If you can”t find the desired font that your brand uses, you can add any additional font to httl.com.vn/en. Let it be a Google Font or a custom font of yours.
It”s important to note though, that web fonts won”t appear in most email clients! No matter what we do currently only Apple Mail, Outlook for Mac, and iOS support web fonts properly.
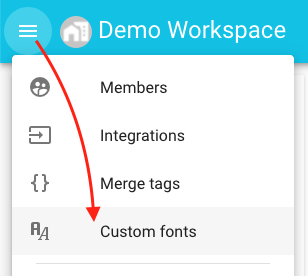
Regardless, in order to add new fonts to your emails, you need to go to the Workspace menu and choose the Custom font settings.
You are reading: How to add custom fonts in gmail and change gmail layout

If you prefer reading, here”s a detailed explanation in writing as well.
To display a new font in the httl.com.vn/en editor and your emails (depending on email clients), you need to provide a font URL under the font URL settings. Every font URL should include the following font styles:
Regular 400
Regular 400 italic
Bold 700
Bold 700 italic
As an example, the URL for Poppins would look like this:https://fonts.googleapis.com/css2?family=Poppins:ital,wght
Read more: Why Your Yahoo Mail Login Failed On Android Mobile? Why Yahoo Mail Not Working On Android Phone
0,400;0,700;1,400;1,700&display=swap
If you would like to use your custom font, you need to host it publicly on the internet, the Font CSS should be compiled by your developer team, and finally, you need to provide us with a similar URL.
Once you added the required Font URL, you need to define the Font stack to ensure that email clients (like Gmail) that don”t support custom fonts will display your text in a similar web-safe font.
As an example, the Font stack for Poppins would look like this:Poppins, Helvetica Neue, Helvetica, Arial, sans-serif
Google fonts and/or custom fonts won”t show up most email clients!
Read more: Cómo Borrar Una Cuenta De Gmail O Google Rápido Y Fácil # Novatos 2021
According to Litmus only Apple Mail, Outlook for Mac, and iOS support web fonts properly.
In other email clients always a fallback font will appear, that”s why it”s important to choose your fallback fonts wisely when you define your font stack.
How to choose the right fallback fonts to include in your font stack(s)?
Make sure that the fallback fonts have the same font type as the web font (serif or sans-serif)
Preferably use web-safe fonts as fallbacks:
Arial (sans-serif)
Helvetica (sans-serif)
Tahoma (sans-serif)
Trebuchet MS (sans-serif)
Verdana (sans-serif)
Garamond (serif)
Georgia (serif)
Times New Roman (serif)
Courier New (monospace)
Brush Script MT (cursive)
Always make sure to include serif or sans-serif at the end end of your font stack
Categories: Mail
