Retro-style badge/emblem logos are a hot trend right now, and it’s no surprise why – they’re super cool! We already saw a sample of retro and vintage style logos based on circular motifs, now let’s build our own. We’ll put together the basic structure in Illustrator, then give it that aged vintage look with some finishing touches in Photoshop.

The logo we’ll be creating is for the totally fictional Powerhouse Gym (although I wouldn’t be surprised if there was a gym somewhere with this name!). It combines many of the typical traits of this retro/vintage theme with alternating rings of black and white, as well as fine details such as stars and dots. The text and tagline follow the circumference of the circle, while the icon sits in the center and provides visual feedback on what the logo is promoting.
See the retro/vintage logo design

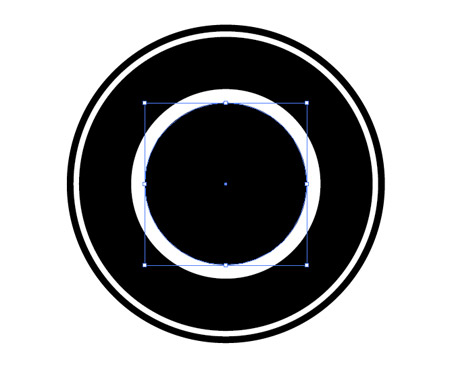
Be sure to check out the retro badge/emblem logo showcase, then when you’ve got a lot of ideas, open up Adobe Illustrator and create a large circle. Copy (CMD+C) and Paste in Front (CMD+F) a duplicate, scale it down slightly while holding down ALT and Shift, then change the fill to a white stroke.

Press CMD+F to paste another duplicate, scale it down and change the fill to white. Glue another one, lower it a little more to give the impression of a thick ring.

Glue in a couple more circles and scale them appropriately to add a couple of thin strokes on the inside and outside of the white ring.

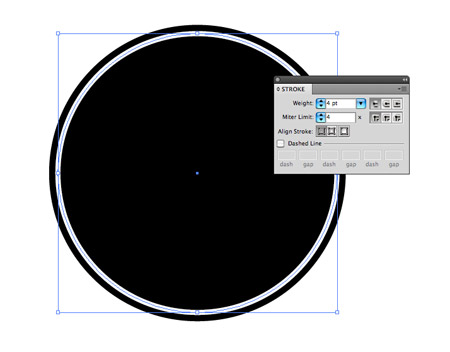
Place another circle exactly in the center of the white ring, then adjust the stroke settings to 4 point weight, round cap, bevel join, dashed line, 0 point dash, and 17 point spacing. For the particular spacing setting, use the cursor keys to move the number up and down until the circles are evenly spaced.

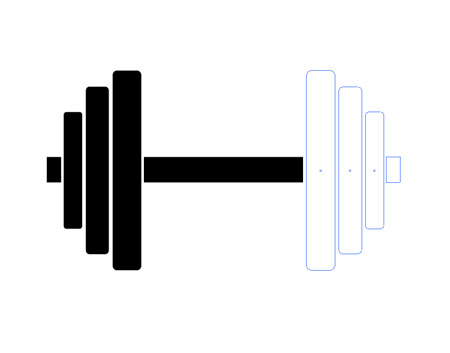
Elsewhere on the artboard, draw a series of weight plates with the rounded rectangle tool. Scale and place each larger plate with the same distance between them.
Use the rectangle tool to add a handle, then copy, paste, and rotate the series of plates to end up with a simple dumbbell icon.

Change Fill all the shapes that make up the dumbbell to white, group them together and place the graphic in the center of the logo.

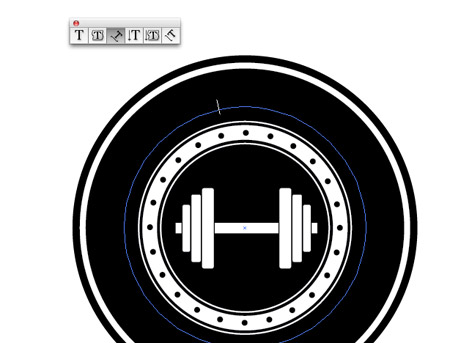
Copy and paste one of the circles in the logo and remove the fill and stroke. From the Type tool menu, select the Type on Path option, and click the circle.

Enter the words Powerhouse Gym and then select an appropriate font. Slab-Serif fonts generally have a strong, masculine feel, which is why I chose Button to use for this logo.

Instead of adjusting letter tracking, go to Type > Write to a path > Write to a path Options and adjust spacing here. This setting will produce more even spaces where the tracking would group the letters as they flow around the curve.

Use the direct selection tool to carefully adjust the small handle to center the text. Use a guide to make sure the text starts and ends at the same angle.

Copy and paste the circular text shape and replace the wording with the tagline ‘Reach your potential’. Use the small handle to adjust the text so that it is on the outside of the circle and towards the bottom of the logo.

In the Write settings on a path, set the Snap to path option to Upload, then make other subtle adjustments downsize to make sure the text fits perfectly in the center of the black ring.

A couple of stars finish off the text separating the two sets of words. Scale and place one in place, copy and paste in front of a duplicate, and move this duplicate horizontally while holds down the Shift key.

The vector version of our logo is complete. Illustrator tools made it easy to create the overall structure and kept everything scalable and editable.

Let’s finish off the logo with some cool textures in Photoshop. We could import a texture, live trace, and punch through some weathered marks with Pathfinder, but you don’t get the same effect as actual textures in Photoshop.

Paste the Illustrator logo onto a temp photograph skip document and scale in instead.

Use WeFunction’s super handy Subtle Grunge brushes to add grungy dots of white in a layer above the logo.

CMD+Click logo layer thumbnail, press CMD +Shift+I to invert the selection and remove the excess.

Adjust the grungy effect by adjusting the opacity of the layer. This simple touch gives the logo that old, worn, worn look of a badge Genuine , decal or emblem.
Download with membership
.
