Do you want to add a contact form to your WordPress site to keep in touch with your users?
By adding a contact form to your site, you provide an easy way for visitors to your site express their doubts or concerns. Allowing people to communicate improves the user experience and gives you valuable feedback.
In this article, we will show you how to create a WordPress contact form using a plugin. This allows beginners to create contact forms and other forms with no prior experience.
Why create a WordPress contact form?
WordPress contact forms make your site easy to use and help with conversion rate optimization. As? Here are some of the reasons why contact forms are amazing:
- Easy to use: Imagine your users copying your email address and then opening your email account to send you an email. . It is a tedious process with several steps. On the other hand, a contact form provides an out-of-the-box place for users to enter their message and hit send immediately. It’s much more convenient and prevents users from navigating away from your site.
- Spam protection: using a well-designed contact form can help you defend against annoying spambots. Eliminate spam before it has a chance to reach your inbox!
- Organized Information: When people email you, they use your own style and structure unique to communicate. That can be difficult to process and interpret. A contact form provides more organized and coherent information. Since you design the form fields and the information flow, you get exactly what you need from your users.
Now, let’s walk through the steps to create a WordPress contact form, install it on your site, and track form submissions.
Video Tutorial
Not interested in watching the video? Read on for our detailed written tutorial on how to add contact forms in WordPress.
How to add a contact form in WordPress
Adding a WordPress contact form is easy and fast! no coding required! Follow these steps and your contact form will be ready in no time.
Step 1: Choose the Best Contact Form Plugin
The first thing you need to do is choose the best Contact Form Plugin. contact form for your site.
With so many form plugin options available, the process of finding the right one for your needs can be a daunting process.
So, for your convenience , we have reviewed and selected the best contact form plugins for you. You can choose any of the best plugins from our list and the steps should be similar.
We have chosen WPForms for this tutorial as we chose it as the best contact form plugin for WordPress.

Here’s a summary why WPForms is the best contact form plugin:
- It is the most feature-rich and beginner-friendly contact form plugin available
- You can create from forms from simple contact to advanced forms easily without touching any code
- Comes in free and premium versions, so you have multiple options to choose a suitable plan
Now Since we’ve settled on the WPForms Contact Form plugin, let’s go ahead and install it on your site.
Step 2: Install the form plugin on your site
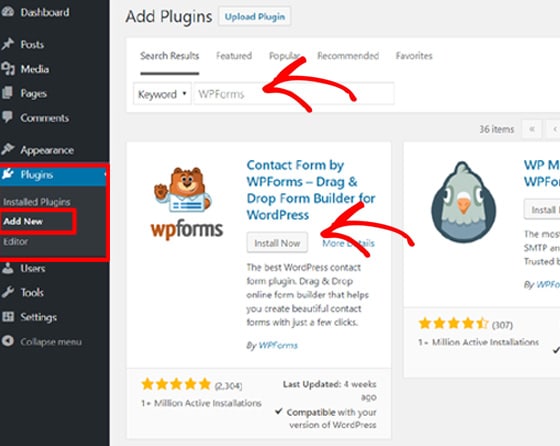
To get started, open your WordPress dashboard and install the WPForms Lite plugin by going to Plugins » Add New.
In the field search box, type WPForms to find the plugin. It’s the one with Sullie the bear waving at you.

Once you find the right one, click the Install Now button.
After you is installed, you will need to click Activate to complete the installation process.

Then, you will see a welcome page appear on your screen and a WPForms menu in your WordPress admin area.
Step 3: Create a contact form in WordPress
Now that you have successfully installed WPForms, you are ready to create a A contact form in WordPress.
Go to WPForms » Add New in your WordPress admin area.
It will open the form settings page. Enter your form name and select Simple Contact Form .

This will open the WPForms drag and drop form builder, and there you will see a simple contact form out of the box. It is a pre-made form in WPForms.

The prebuilt form has several basic form fields included Default: Name, Email and Message Box If this suits your needs, you can go ahead and click the Save button at the top.
Here, you can also add additional fields to your contact form by simply dragging them from the left side panel to the right side panel.
If you’re using WPForms Lite, you only have access to the standard fields of your form.If you want to use Fancy Fields and Payment Fields, you will need to purchase WPForms Pro. It allows you to create advanced forms like order forms, donation forms, survey forms, etc.
If you want to customize the form, you can simply drag the fields and reorder them. Additionally, you can customize the form fields by clicking the Field Options tab.

