How often have you thought about creating a website, but weren’t sure where to start?
Creating a website is easier than you think, and we cover the entire process, step by step, in this tutorial.
If you’re ready to create a new online presence, for yourself, your business, or a side project, today is the day.
In this guide, you will learn how to create a beautiful website quickly and easily, without having to learn HTML/CSS and without writing a single line of code.</p
You’ll also learn how to avoid some of the unnecessary costs of building a website. You don’t need an expensive website builder!
This comes from our experience building dozens of websites over the last 10+ years, including this one! We know what works and we’re here to guide you through every step of the process.
There’s a lot of information here, so feel free to bookmark this page and come back to it whenever you want. follow the steps.
And of course, if you have any questions along the way, just leave a comment below this article and we’ll do our best to help. 🙂
Sounds good? Let’s Dive In!
How to Create a Website: Video Tutorial
Prefer to watch than read? We’ve turned this entire guide into a video on our YouTube channel:
(Click here for the discount mentioned in the video.)
If you prefer text, keep reading! Each step is covered in detail below.
bit overwhelming.
WordPress, Drupal, Squarespace, Joomla, and Wix are just a few examples.
(You could also code a website from scratch, but that would take a lot more time, and probably you wouldn’t like the end result).
So, which website builder should you use?
Well, let’s take a look at what other people are using.
Most Popular Website Builders
According to BuiltWith, here’s a breakdown of website builders by market share:

As you can see, WordPress leads the pack with a solid 52 % of the market, followed by Wix (7%), Progress Sitefinity (5%), Squarespace (4%), and Joomla (3%).
Why We Recommend WordPress
It’s No It’s no coincidence that WordPress has such a strong advantage: it offers a number of advantages over other website builders.
Yes If you’re just getting started, we highly recommend going with WordPress.
With that said, you can always change your mind later! Most web hosting services offer one-click installs for a variety of website builders, including WordPress, Joomla, and Drupal, all of which are free.
Step 2: Get a domain name and a hosting account
Before you can start your website, you’ll need a domain name and a web hosting account.
This is not as complex or technical as it may sound. It’s just a matter of following a few simple steps.
You can get both your domain name and your web hosting account from Bluehost, which is one of the the most popular web hosting providers in the industry (and officially recommended by WordPress.org).
By using the link below, you can get more than 50% off the regular price and get your name Free Domain Included:
—> Click here to go to Bluehost and choose your hosting plan:

Which hosting plan is right for you?
Bluehost has three main hosting plans: Basic, Plus, and Choice Plus.
🤔 Not sure which plan to choose? If you want to keep your costs as low as possible and you only need to create one choose Basic. If you need multiple sites or want the benefits of additional storage, domain privacy, and access to free automated backups, go for Choice Plus. Discounted prices are the same for both Plus and Choice Plus, so there is currently no compelling reason to choose the Plus plan.
Go ahead and click the Select button on your preferred plan to get started.
Choose your domain name
On the next page, you can register a domain name for your new website:
This is where people will find your site on the web, for example, yoursite.com.
And remember, since you used the discount link above, it’s included for free with your hosting package! (Domain names typically cost $15-$30 per year to register.)
Once you’ve decided on a name, go ahead and enter it in the “Create a new domain” box and click Next.
Almost there…
Finally, you’ll need to enter some information to create your Bluehost account and process your payment:

You will notice that you have the option to choose a billing period of 12 to 36 months.
The longer the billing period, the more money you’ll save over time. I would highly recommend going for a longer billing period if you’re comfortable with the upfront cost.
Towards the bottom of the page, Bluehost will offer you a few “Extra Packages”:

- I Recommend add Domain Privacy, which ensures that spammers, telemarketers, and random internet geeks can’t look up your contact and address information in public domain records. When you add the domain privacy service, Bluehost will effectively act as your agent, using your address and contact information in your domain’s public records. (This is included for free with the Choice Plus plan.)
- Codeguard Basic can also be a good investment. This is Bluehost’s automated monitoring and backup service. (Also included for free with the Choice Plus plan.)
- Please note that the Microsoft 365 Mailbox trial will charge you after 30 days, so Unless you want that service and are willing to pay, uncheck that box now or remember to cancel before it renews.
- You don’t need to add Bluehost SEO Tools, SSL or SiteLock Security.</li
Once you’re happy with your options, you can enter your credit card details (or click “more payment options” to pay with PayPal), accept the terms of service and click Submit.
After doing this, simply follow the instructions on the screen to create a username and password for Bluehost and log in in your account.
You should also receive an email asking you to click a link to activate your domain name. Make sure you do this!
Step 3 – Set Up WordPress on Bluehost
When you log into the Bluehost customer area, you should see a welcome message inviting you to create or migrate your website:

To get started, click Create Your Website.
At this point, Bluehost will open a wizard to walk you through some of the things of initial configuration.
In fact, I recommend skipping all of these steps, as shown below. When prompted, make sure to select the unlimited customization option (this will help you follow the rest of this tutorial more easily):

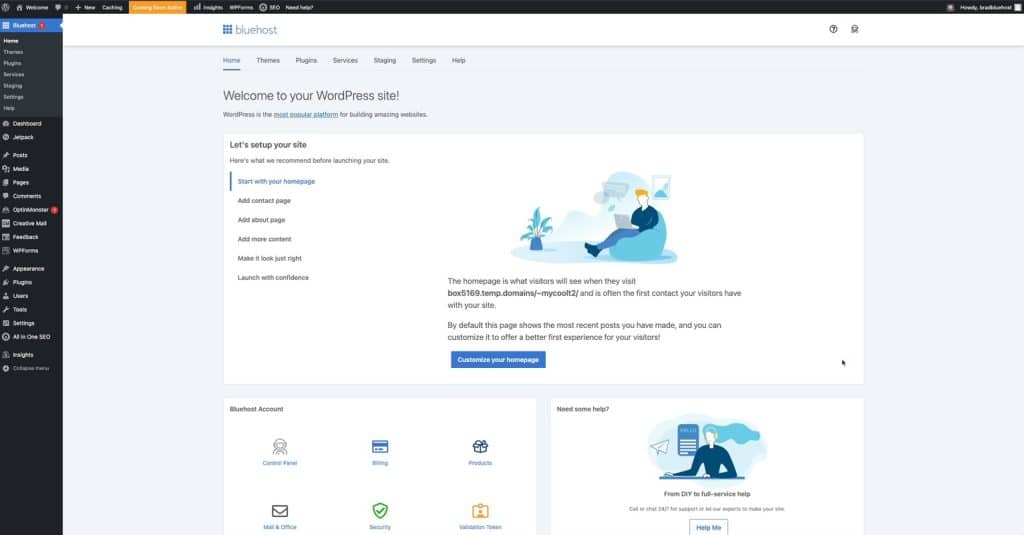
Once you bypass the wizard, you will find yourself in the main customer area of Bluehost . From here, click Login to WordPress:
This will open the WordPress dashboard. In WordPress, the Dashboard is a central hub for managing a website’s content and settings. It’s the first sc… More, which is where you’ll manage all aspects of your website, including your blog posts. A post is a content type in WordPress, a popular open source content management system that is used to create a… More, PagesIn WordPress, a page is a content type that is used to create non-dynamic pages on a website. Pages are typical… More, theme/look and more:

Let’s keep it simple…
Right away, you may notice that this is a pretty busy interface with a lot going on.
This is because Bluehost preloads WordPress with a bunch of plugins that you may or may not need. Personally, this stresses me out a bit. I prefer to start with a clean slate.
So, before we get into the nitty-gritty of WordPress, let’s get rid of all the stuff that has been pre-installed so we can build our site from scratch.
First, using the left sidebar menu, hover over the Plugins section and click Installed Plugins.

Then scroll down to the list of plugins and use the check box at the top to select them all. Then use the Bulk Actions dropdown to select Disable and click Apply.
Right away, your entire interface should look MUCH cleaner, and it’ll be easier to follow along with this and other WordPress tutorials (because you’re now using the standard WordPress dashboard that you’ll see in the mostly screenshots and videos).
We’ll cover plugins later in this tutorial, and you can decide for yourself which ones you really want/need.
Set Your WordPress Password
One more quick step to make your life a little easier: let’s set a password for your WordPress account.
Once you’ve done that, you’ll be able to login to your website directly , without having to go through Bluehost each time.
Using the left sidebar menu, go to Users > Profile.

Scroll down and click Set New goes password. Then simply enter a new password and click Update Profile.
Once you have done this, you can access your WordPress dashboard by adding /wp-admin at the end of your domain name and sign in with your email address and the password you just created.
For example, if your domain name was example.com, you’d find your WordPress dashboard at example.com/wp-admin.
(Note: if you get any type error message when trying to visit your WordPress website or dashboard directly, you probably just need to wait a few minutes for your domain name to finish activating (again, make sure you’ve verified your email address).
🎉 Before I go any further, let me be the first to congratulate you…You just took a great first step. You literally now have a website up and running. Seriously, open a new tab and type your domain name.

