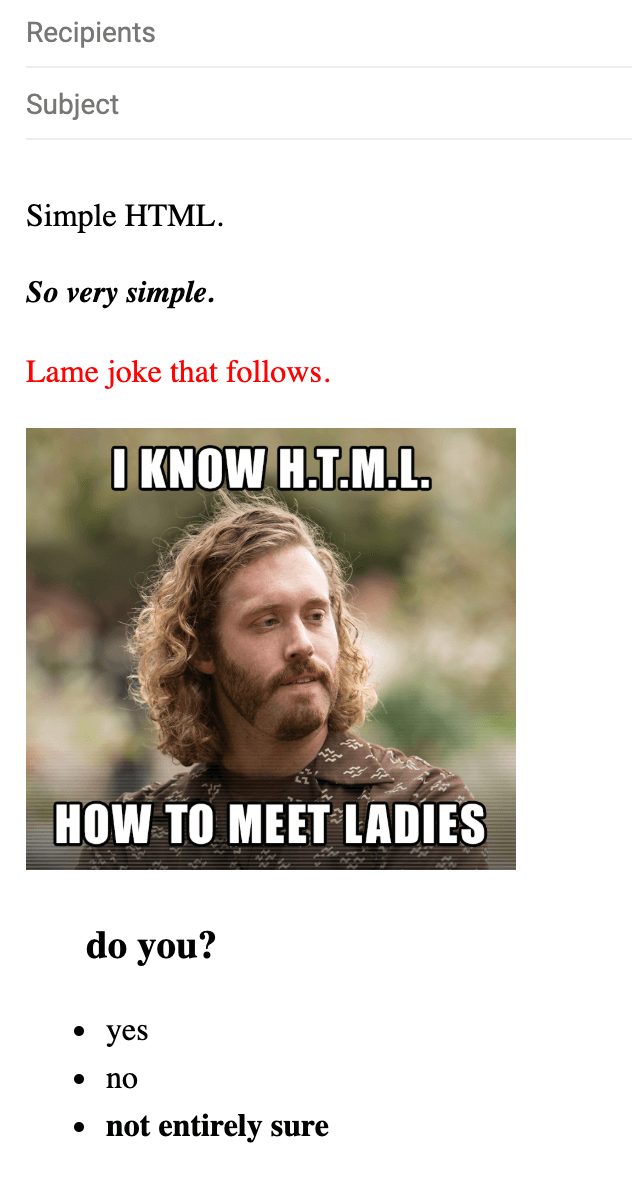
copy the entire content of a page, either with ctrl+a (windows) / cmd+a (mac) or just use a mouse or trackpad. then insert it into the gmail compose window and send it.

The email must arrive in exactly the same form as it was last seen when it left your inbox.
what to pay attention to when writing an html email?
Although html is a really simple framework, there are several features/limitations of gmail that you need to be aware of. here are the main ones:
1. images must be hosted online and publicly available
If you were to add images to an email, they would be stored as attachments. this is probably not the ideal way for a recipient to access the images. that is why the images must be uploaded somewhere on the internet and referenced with a link in the html code.
If possible, keep them on your own server or use, for example, google drive. when uploading to the latter, make sure the link is public, not private (trying to access it in incognito mode should work). when uploading images to popular image sharing services like imgur or tinypic, make sure you get a direct link to an image, not a folder where it’s stored.
2. external style sheets will not work
gmail does not offer support for external styles. however, you can use embedded css as well as inline styles. A good responsive email usually consists of a fair share of inline CSS, which is mostly used to maintain proper structure and styling of a message. Embedded css is used to add styling and css reset rules needed for an email to be responsive.