Once you’re done customizing, you can save it.
Step 4: Set up form notifications and confirmations
Now that you’ve created your contact form, you’ll need to set up your form notifications and confirmations correctly.
A form notification is a email you’ll get after a user submits a message through your site’s contact form.
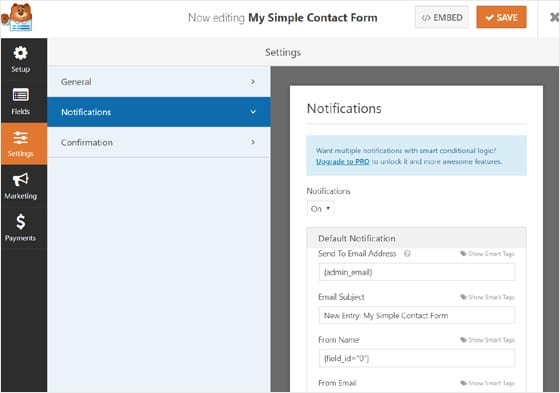
To set up notifications for your form, go to Settings » Notifications in your forms creation area.

V It will be the default configuration that you can leave intact if you want the administrator email to receive the messages. This feature makes it easy for beginners.
Also of interest: a form confirmation is what your website visitor sees after submitting a message through the form on your site. It can be a thank you email, display a page, or redirect them to a specific URL.
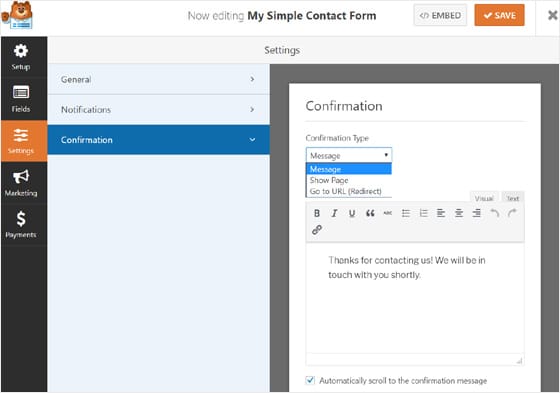
To set up confirmation for your form, go to Settings » Confirmation in your authoring area. of forms. .

You can see the default Message form confirmation type that you can leave as is or change it to Show Page or Go to URL >.
If you made any changes, be sure to click the Save button.
Step 5 – Add your WordPress contact form to a page
Now that you’ve created and configured your contact form settings, let’s see how to add a form to a page in WordPress.
So, create a new page or open it for editing. existing page where you want to add the contact form.
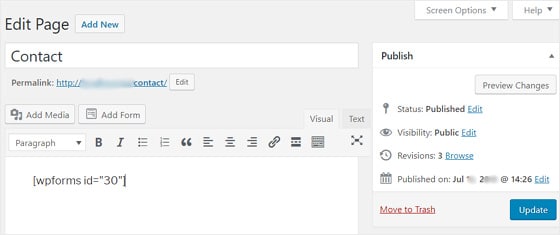
If you are using the classic editor, in your post or page editor, go to the Add Form tton button and click on it.

A popup box will appear. Select the contact form you want to add and click the Add Form button.

A contact form shortcode will be added to your page content. Now go ahead and save your page.

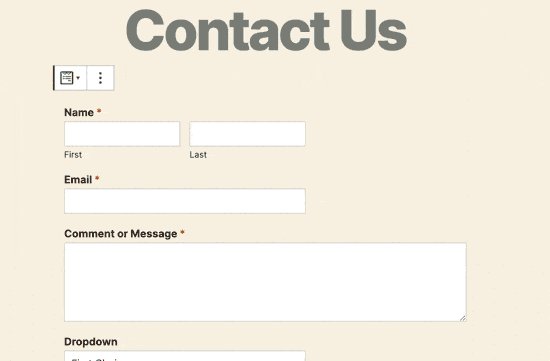
You can then open/preview the page to see what your contact form looks like. This is how it looks like using the default WordPress theme.
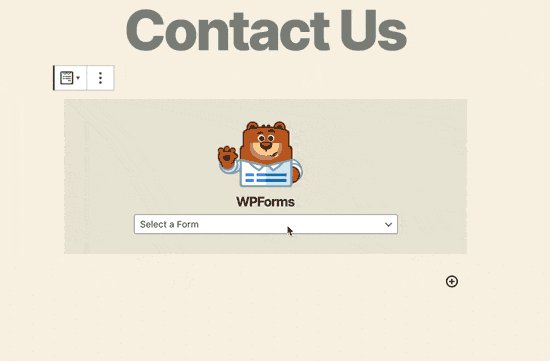
If you are using the Gutenberg block editor, add the WPForms widget.

