What is an “array”?
An array is a variable data type that stores a collection of values referenced by an index number.
For For example, suppose we want to store the names of the 12 months of the year: January, February, March, …, November, December so that we can convert a month number to a text name. Month 1 becomes “January”, month 2 becomes “February”, and month 12 becomes “December”.
A simple way to perform this conversion is to set up an array that, In concept, it looks something like this:
Month[1] = “January” Month[2] = “February” Month[3] = “March” Month[4] = “April” Month[5] = “May ” Month[6] = “June” Month[7] = “July” Month[8] = “August” Month[9] = “September” Month[10] = “October” Month[11] = “ November” Month [12] = “December”
Month is the name of this variable, but unlike other variables, it stores 12 separate values. Each value is referenced by using an index; if the index value is 2, then Month[index] refers to “February”.
If we have a date, such as (US-style), 2/14/15, which means February 15, 2015, we can convert the month number 2 to the text month name by referring to Month[2].
If you’ve studied mathematical algebra or more, you’ve come across arrays of variables like X1, X2, X3, … Xn where the value Xi is read as “X subscript i”. This is the same concept as an array of values. If you haven’t studied algebra, this notation may be new to you.
Most programming languages support an array type of variable, but App Inventor does not support arrays. However, arrays are a convenient way to store and work with some types of data. To support an array-like variable in App Inventor, we can use a list and assign the subscript of the array to an index position in the list. By hiding this inside a couple of procedures, we can simulate the type of array variable.
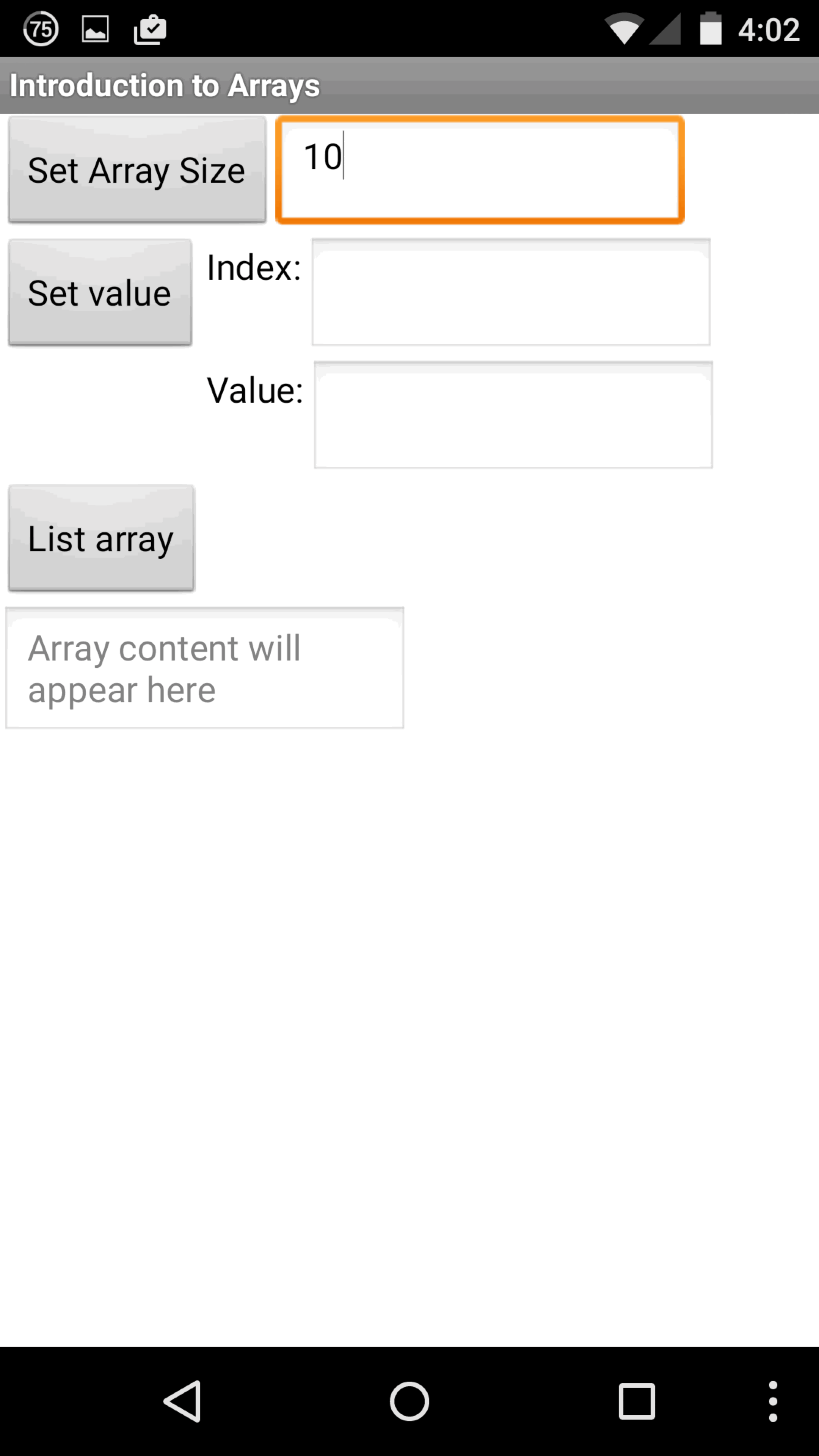
Sample User Interface
I’ve created a simple application to demonstrate the use and implementation of matrix. You can download this app from the MIT App Inventor Gallery here.
To use, start the app and specify a size for the array. In the sample screen, the size of the array is set to 10. To use it to store the names of the months, as above, set the size of the array to 12. Once the size of the array has been set array, enter the values for the elements of the array, one by one, by entering an index position and a value to be stored at that position. At any time, select List Array to display the contents of the array.

Here is an example that sets the first element of the array to “Apples”:

After entering several values for the array, select List Array to see how the values have been stored in the array:

Unused values in the array are initialized to empty or blank values. You can change the value of any element in the array by assigning a new value to any position in the index.
Designer View
The user interface is specified in the Designer using horizontal layouts and verticals, buttons, text boxes and labels:
Code blocks
The array code itself is easy to configure. First, we initialize a variable to store the size of the array, and then a second variable, Array1, is created to store the values in the array.
In programming, it is common to create “Getters” and “Setters” for data values. This is called the “abstraction layer” and separates the details from the underlying data in the program. In this sample code, the array is implemented with a list. But suppose in the future, App Inventor adds support for an array variable type.Instead of rewriting our entire application to reference the new array variable type, all we need to change is the code inside the “Getter” and “Setter” procedures.


The code to handle List Array the button is displayed first. We use a for each block to loop through the values in the array, starting at 1 and repeating until the size of the array.
Each value is read from the array by calling the GetArray procedure, and then combined with some code extra to display on the screen:
[2] = “February”The “n” is a special “new line” code that you can insert inside a string.When “new line” is output to a text box or label on the screen, any text that follows is written to the next line below the current output.

When the size of the array is initialized, the variable Array1 is set to an empty list. Then the elements are added to the list, equal to the size of the array. An array to store 10 values will have 10 elements.
The Set Value event handler calls the SetArray procedure to assign a value to the specified element.

Improvements
This code can be greatly improved in several ways. One, is to change the procedures so that the array variable is a parameter to the procedure. In this way, you can have any number of array variables, but use the same getter and setter procedures. The second would be to use a list element to store the size of the array, so that the array variable is independent, and there is no need to store the size in another variable. Finally, code must be added to ensure that the index values are within the range of the array. If the array has 10 values, an attempt to get the value of [11] should fail.
.
