This guide will help you create a free website on blogspot, you don’t need to buy a domain or hosting services. Blogspot is a platform that allows you to create and host websites for free, owned by Google, so you don’t have to worry about server downtime and other issues. Plus, there are thousands of free blogger templates you can use to give your website a professional look. Let’s get started with a step-by-step guide to creating a website for free.
Step 1: Login to Blogger

Step 2: Confirm your profile
Once you are done logging in with your credentials Gmail, you will see a screen like the one below. Click “Continue to Blogger“.
Step 3: Create a new blog
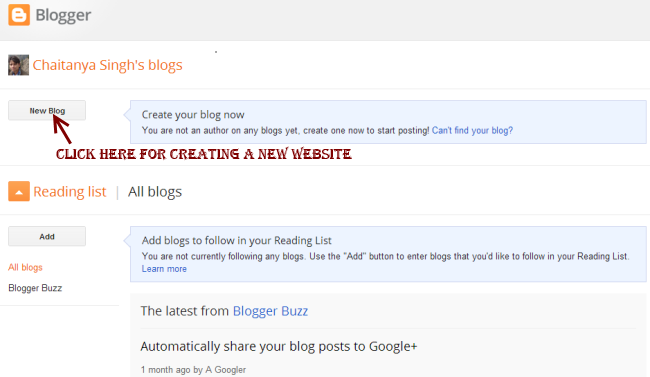
It’s time to create a new website, click New blog button.
 /p>
/p>
Step 4: Provide the domain name and website title
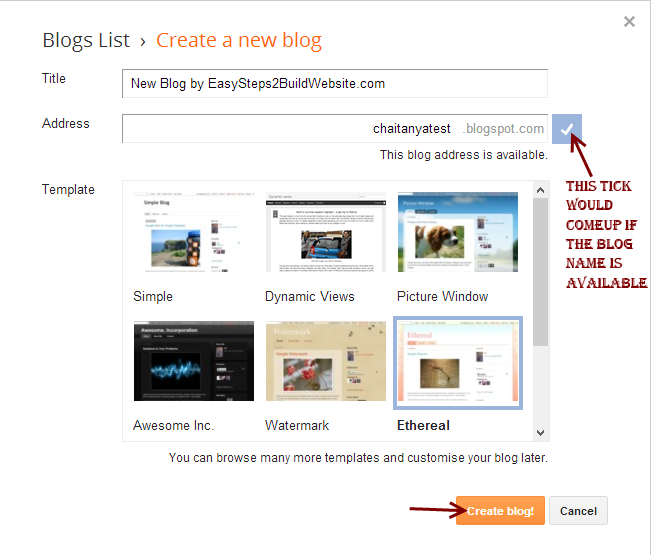
In this step, you will need to provide the title and address of your website. For example: if you want to create a website about books, the address (also known as the domain name and URL of the site) could be bestbooks.blogspot.com or itbooks.blogspot.com and the title could be be the best IT book blog. You should know that since these domain names are free, they would have the suffix blogspot.com by default. Blogspot also gives us the option to have custom domain names and we’ll see how to add custom domain names later in this guide.
The domain name must be unique, so there are chances that the name domain you want to choose is already registered. In that case, you should try a different domain name until the blue tick appears on the right side of the address field as shown below.
Once this is done, choose a template (you can choose any template at this point, you can change it later at any time, we’ll show you how) and click Create Blog!

Step 5: Start Blogging
By completing up to Step 4, you’ll have a free website. Now, you can start publishing posts/articles, click start publishing!

