Table of Contents
Introduction
What is an HTML Email Link?
How to Create an HTML Email Link in email?
How to get the most out of HTML email links?
Advantages of using HTML email links
Use case for links Mailto
Disadvantages of including email links
How to overcome the challenges of Mailto links?
Summary
Introduction
HTML emails, particularly marketing or sales emails, are sure to have links to drive website visits, drive people to buy from your online store, or get downloads for your content resources. These links give meaning to your emails and contribute to the conversion rate, depending on the objective of the campaign.
Throughout this article, we’ll be talking about a special type of email links known as HTML links.
So what is an HTML email link?
HTML email links allow you to send a prewritten email or prefilled email to recipients. The links open the user’s email client and compose an email to the person concerned.
How to create an HTML mailto link in an email?
Creating HTML links in an email consists of the following steps:
1. Go to the HTML file and select the text where you want to insert the email link.
2. Type “<a href=” to add a link to the HTML code.
3. Insert the “mailto:” tag to send the link to an email address. Place the closing tag.
The HTML code for mailto will look like this:
If you want to add multiple email addresses, separate them with commas. It will look like this:
How to Make the Most of It Mailto HTML email links
Adding a pre-composed message, CC, BCC, subject line, and body can make the experience smoother for users and increase the likelihood of receiving emails. This is how you can add all these extra fields to the HTML link code in the email.
1. If you want to add additional fields, add the question mark – ? to separate each segment. 2. To add a CC, add “cc=” before the email address(es) separated by commas. So the final code will look like this: Contact Us3. To include a BCC, add “bcc=” before the email address(es) separated by commas. The final code will look like this: Contact Us4. You can add the subject line by typing “subject =” followed by the subject line text. Instead of spaces, you must use “%20”. The code will look like this: Contact Us5. Use “body=” to include the body of the message. Separate words with %20 instead of spaces. The code will be:
Benefits of Using Mailto HTML Email Links
HTML links in email facilitate direct communication with clients and help deliver the message to the right professional. If you use all the fields mentioned above correctly, you can create a ready-made template and encourage recipients to contact you. Depending on the purpose of the email, you can use different email addresses in the HTML email links. For example: general information, delivery concerns, technical support, return or refund inquiries – it’s a good idea to have specific links for each of these reasons.
Another benefit of having these direct links is that it reduces the chance of emails being sent to the wrong email addresses that will bounce. You can add filters to your inboxes to automatically organize emails into the correct folders. With pre-filled subject lines, you can even sort folders by subject lines.
Use Case of Mailto Links
When you send email to people or subscribers who know you well, mailto them links work better You can conveniently use HTML links in email when your user base is using a default email client that doesn’t have compatibility issues.
Disadvantages of including email links
- The main disadvantage of using email links is that it can increase spam messages. Since email links provide an easy way to contact you, some users take advantage of this feature and send unsolicited emails.
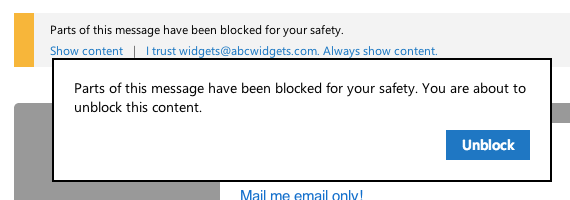
- Sometimes email links may be blocked in the user’s email client and they see a message like the following:

- The Gmail app for iOS does not support ?Subject or ?Body included in mailto links.
- Mailto links are uncrawlable.
How to overcome the challenges of Mailto links?
To get the most out of mailto href links, you can follow the following tips.
1. Allow only verified users to send you messages. 2. Add filters to send messages containing links, certain keywords, or attachments to your spam folder. Your inbox input already has a spam or junk filter and you can have these messages automatically deleted 3. CAPTCHA (Completely Automated Public Turing Test to Differentiate Computers and Humans) is the most effective feature that helps to prevent spam Force users to complete the captcha before they can send it and an email. It is also possible to set definite time limits on email requests so that you do not receive too many emails in quick succession.4. Instead of including a mailto link, let users reply to you directly. Type something like: “Press reply and we’d love to help you.”5. For Outlook and Gmail, here are the workarounds that will help you unblock mailto links. Gmail:
- Go to the gear icon in the upper right corner of your Gmail account, under your name.
- Navigate to the General tab.
- Under Images, select the first option and deselect the second.
(Note: this is useful if you have a mailto link in an image.)

Outlook:
Click on the Settings icon in the top right of the menu bar at the top.
Go to Junk Email.
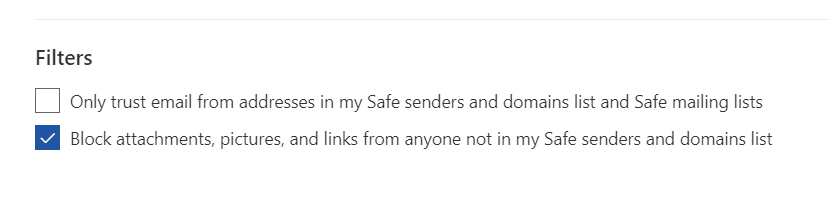
Navigate to the Filters subheading at the bottom panel.
Deselect the second option and unblock attachments, images and links.

As a sender, you can also include these tips in your emails if you plan to include mailto links.
Conclusion
That’s one more thing to add to your email sending checklist. But if you think contact forms might be a bit tricky to build and your subscribers use a supportive email client like Gmail, mailto links are a good alternative. Also, if you trust the recipients and have a good relationship with them, look for email links.
.
