Want to use a survey form to collect information about your customers?
Marketers often use surveys to learn what motivates their customers and make better marketing decisions for their brand .
Thankfully, designing surveys is now easier than you think.
In this article, we’ll show you how to create a survey form in WordPress.
Create a WordPress Survey Form Now
What is an online survey form?
An online survey form consists of a series of questions that you can ask your target audience through your website, email or social networks. The best online survey form builders allow you to easily analyze survey results with visual reports.
They also store the responses in a database, so you can come back at any time to view the results. reports and create visual survey reports that summarize your customer responses.
Some of the most common types of surveys are:
- Employee participation
- Event Feedback
- Product Surveys
Surveys play an important role in a wide range of industries whenever detailed data on a certain demographic is needed . Healthcare and market research are two common fields where surveys are frequently used to understand consumer behaviors.
How to Create a WordPress Survey Form
Wondering how to create a survey form in WordPress? We have a video guide for this tutorial:
Or if you’d like written instructions, here’s a quick overview of the steps for creating a survey form on your site.
Step 1 : Install WPForms
WPForms is the best form builder plugin for WordPress. It comes with a simple drag and drop interface that allows you to easily create any online form, including survey forms and Strawpolls, on your website.

WPForms has many advanced capabilities beyond just creating forms. It also supports integrations with many third-party applications to set up different types of automations.
To get started creating survey forms, you’ll first need to install and activate the WPForms plugin. The free version of the plugin does not offer survey features, so you will need WPForms Pro to access the Surveys & Polls plugin.
If you have any difficulties in the plugin installation process, you can refer to this step-by-step guide step on how to install a plugin in WordPress.
Next, you will need to install and activate the Surveys and Polls plugin in order to unlock the survey features and start using WPForms as your survey software.
To do this, go to WPForms » Addons and look for the one labeled Surveys and Polls Addon .
Click Install Plugin and then Activate.

You will now need to create a new form.
WPForms comes with more than 500 beautiful pre-built form templates that you can use to create any form for your needs. And our list of survey templates is growing every month!