Step 6: Visit your website
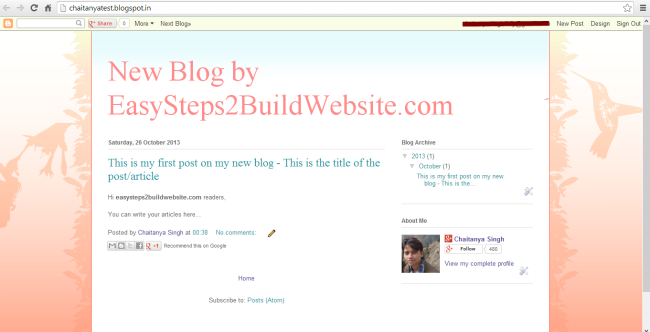
Give your website address in the browser and press enter. You will be presented with a website, which is owned by you! Initially, you may not like the look and design, but we are not done with the tutorial yet, we will show you all the ways to modify your website to make it look nice and professional.

Publish a post/article on blogspot site web
Now that you have successfully created a website on blogspot, you can now start publishing articles on your new website. Please refer to the following screenshot. Type the content, title, and press Publish to publish the post.

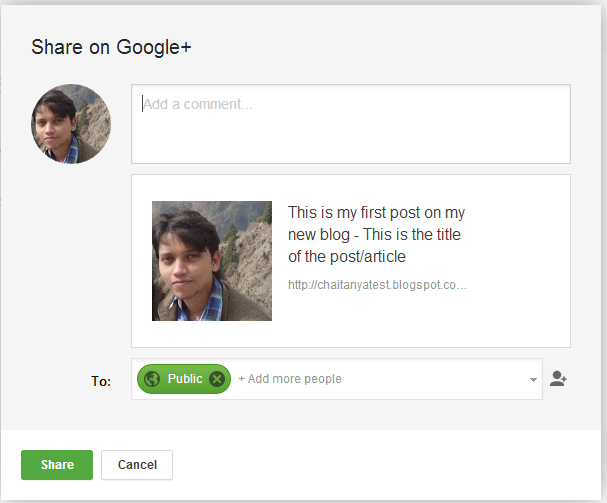
Clicking post will prompt you to share the content on Google+, you may want to do this as it would become a good source of traffic to your newly created website.

Set desired permalink structure in Blogspot?
You may be wondering what a permalink is: is it a link (address , which enters the browser to view your posts) to your post/article
Two options are available when you write a post.
Automatic permalink: Blogger automatically generates the permalink for the current post, based on the title provided. ioned in the title section.

Custom Permalink: Choose a custom permalink from the sidebar as shown in the screenshot below and provide the value. Lowercase words with a hyphen (-) between them are best.
Change the look of your website
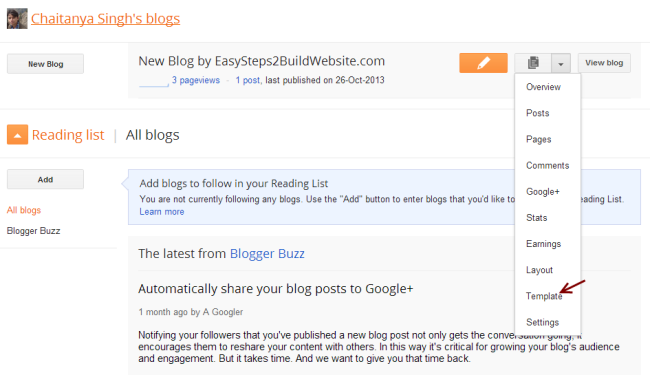
You may want to change the look of your website, you can easily do this by changing the website template Click template, as I did below

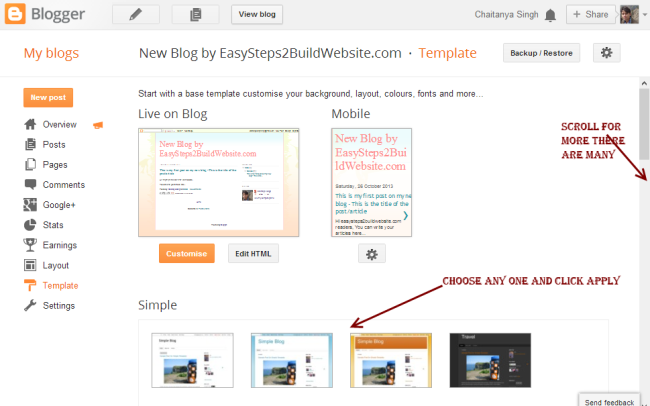
You will be presented with a collection of templates. Choose the one you like. Click on the apply template button, which is located under each template in the library. Alternatively, there are many websites from where you can download the popular and attractive website template for free. We will share some of those websites in the next section.

