Website backgrounds are like breathing. They are part of our daily lives, but we never really pay attention to them unless there is something obviously wrong. And like every breath you take, website backgrounds are integral to the success and life of your website; they make all other parts of your site work better.

What are website backgrounds?
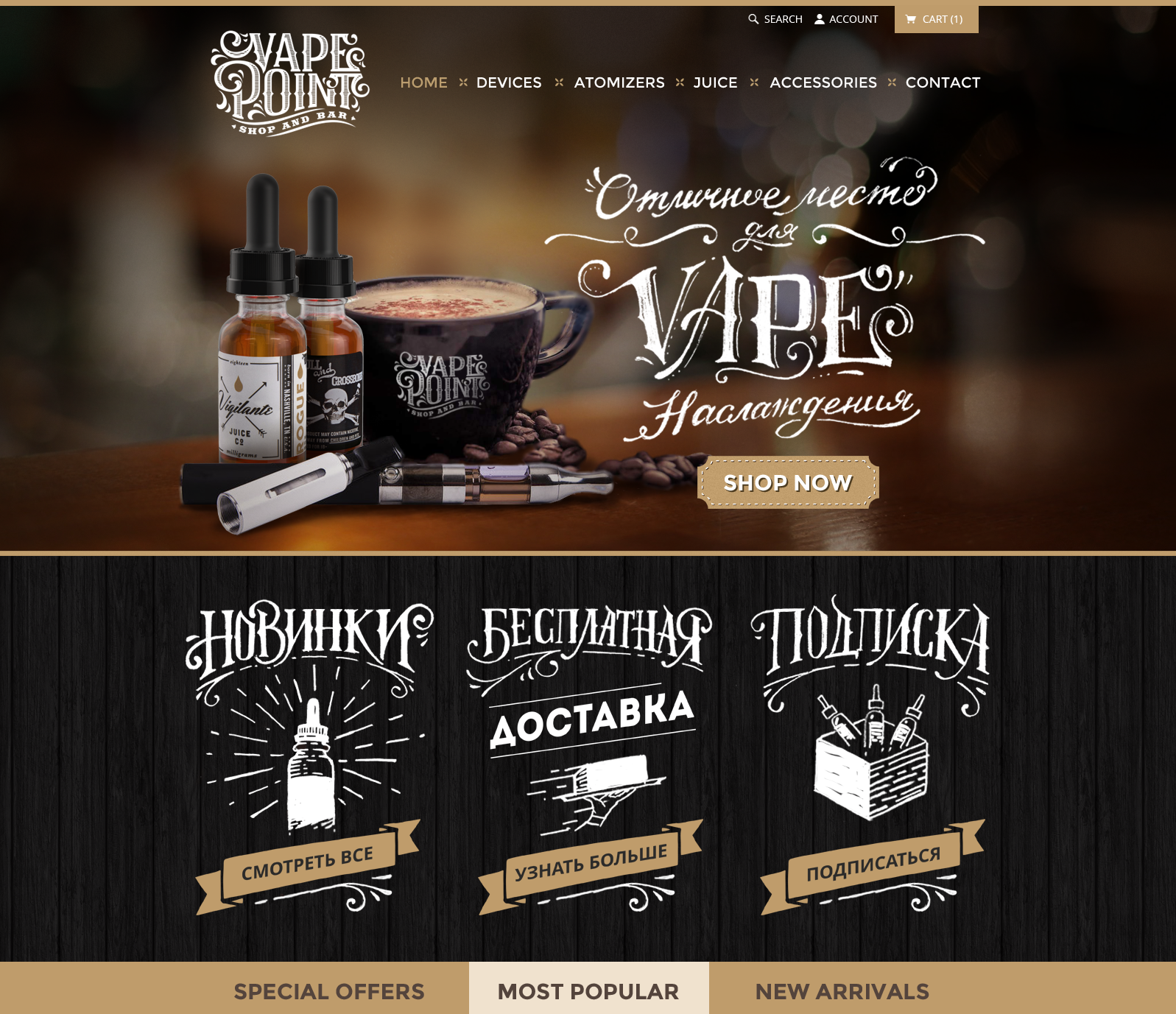
Website backgrounds are the images, splashes of color or design that fill the screen of your website. It’s also often the first impression a visitor will have of your website, brand, and business, so it’s important to get it right. The right background will convey your brand story, while the wrong one can mislead your message. The background of your website is like the outfit you would wear to a job interview or a first date. Are you looking for a fun and approachable look or something sophisticated and unique?
In fact, there’s a lot more to this seemingly basic aspect of web design than you might think. It’s not enough for your website background to just look good. Just like when you go on a first date or a job interview, you want to make sure you tell your story, confirm that the meeting place is accessible, and make sure that the person you’re talking to enjoys their experience with you. Similarly, website backgrounds are expected to provide a good user experience (UX) and be readable for your audience.