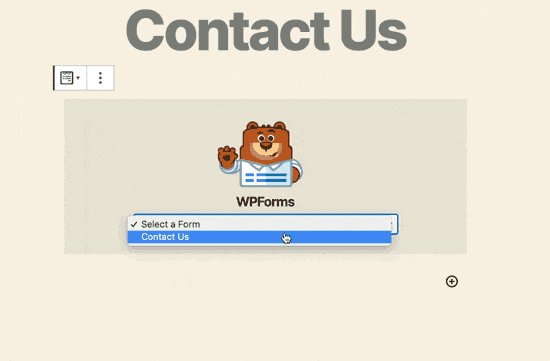
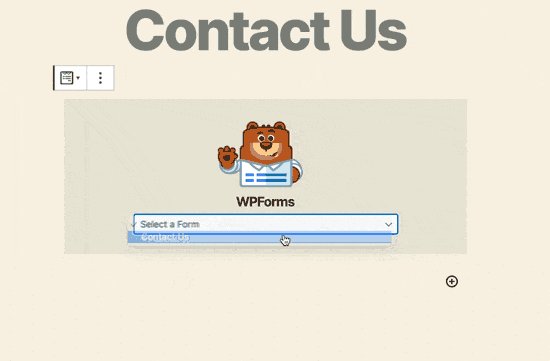
Now, you just need to click the dropdown to select the form you want.

Done, this is how to add a contact form to a WordPress page or post quickly and easily with WPForms.
Step 6: Add your contact form in Sidebars
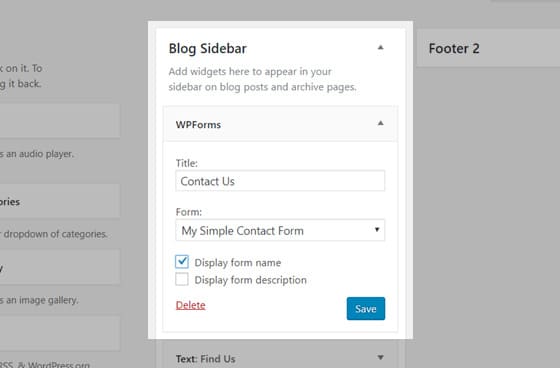
Now, if you want to add your contact form in sidebars or other widget-ready areas, such as the footer of your site, you can use the WPForms widget.
In your WordPress dashboard, go to Appearance » Widgets and navigate to the WPForms widget.

Then, drag the widget to the sidebar area on the right side of the page.
Add the title for your widget and select your form from the dropdown menu and click the Save button.

That’s it!
Track Your WordPress Form Conversions
Now that you’ve added a contact form to your site, it’s important to know how your contact forms work.
By tracking your WordPress contact forms, you can see the total number of views and conversions your forms are triggering, as well as the conversion rate. nversion of your forms. Also, you can see which form is collecting the most views and submissions and its conversion rates.
If you want to get started with form tracking, the best way is to use the MonsterInsights Google Analytics plugin.

It has a powerful form tracking plugin that automatically tracks your form conversions.
It is an easy to use tool that you can set up in just a few clicks without having to touch any code. Simply install and activate MonsterInsights Forms, and the plugin will start crawling your forms automatically.

Not to mention, it integrates with WPForms as well as all other WordPress forms plugins.
Read our complete guide on how to track WordPress form conversions for beginners.
We hope this article helped you learn how to create a WordPress contact form . If you liked this article, you can check out our complete guide on how to track conversions in Google Analytics.
And don’t forget to follow us on Twitter, Facebook, and YouTube for more useful WordPress information and Marketing Tips. Google Analytics.
.