3. you can’t use web fonts
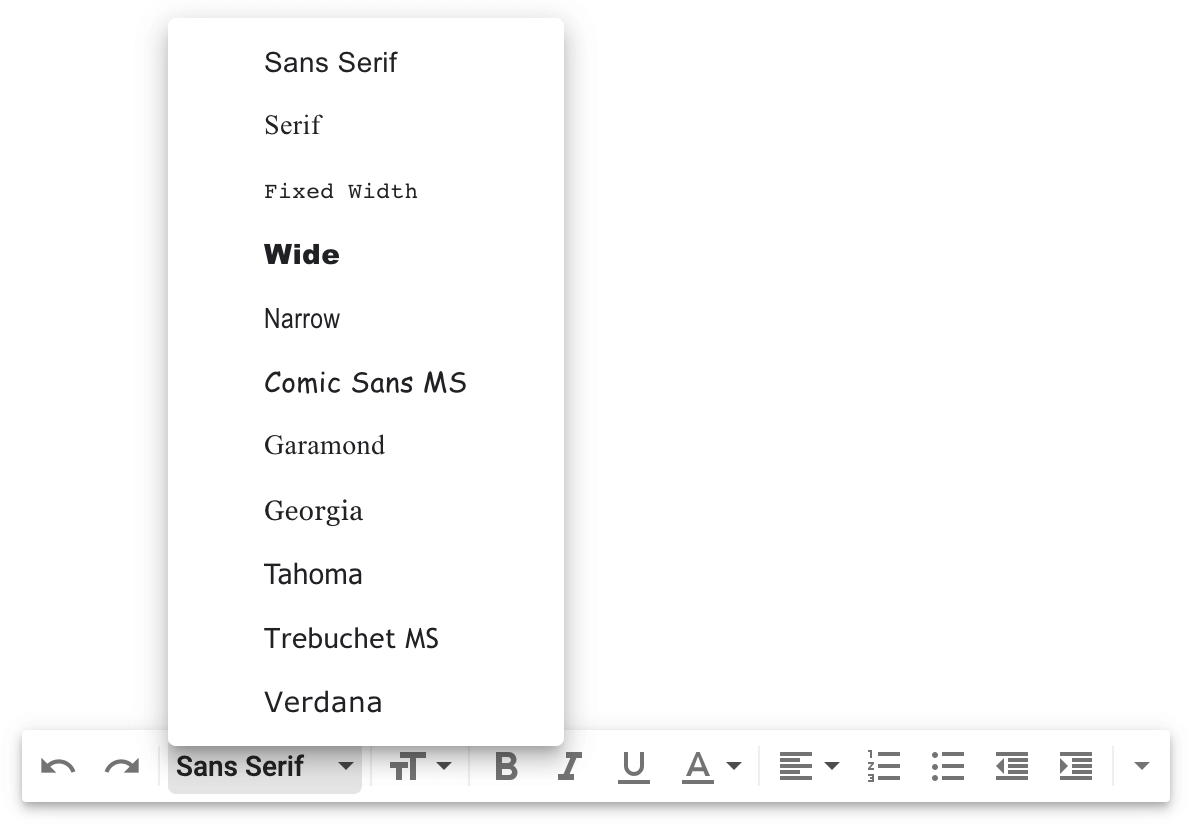
gmail does not allow you to use any of the web fonts and there is no way to import them into your html. You will need to use one of the available fonts in your emails:

using html editors
but do you really need to write a whole html code from scratch or test how it looks on different screens? you probably don’t. There are plenty of free and paid email editors available both online and for download.
some free editors worth checking out are htmlg.com or w3schood editor. They offer a bit more than the default google editor. but the greatest value is the opportunity to preview your emails as you type or change them.
The most sophisticated tools come with many templates ready for any occasion. So whether you’re looking for infographic templates or want to invite someone to a wedding, you’ll be spoiled for choice.
choose the right one, adjust it to your needs, preview and download the full html code. then just follow the instructions above to send it with gmail or use any other email client or service provider (esp). most of these tools run on a freemium model, letting you try some basic templates for free and charging you for more advanced ones.
final words
As you can see, sending html emails through gmail is not difficult at all. the tricky part might be displaying them correctly in the wide range of browsers and email clients. with a little practice and the right set of tools, it shouldn’t cause any problems either.
Now choose the right email design, launch gmail or an email marketing provider of your choice and send your next campaign seamlessly.
this is a guest post by andriy zapisotskyi, growth manager at mailtrap, a product that helps people inspect and debug emails before sending them to real users. has more than 5 years of experience in the field of marketing & product. andriy loves interacting with people. running is his hobby and he likes to discover new places. you can connect with andriy through linkedin or facebook
