rapidmail stellt ihnen kostenlos newsletter-anmeldeformulare für den einbau auf ihrer webseite zur verfügung. beim erstellen können sie mit dem neuen 1-klick-design ganz einfach logo und farben ihrer eigenen website in das formulardesign übernehmen. ebenso können die formulardaten, die meldungen, als auch e-mail-benachrichtigungen eingestellt werden. die anmeldeprozedur läuft by double subscription.
hier erklären wir ihnen, wie sie die formulare mit rapidmail erstellen und auf ihre website integrieren können.
der ablauf des anmelde-prozesses ist folgender:
- der interessent trägt im formular seine daten ein
- an die eingetragene mail-adresse wird eine e-mail versendet, darin enthalten der anmeldelink, den der interessent nun klicken muss (double-opt- in)
- nach klick auf den bestätigungslink ist der interessent als aktiver empfänger in der empfängerliste eingetragen.
ein neues form erstellen
das formular benennen und eine empfängerliste zuordnen
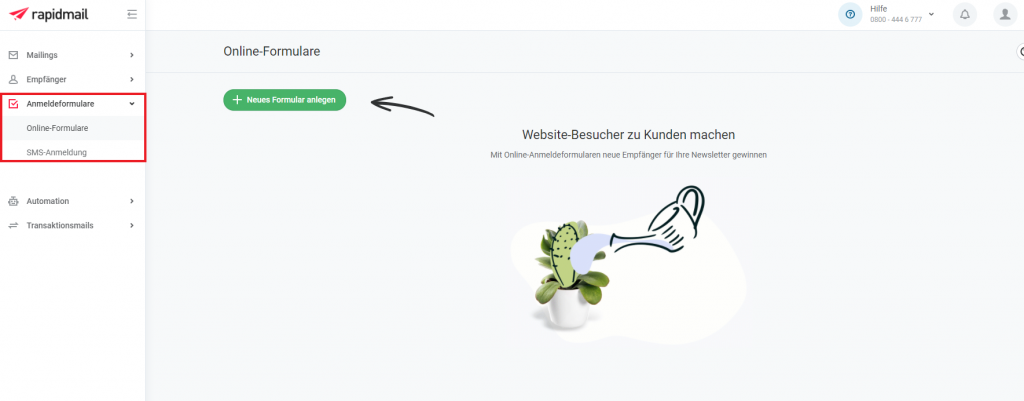
um ein neues formular anzulegen, klicken sie im menü auf der linken seite auf anmeldeformulare und anschließend auf online-formulare. mit einem klick auf den button +neues formular anlegen starten sie den formular-editor.

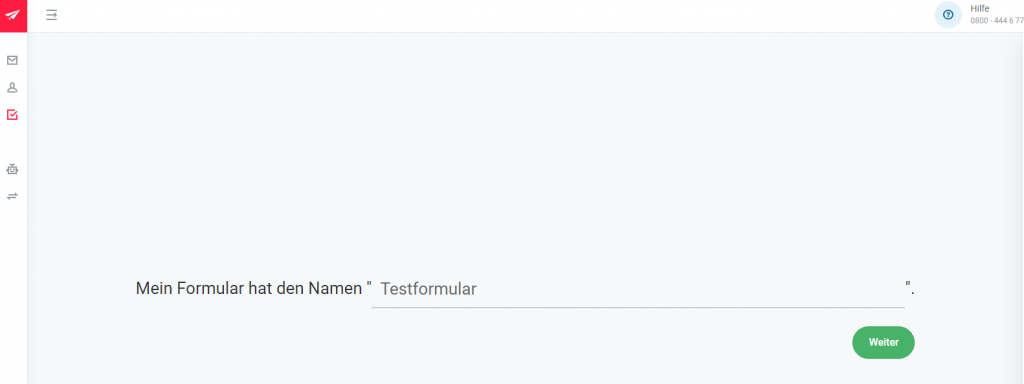
Vergeben Sie im ersten Schritt einen Namen für ihr neues Formular:

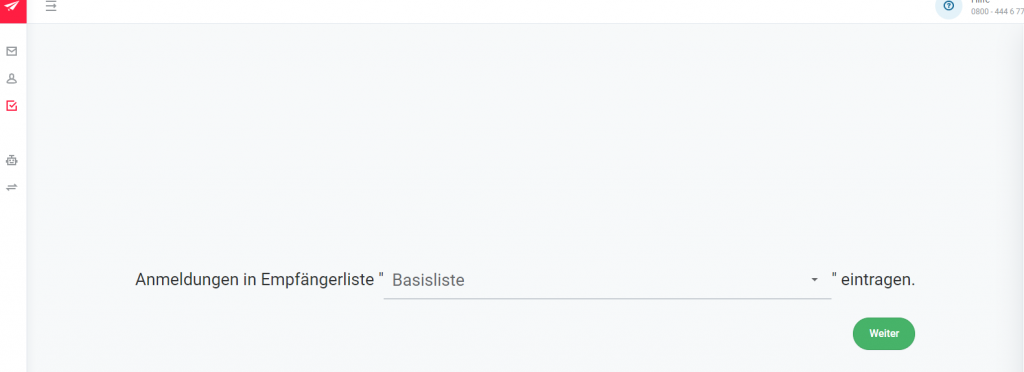
Im nächsten Schritt wird dem Anmeldeformular nun eine Empfängerliste zugeordnet. Hier noch ein Hinweis: Ein Anmeldeformular ist stets einer Empfängerliste zugeordnet. Beim Erstellen des Formulares müssen Sie immer die entsprechende Liste auswählen, in welche die Newsletter-Anmeldungen eingehen.