Site Background Basics:
Before moving on to tips, it’s essential to dig into the basics.
Know the two types of website backgrounds
The Body Background
The body background is the area that covers most of the screen. It is where you will find backgrounds made up of illustrations, textures, a complete image or color gradients. Often, it is simply white.
The content background
The content background does not cover the entire screen, but rather surrounds the area around other sections, such as an image or text . It provides structure and helps to emphasize and separate different sections of the website.
Use headers to stand out more
Your header is the top of your page and It is an important way to show the personality of your website. This is a great place to use bold elements, such as illustrations or a splash of color, because they probably won’t distract from the underlying content.

Pay attention to contrast
Make sure to keep color contrast in mind as well. Incorrect contrast can make your website content difficult to read, making it inaccessible to visitors, so be sure to check your contrast ratio.
Go graphic
Using graphic elements will help you it gives your website a distinctive feel and tells a story using only images. But make sure that the style of use of graphic elements is in line with the general atmosphere of your website, so that it provides a consistent experience for users.

Reinforce your background
White website backgrounds are a simple and timeless. But full-body backgrounds in web design—such as using a gradient, full image, or solid block of color—can create quite an impact when executed correctly. Make sure the image isn’t too bright or doesn’t have dark spots, to ensure it doesn’t distract from your content. You want to make sure your users can easily and instantly read what your business is about.

Say hello to Highlights
Highlights (very thin lines made up of different colors to separate sections of your website) help break up blocks of solid colors and increase readability.

8 Tips to Create Your Ideal Website Background:
1.Use Smart Color UI
Choose your colors and their combinations when it comes to Color in web design backgrounds is important as they contribute to how users read your site.Color in web design can act as a way to draw attention, trigger emotion, generate desire, drive conversions, and gain user loyalty.
Learn more about color theory here.

2. Make your background image highly readable
The perfect background image should look good, but most importantly, it should make your content look great. There’s no point in choosing a beautiful website background image if you can’t read the text above it. If you’ve found the perfect image but your text isn’t readable at the top of the content, try using a CSS or photo editing software to tweak things like contrast, opacity, or even adding layer masks. If that doesn’t help, try choosing the correct font and font size for the content itself.

3. Try solid color backgrounds
Photography not right for your website? Why don’t you try using a solid color for the background of your website? This is usually a great way to ensure your website is readable as long as the contrast is just right. Just make sure the color aligns with your brand, industry, and the impression you want to give about your business. For example, warm colors like red and pink have an energizing effect on the wearer and could be great for fitness brands, while cool colors like green and blue generally have a calming effect and actually they are the most common colors used on websites.

4. Avoid overloaded and cluttered images
This is especially important when adding text over your image. Even if you want to choose an eye-catching image for your website, it shouldn’t take away from the message and story you want to tell. For example, landscapes can make great background images for websites, as they are eye-catching and uncluttered.

5. Keep it modern
A website background that’s on-trend can make your design feel fresh and contemporary. Try using some of the biggest web design trends, geometric shapes, immersive 3D elements, bright and light color schemes, dark mode or use the Pantone color of the year in your design. Just remember that using something modern over a timeless design may mean you’ll have to update your background sooner rather than later.

6. Get animated
An animated website background is a great way to bring your website to life. Just remember to make sure the animation is subtle so it doesn’t distract from the main image or message and doesn’t dominate the foreground of the design. Because the animation has such an energetic feel, incorporating a subtle color palette is also a good idea.

