One of the most common design tasks you might try is to apply an outline to an object, be it text, a shape, or any other design element. If you’re looking to do this in Illustrator, you’re in luck! In this tutorial, we’ll go over how you can create outlines in Illustrator by applying a stroke to your subject.
In short, the way to create outlines in Illustrator is by applying a stroke to your subject, and then changing the settings of the stroke to match the subject. place below the subject and not above it (as is the case by default).
With this method, you will be able to change the size of the outline, its color, and whether it has rounded or square corners. Let’s dig in!
Create Outline in Illustrator
To create outlines in Illustrator, select the object, open the Stroke menu, and increase the Weight strong > value to apply the outline. Continue increasing the weight until the outline reaches the desired size, then choose rounded, squared, or chamfered corners from the menu dialog.
The following video tutorial will walk you through the entire process, from start to finish:
Continue with the written lesson.
Table of Contents
- Step 1 – Make sure the object you are applying the outline to is a path vector</li
- Step 2: Use the Fill and Stroke menu to outline the object in the desired color
- Step 3: Navigate to the Stroke menu and use the Weight input to dictate the size Outline
- Step 4: In the Stroke menu, change the Align Stroke setting to place the outline behind the subject
- Step 5: Apply square, rounded, or beveled corners to your outline
Step 1 – Make sure the object you are applying the outline to is a vector path
To create outlines in Illustrator, we first need to make sure that the subject to reapply them is a true vector path and not a bitmap, image, or text object.
The reality is that Illustrator is a vector layout tool, so Therefore, its tools and functions are designed to work with vector objects. If you want to apply outlines to PNG images and other raster elements, check out another tutorial I did on applying outlines with Photoshop.
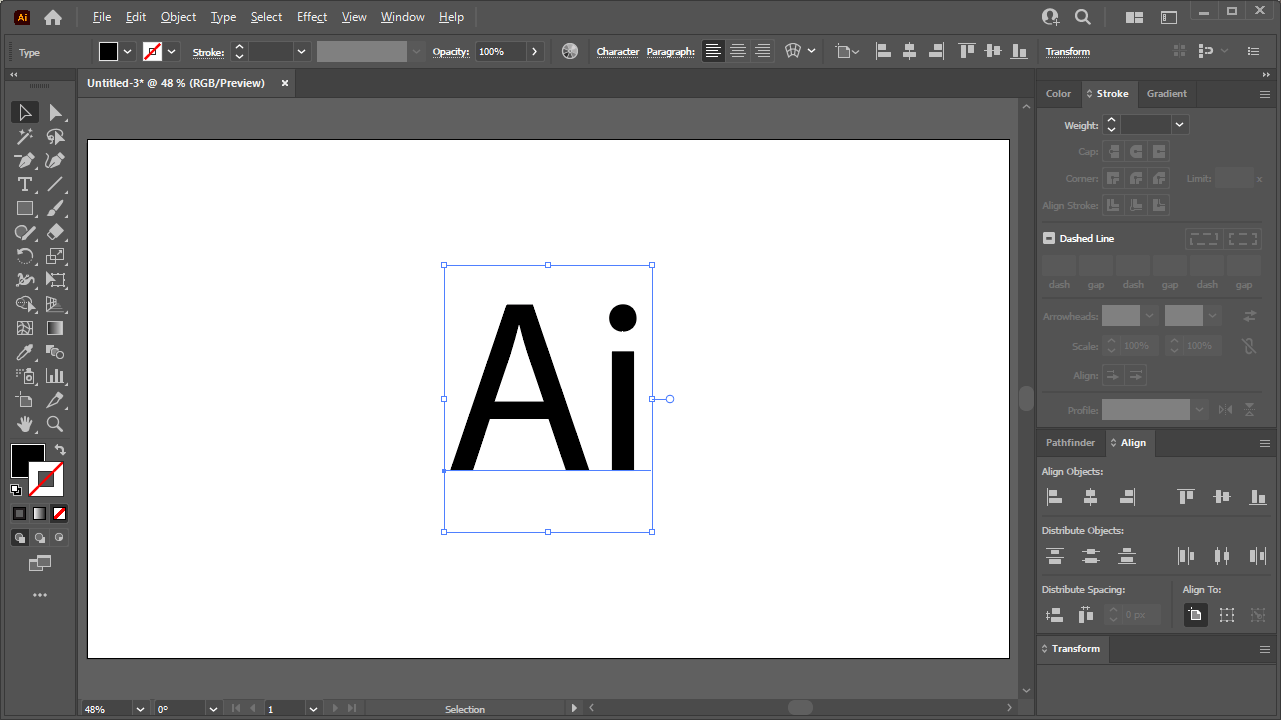
For this demonstration, I’ll apply an outline to the following text object:

To apply an outline using this lesson’s method, we’ll need to convert this text object to a vector path. To do so, select it and navigate to:
Type
If you don’t currently have the Stroke menu active, you can access it by navigating to:
Window