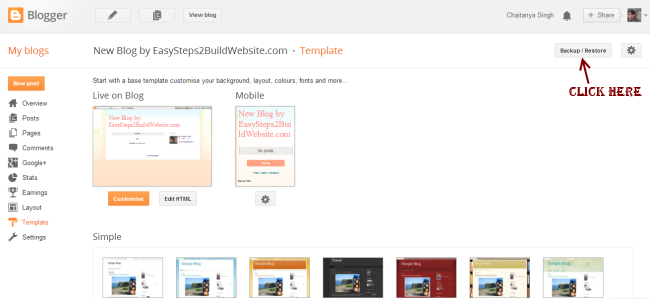
Download the backup of the existing template and upload the new template to Blogger
Go to My Blogs » Template, you will find a Backup/Restore button,click it as the following snapshot shows,in the next screen it will ask you to browse for a new template or you can download the existing template to your machine. local.

look for free templates outside of Blogger: If you can’t find a suitable website template in the Bloggers library, you can get the free templates from the site – http://btemplates.com /, alternatively you can find free blogspot templates yourself by searching for “free blogger template” on Google. Select the template and download the zip file from the website. Extract the zip file, in the extraction folder you will find an XML file, this is the file you would need when uploading the template to Blogspot.
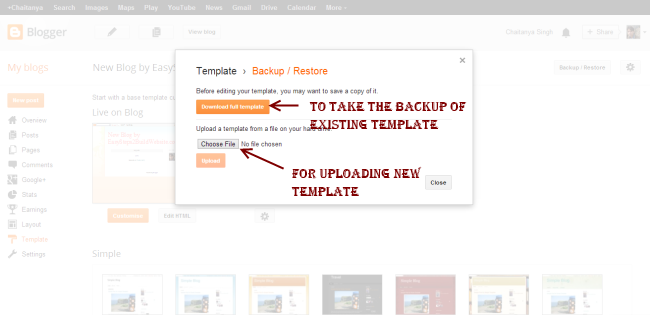
Upload new template –
When you have clicked the backup/restore button as shown in the image above, the following screen will appear. From here you can download the backup copy of the existing template, and to upload a new template, browse to the XML file and click Upload. You may be prompted for widgets, click Keep Widgets.

Change the look of the navigation bar
Go to the design section from the sidebar and click edit in the

Add Favicon to your website
Favicon is a small image that you can see on the website tab. browser while opening a particular website. To change the default blogspot favicon, follow the steps below:
Layout » Edit Favicon
Choose a square image less than 100KB and upload it .
![]()
Whenever you make any changes to the layout section, don’t forget to save the arrangement.
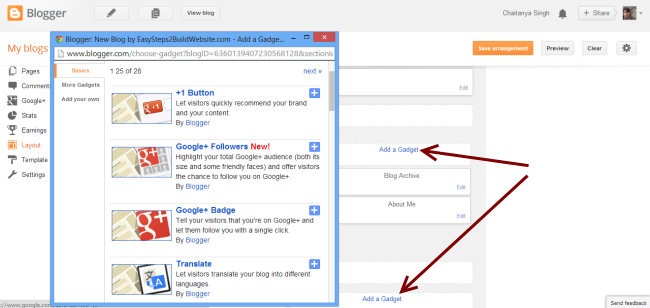
Adding Gadget to your website
You can add Gadgets to the blog sidebar, below the navigation menu and in the footers. Every time you click the Add a gadget button in the design section, a pop-up window will appear where you can browse and add gadgets. Don’t forget to save the settings.