It’s not much yet, but it’s there!
Next, it’s time to customize your site.
Step 4 – Login to your WordPress dashboard
From now on, you will manage your website from your WordPress dashboard.
Once again, you can access to your WordPress dashboard by adding /wp-admin to the end of your domain name. For example: yourdomain.com/wp-admin/

If you are not already signed in, go ahead and sign in with your email address and the password you chose in the previous step.
This is where you’ll manage every part of your website, from its theme and appearance to its pages, blog posts, settings, etc.
At first, you might be overwhelmed by all the menus. In WordPress, a menu is a collection of links that is displayed as a navigation menu on a website. The menus are… More and options, but don’t worry, it doesn’t take long to get used to using WordPress.
Here’s a quick overview of the WordPress dashboard and how to navigate it:
Step 5: Customize Your Site’s Basic Settings
Now that your website is up and running, there are some basic settings you’ll want to customize to your liking.
Begin by navigating to Settings > General in the main WordPress menu.

On this page, you can change your default placeholder site title.
You can also add a short tagline, which can appear in multiple places on your site. This is optional – you can remove the placeholder text if you’re not sure.
Finally, be sure to set the time zone to match your local time.
When you’re satisfied with this set up, scroll down and click Save Changes.
Step 6: Install a WordPress Theme
Now it’s time to make your website looks beautiful.
One of the reasons I love WordPress is because it’s ridiculously easy to customize your website and create something truly unique. That’s possible thanks to themes.
WordPress ThemesA WordPress theme is a set of files that determine the layout and layout of a website. Control everything… Plus determine how your website looks. They don’t change your content itself (post pages, etc.), but they do change how that content is displayed on your site.
As an example, you could start with this:

…to this :

…with just a few clicks.
WordPress comes with a default theme that is revised about once a year.As you’d expect, it supports most of the things you’d want to do with a WordPress site.
However, I would advise most people not to use the default theme that comes with WordPress. . That’s not to say it’s a bad theme, it’s just hard to stand out and brand your business/project if your site looks the same as thousands of others.
So how do you find a good theme? for your website?
Glad you asked…
Free WordPress.org Themes
WordPress has a massive community of theme developers , many of which release their themes for free on WordPress.org.

There are thousands of free themes available, and many of them are pretty good.
You can view and install free themes through your own WordPress dashboard by going to Going to Appearance > Themes and clicking the Add New button at the top:

There are themes for just about anything, whether you’re building a business site, a blog, a store e-commerce or something else entirely.
When you find a topic that piques your interest, you can Click on it for a more detailed description and rough preview. If you like it, you can click Install to add it to your site and then Activate to immediately make it your active theme.

(Note that some themes may require a bit of customization before they look exactly like the thumbnail image. More on that below.)
Premium Themes
In addition to free themes from WordPress.org, there is a whole world of premium themes you can buy from vendors and third-party marketplaces.
Again, there’s nothing inherently wrong with free themes, but a premium theme can be a great investment if you want a high-quality design and ongoing support from the developer, which is usually included in the purchase price.
Here are some of my favorite places to get premium WordPress themes:
- ThemeForest – A large marketplace where independent developers sell their themes
- StudioPress – One of the most reputable theme providers in the industry
- GeneratePress – A lightning-fast multipurpose theme that can be customized for almost any purpose (check out their demo sites)
When you buy a premium theme, it’s usually delivered as an archive .zip, which you can install directly through your WordPress dashboard.
Simply go to Appearance > Themes, click Add New, and then click Load Theme:

From there, just load the file. zip, and you’ll have the option to preview or activate your new theme right away.
Step 7: Customize Your Theme
Most likely, even the best theme won’t. make. Look exactly the way you want right out of the box. You’ll need to do some tweaking.
Fortunately, WordPress has a great feature where you can customize the appearance of your site while you see a live preview, so you can see the effects of your changes in real time. .
After choosing a theme, go to Appearance > Customize to open the WordPress customizer.

On this screen, you will see various appearance options in the left sidebar, with a preview view of your site on the right.
Each theme has its own unique options in the customizer, from typography to colors to layout options and more. You’ll definitely want to spend some time going through these settings and adjusting them until your site looks just right.
Note: If your site has no content yet, it can be difficult to visualize exactly what it will look like. the final result. You may want to return to the customizer later, after you’ve added a few posts and pages.
Step 8: Add Content to Your Website
While design is important, it Yet another crucial part of any website is its content.
By default, WordPress supports two main types of content: pages and posts.
Creating a Page
Let’s start by creating a page.
To do this, open your WordPress admin and go to Pages > Add New.
You will see a content editor similar to this:

It may look a little different depending on your theme, but the functionality is the same.
Go ahead and enter a page title and some contentIt still doesn’t have to be perfect, you can always edit it later.
The editor divides your content into “blocks”, which are basically small chunks of content like paragraphs, headings, images, tables, etc.
By default, every time you press enter/return, a new paragraph block will be created. This is exactly like typing in any other text editor.
However, if you want to add some other type of content, such as a header or an image, you can click the + icon to choose a different block :

Note that the sidebar on the right hand side offers several options for each type of block.
The sidebar also has a “Document” tab where you can edit some settings for the page such as a whole:
When you’re ready, you can click Publish to publish your page immediately, or Save Draft if you want to go back and finish your work later.
If you click Preview, you will see a preview live preview of what this page will look like on your website.
You can view and edit your existing pages at any time by going to Pages > All Pages.
Creating a menu
Once you’ve created one or more pages, you may want to add them to your site’s navigation menu.
You can manage your menus by going to Appearance > Menus in your WordPress dashboard. .
From there, click “create a new menu” and give it a name, then use the options on the left to add the items you want:

You can also edit the tags of display of any page you add to the menu.
Once you’ve added a few pages to your menu, be sure to select at least one “Display Location” at the bottom. This determines where the menu will actually appear on your website.
Creating a Post
The process of creating a post is very similar to creating a page.
Go to Posts > Add New to create your first blog post.

As you can see, the post editor is almost identical to the page editor.
The main difference is that you have the option to add categories and tags, which are used to organize your blog posts by topic.
See Also: How To Start A Successful Blog: The Ultimate GuideThis Is our comprehensive blogging tutorial guide where we discuss not only how to create a website, but also how to create awesome content, drive traffic and make money. 📈
Setting up a static homepage
By default, your website’s homepage will display your latest blog posts in reverse chronological order.
If you prefer to have more control over what people see when they first land on your site, you can choose to use a static home page instead.
To do this, you’ll need to create two new pages:
- A home page – This will be your actual custom home page. Feel free to customize it however you like.
- A Blog Page – Since your home page will no longer display your blog posts, you’ll want to create a separate blog page. You can simply create a blank page and title it “Blog” or something similar.
Then go to Settings > Reading in your WordPress dashboard:

In the section that says “Your home page is displayed”, select “A static page”.
Then, specify the home page and blog page you just created and save the changes.
Once you’ve done this, your custom home page will be the main page of your website, and the blank “Blog” page will now show your latest blog posts.
For more tips on how to do this correctly, check out our article on how to edit your homepage in WordPress.
Step 9 – Customize your sidebar and widget areas
If your WordPress theme has a sidebar, you can customize the sidebar. or displaying above using “widgets” A widget is a small block of content that performs a specific function and can be added to cer contain areas of a… More.”
Widgets are small blocks of content that perform a specific function, such as displaying your latest posts, files, social media profiles, a search box, or even text:
These are most commonly used in sidebars, but many themes also have areas of widgets in other locations, such as the footer.
You can manage your widgets in the WordPress customizer by going to Appearance > Customize and navigating to the “Widgets” section.

Step 10: Install Plugins for More Functionality
One of WordPress’ biggest selling points is its extensibility.
With the right plugins, you can make your website do just about anything.
Plugins range in scope from simple modifications like adding social media buttons to blog posts your blog, to more complex things like turning your site into a full social network.
There are tens of thousands of plugins available for free on WordPress.org.
Just like themes, you can install plugins directly through your WordPress dashboard, without downloading anything. Just go to Plugins > Add New and browse recommended plugins or search for what you need.
To get started, Here are some plugins we recommend installing:
- Yoast SEO – This plugin A plugin is a compo Software component that adds specific features and functionality to your WordPress website. Esse does all sorts of things to make your website more SEO friendly, to help you rank higher in search engines like Google. (See our WordPress SEO tutorial for tips on how to set it up.)
- GA Google Analytics – This plugin makes it very easy to add your Google Analytics tracking code to all pages on your site, so you don’t have to do it manually.
- Contact Form 7 – An easy way to add contact forms to your posts and pages.</li
After installing and activating a plugin, it will usually add a new link somewhere in your WordPress menu where you can manage your settings.
For example, Yoast SEO adds a new SEO Menu:
Frequently Asked Questions
Here are answers to some common questions we often hear about building a website. (Click to enlarge.)
Next Steps

Up to this point, we’ve covered all the major steps in creating a website, and you’re well on your way to building something great.
Of course, there is always a learning curve with any new project. Don’t be discouraged if you run into problems! There are tons of resources here at GigaPress and on the web.
Be patient and keep going, you’ll have these things down in no time.
If you have any questions about creating from a website, or if you have any problems along the way, feel free to leave a comment below!
.