You can customize any survey form template and add different types of survey questions if you want to change the design of your survey.
For For example, you can create a customer satisfaction survey and add matrix questions to measure the experiences or opinions of your site visitors about your services. For more information, check out our helpful tutorial on how to add a Likert scale to any WordPress form.
We’ll be creating a survey-specific WordPress form for our tutorial, using a pre-built survey form template.
All WPForms forms are fully responsive and mobile-friendly. These survey forms look great on both mobile and desktop.
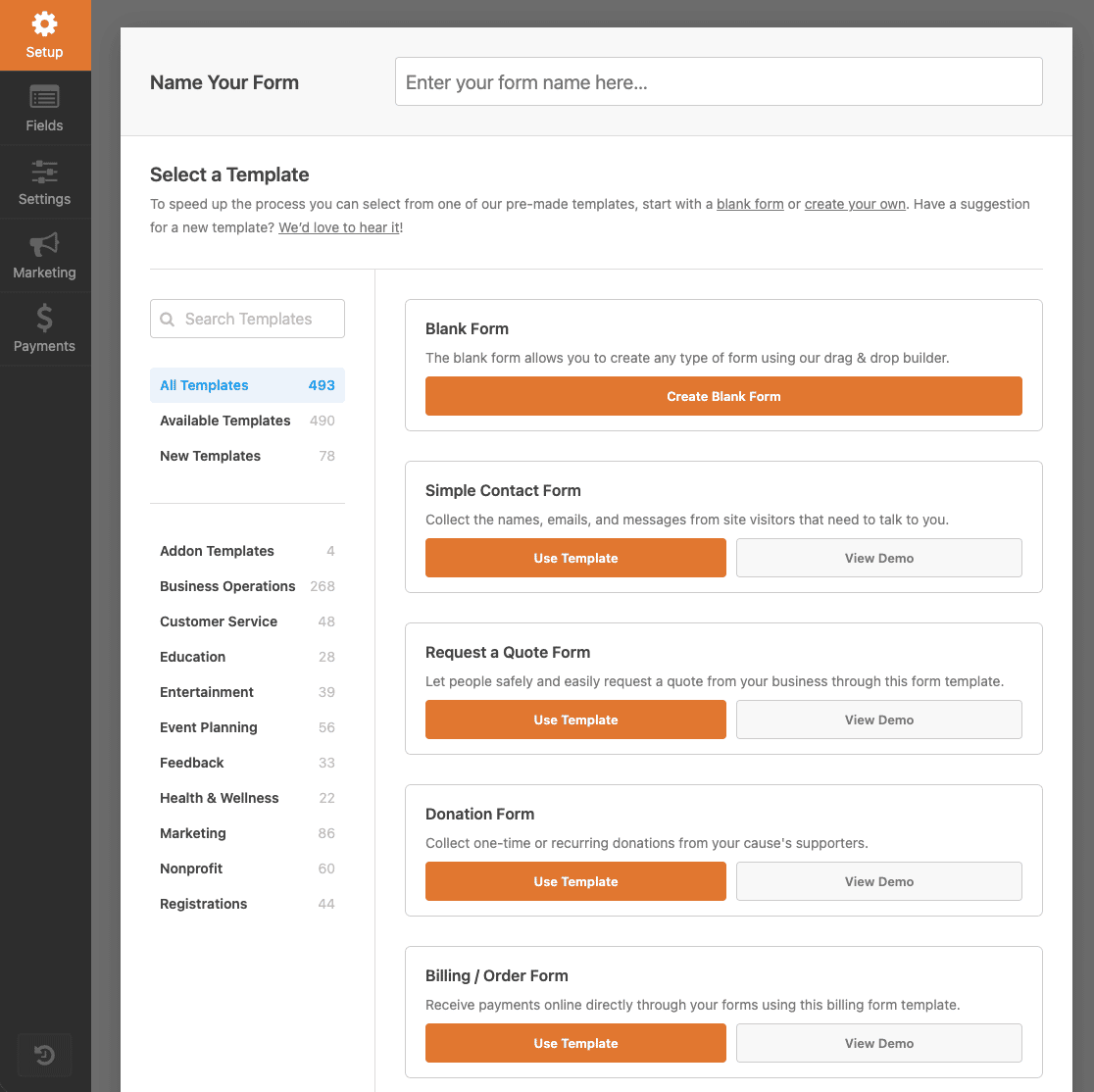
To get started, go to WPForms » Add New, assign a name your form and choose a template. Click Use Template to load it into the form builder. For our example, we’ll use the Survey Form template.

You will then be redirected to the WPForms form builder dashboard. Here you’ll see the feedback survey form preview on the right and additional form field options on the left.

The WPForms Survey Form Template comes with the following form fields:
- Name
- Rating
- Likert scale (sometimes known as question matrix)
- Paragraph text (for written responses)
This gives you a great framework to work with and can be customized based on the types of questions you’d like to ask site visitors.
Step 2: Customize the survey form qualification field
You can add additional form fields to your form by dragging them from the left pane to the right pane.
Then, click the field You can also click and drag a form field to rearrange the order of questions on your survey form.
But for now, let’s take a look at how you can make changes. e customize the Qualification Field of your form.
To get started, change the field label, add a description that tells respondents what they’re rating, and choose the Scale, which can be anywhere from 2 to 10. You can also make this field Required so that respondents have to choose a rating before submitting the survey.

If you click Advanced , you can change the rating icon in the following ways:
- Type: You can use a star, heart, thumb, or smiley face icon.
- Size: You can choose to make the rating icon small, medium or large.
- Color: use the color picker to change the color of the icon.

Would you like to collect more information from respondents who rate low? On the survey form template, a text field that asks “How can we improve?” will appear if a user gives a 1 or 2 star rating.