Switching to a custom domain
Above we’ve seen how we chose to have a free blogspot domain with the blogspot keyword suffix, however, if you’d like, you can purchase a custom domain of your choice and you can add it in Settings » Basic. Click Add a custom domain and provide the domain name you purchased.

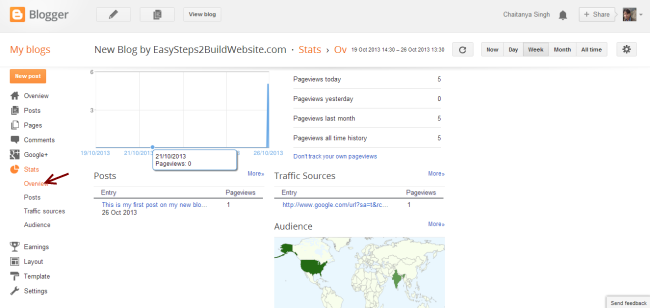
Traffic statistics for your website
Statistics » Summary
Real-time traffic status for your website. It would show you the traffic sources, audiences, and many more details. Here, you can find out which posts/articles/pages get the most traffic and for which keywords. This will help you increase organic traffic to your website.

Custom Robots.txt
If you’re a newbie, this may be something quite new to you! robots.txt is a file that is referenced by the search engine. For now, I’m not going to mislead you. I’m just covering this here to let you know where you can edit your robots.txt file if needed.

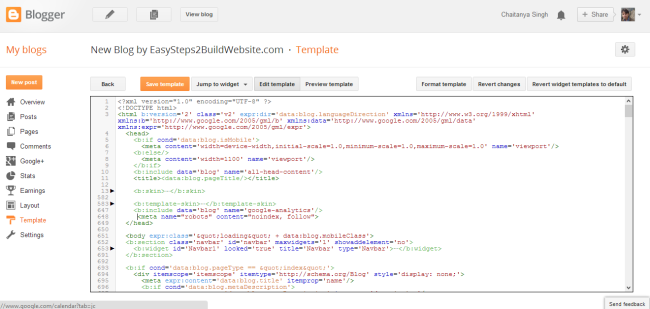
Edit HTML
You can edit your template by going to the Template section » Edit HTML. You can also include scripts in the header and footer section if you want.

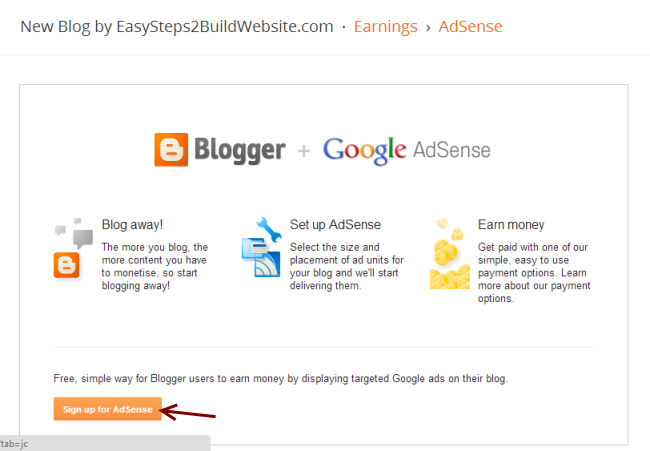
Make money from the website
Now everything is set up perfectly.You can start blogging and once you start getting a decent amount of traffic to your website, you can apply for AdSense right away from your blogspot dashboard.
Sidebar – Earnings » Adsense

Final Words
That’s it for now, please let us know if you have any questions about it. Please share your thoughts by leaving a comment below. I’m sure you will be able to create a website for free by following the step by step guide above, I wish you luck with your new website.If you like the tutorial, please share it with your friends on Facebook, Google+ and Twitter.
.