Der Formular-Editor
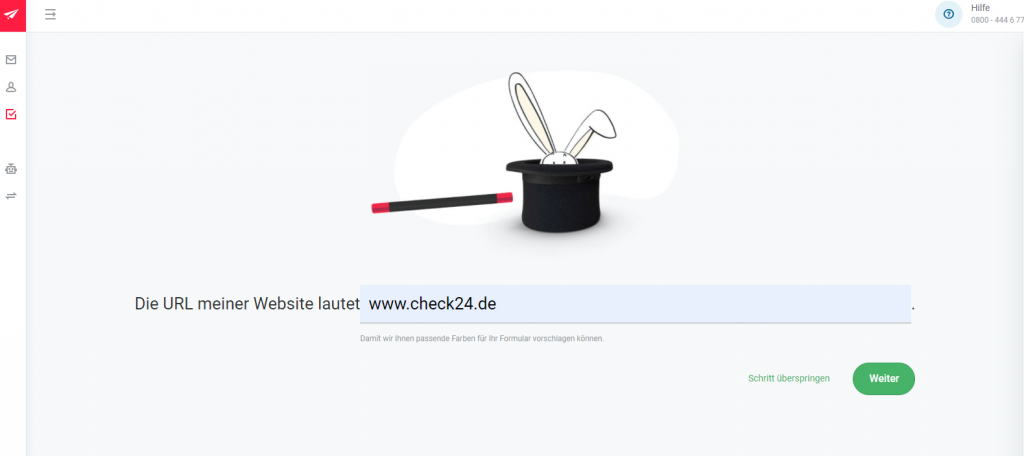
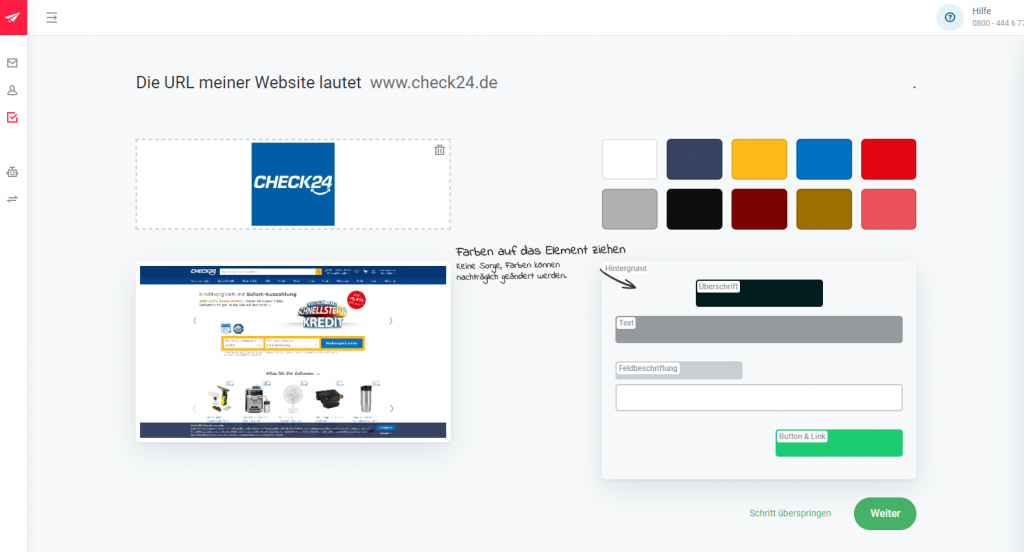
jetzt kann das design des formulars erfolgen. im nächsten schritt können sie per 1-klick-design logo und farben ihrer eigenen website automatisch in das formular übernehmen. hierzu geben sie einfach die entsprechende url ein und klicken auf weiter. ein hinweis: sollten sie das 1-klick-design nicht nutzen wollen, können sie diesen schritt auch überspringen. click on hierzu einfach auf schritt Überspringen

Wenn Sie eine URL eingegeben haben, können Sie im nächsten Schritt die automatisch übernommenen Farben und das Logo prüfen und ggf. ändern. Dabei können die Farben ganz einfach per Drag-and-drop in die entsprechende Felder gezogen werden. Die Farben können natürlich nachträglich auch noch abgeändert werden. Klicken Sie anschließend auf Weiter um zum nächsten Schritt zu gelangen. Auch dieser Schritt kann wieder übersprungen werden, wenn Sie das 1-Klick-Design nicht nutzen möchten.