You can hide or show fields like this using conditional logic. For help with this, see our tutorial on using conditional logic for grading.
Next, we’ll customize the Likert Scale form field, which is one of the most scales widely used to measure customer experience feedback.
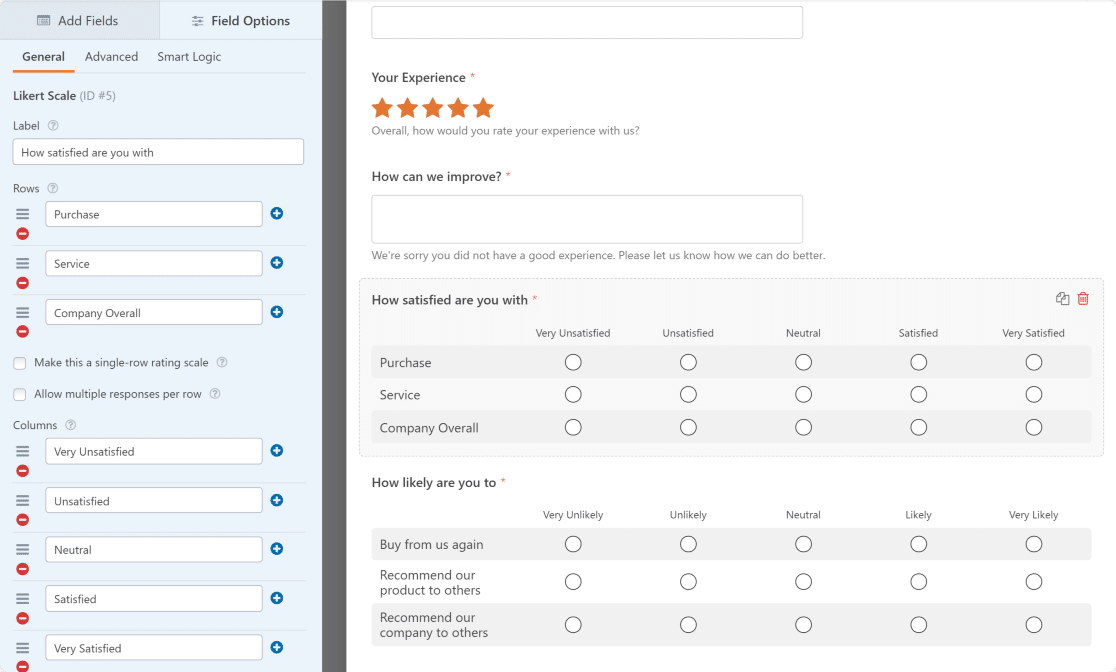
Step 3: Customize the Survey Form Likert Scale
Customizing the Likert scale to your form is done in the same way you customize the Rating field. All you have to do is click on it.
From there, you can change the following:
- The Label, so that the site visitors know what you’re measuring.
- Rows options, which are the survey questions you ask site visitors about.
- Columns options, which are the response options your site visitors can choose from.
- The Description, if you want to add additional information to so site visitors can see it.