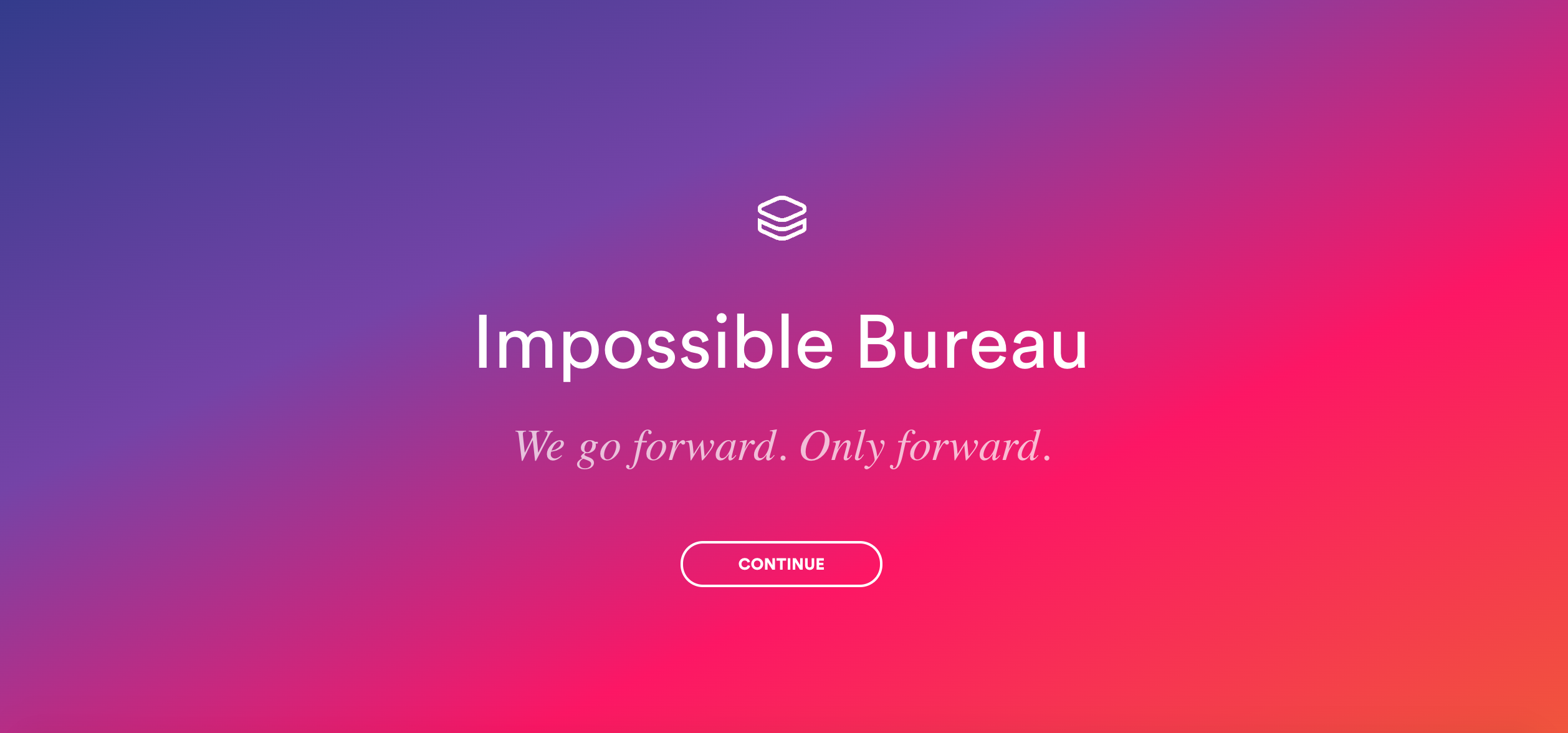
7. Go for a gradient
Yes, the 90s trends are back, including the one that’s taking the design world by storm: gradients. Also known as color transitions, gradients are a gradual blend of one color into another color. They’re visually appealing and can be used as a standalone background or layered over a photo to really make your website stand out.

8. Make it Mobile Friendly
It’s 2020. Even if you’re designing your website on a desktop computer, the truth is that most online content is consumed via mobile devices.Be sure to consider the following website commandments to make your website mobile-friendly:
- Make your website mobile-friendly responsive.
- Make the information people are looking for easier to find.
- Don’t use Flash.
- Include the viewport meta tag.
- Turn on autocomplete for forms.
- Make your button sizes large enough to work comfortably on mobile devices.
- Use font sizes
- Compress your images and CSS.
When choosing a website background image, be sure to select an image that can scale well for smaller screens . For example, a very wide image might not work on a portable device.

How to get the Dream Website Background:
Choosing the right background can take your website from mediocre to great. Remember that user experience is everything, so choose colors and images that speak to your visitors, and make sure that when choosing a website background image, you can read the text above it clearly and easily.
Consider solid background colors, avoid cluttered images at all costs, and consider including a trend like a gradient or geometric shape, to keep you contemporary and modern. Try your hand at animation if you really want to stand out from the crowd, and be sure to always select a background that will work well for smaller screens.
The most important thing to remember is that there are no hard and fast rules in design. In fact, the best designs often don’t play by the rules at all. What matters most is the experience of your user. Use these tips as a starting point, and don’t be afraid to trust your artistic reflexes.
.