So kann es zum Beispiel aussehen, wenn Sie die Farben ihrer Domain per Drag-and-drop in das Formular ziehen:
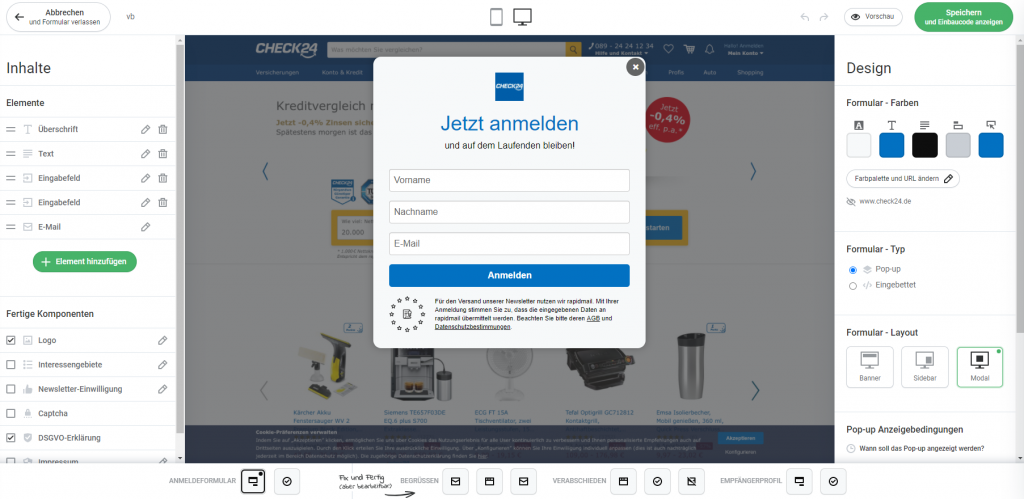
im nächsten schritt können inhalte und die designs angepasst werden:

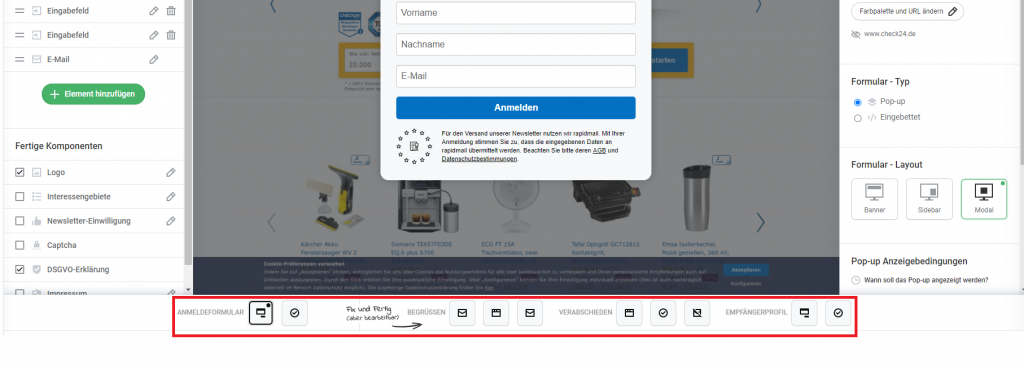
In der unteren Leiste kann zwischen ANMELDEFORMULAR, BEGRÜSSEN, VERABSCHIEDEN und EMPFÄNGERPROFIL gewählt werden und das jeweilige Design des Anmeldeprozesses angepasst werden:

Auf der linken Seite im Designer können die Inhalte, sprich die Elemente und die Fertigen Komponenten individuell angepasst werden:
in der rechten leiste finden sie alle anpassbaren elements of design wie z.b. farben, typ(pop-up anmeldeformular oder eingebettet) and layout:
form auf webseite einbauen
wenn sie das design ihres formulares angepasst haben, kommen sie über den button speichern und einbaucode zeigen rechts oben zum nächsten schritt:
jetzt ist ihr formular gespeichert und bereit zum einbau. Über die funktionen pop-up einbauen und pop-up fürbuttons stehen nun die entsprechenden javascript codes zum einbau bereit. alternative kann auch ein qr-code generiert werden oder die url geteilt werden.
hinweis: das formular lässt sich alternativ auch direkt auf ihrer website einbetten, ohne die verwendung eines pop-ups.
werfen sie auch einen blick in unseren blogbeitrag, in dem wir alle neuen funktionen des newsletter-anmeldeformular editors vorstellen!
related article
- einen link für das empfängerprofil in den einbinden newsletter
- video-tutorial: interessengebiete in newsletter-formularen erstellen und nutzen
- video-tutorial: newsletter-anmeldeformulare mit dem rapidmail form editor erstellen
- stichworte in formularen verwenden