We’ve put together a handy sample list of different question types for Likert scales.
If you want to go a step further, you can create a Net Promoter Score (NPS) survey to estimate how your site visitors feel about your business.
When you are done making all the changes to your WordPress survey form, click Save.
Step 4: Make Survey Reports Available
To receive real-time results as respondents complete the form on your website, you must enable survey reporting.
To do this, go to Settings » Surveys and Polls. Then click the Enable Survey Reports switch. This will enable survey reporting for all supported fields on your form.
In other words, WPForms will collect data in the survey results for the following form fields:
- Single Line Text
- Paragraph Text
- Dropdown
- Check Boxes
- Multiple Choice
- Score
- Likert Scale
- Net Promoter Score
Using the survey form template (or other questionnaire templates) will enable this data collection option by default. However, if you are using another form template and want to collect survey results, you will need to enable this option manually.
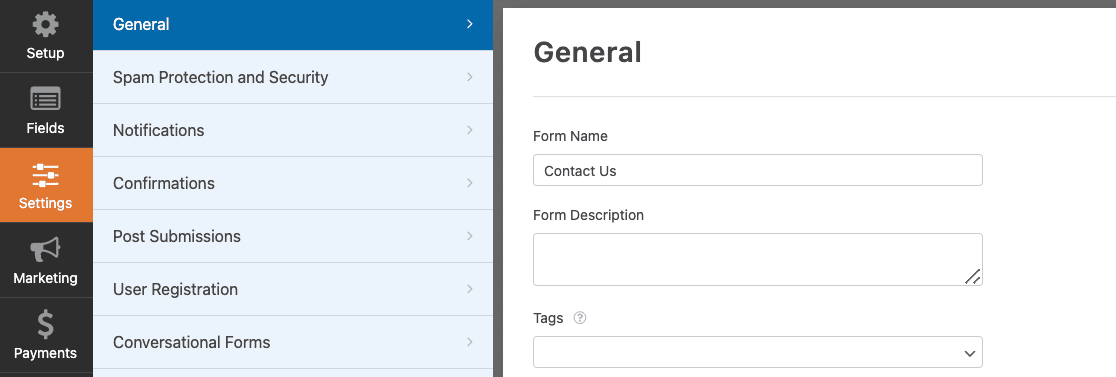
Step 5: Configure your survey form settings
There are 4 types of settings to configure on your form:

- General. Here you can change the form name, customize the submit button, add form tags and disable the storage of input information and user details, such as IP addresses and user agents, to comply with the GDPR.
- Protection and security against spam. These settings will help to prevent bots from submitting your form.Verify that antispam is enabled, connect your form to the Akismet plugin, create custom antispam filters, and set your preferred CAPTCHA.
- Notifications. To If you receive an email that someone has completed your WordPress survey, you’ll need to set up form notifications in WordPress.If you’re using smart tags, you can also send a notification to site visitors when they complete your survey, letting them know you received it.
- Confirmations. Once site visitors complete your form, you can show them a message right after, take site visitors to another page on your website like a thank you page with your social media links, or redirect visitors to another website entirely. For help with this step, check out our helpful tutorial on how to set up form confirmations.
You can also add images to your surveys if you like.
Step 6: Add a Survey Form to Your Website
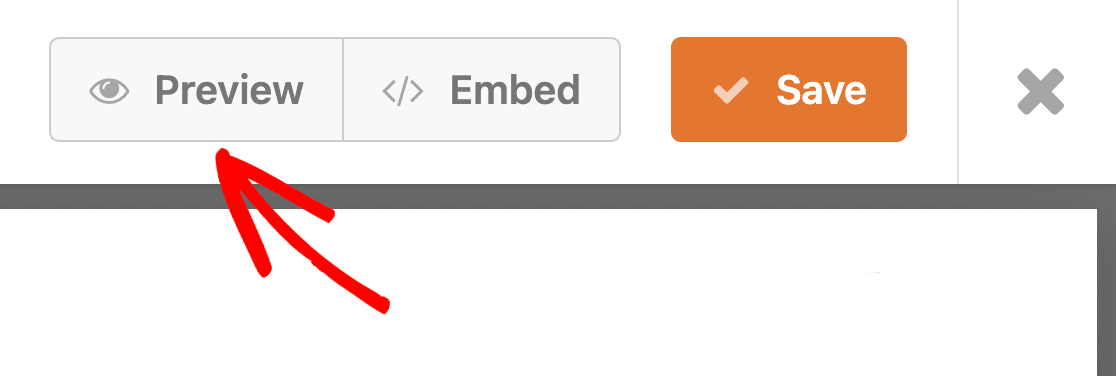
Once all the customizations to the form are complete, click the Save button in the top right corner of the page to set it all up Also, if you want to take a look at how your form will look like on the live page, you can preview your form by clicking the Preview button.

Now let’s add your survey form to your site.
WPForms allows you to embed surveys on your website with no code required. You can add the survey form to your pages, blog posts, and sidebar widgets.
With WPForms, you can add your form to a page using two methods:
- Adding WPForms to a page using the Embed
- Add WPForms to a page using the blocks editor.
wizard
Let’s add your form to a page using WPForms’ embed wizard feature.
To add your survey form, click the Embed button at the top of your page.

Clicking this will open a popup window with 2 options. Click Create New Page.
Add a name for your page and click the Go button to create it. p >

You will now be redirected to your page. When you’re ready to publish your survey, all you need to do is click the Publish button and publish your form.

Great job! Now you know how to create an online survey. Let’s take a look at how to view your survey results below.
Step 7: Generate Survey Reports
Once people start filling out your feedback forms, you’ll be able to see the data collected .
To generate a survey report, go to WPForms » All Forms and hover over your form to display the options. Then click Survey Results.
Surveys and Surveys plugin creates beautiful survey reports and displays real-time insights with best visualizations for each form field.
For example, this is what your qualification survey results would look like:

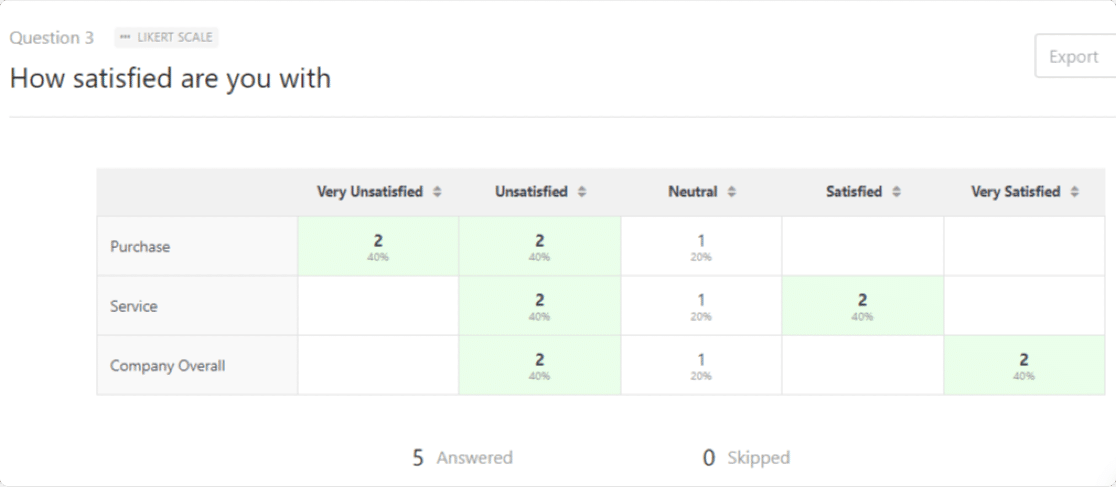
Here is a survey report on Likert scale:

And in addition, you can export the full survey report or individual graphs in PDF or JPG with a single click.

If you want to write To prepare the results of your website, we’ve got some tips on how to export data and then write a survey report that will make it easy.
And don’t forget that with the amazing functionality of WPForms, you can also connect your forms to your small business’ CRM software. company like Salesforce, Zoho and more.
Get More Survey Responses Next
Now that you know how easy it is to create an online survey and you’re ready to create your survey or quiz, see how to increase your response to survey fees so you can get the most out of your online survey and WPForms survey tool.
Also, consider checking out our tutorial on how to create a survey popup form for even higher conversions.
Create a WordPress Survey Form Now
So what are you waiting for? Get started with the easiest to use WordPress forms plugin at an affordable price and start using online survey tools today. WPForms Pro comes with a free online survey builder and a 14-day money-back guarantee.
And don’t forget, if you like this article, please follow us on Facebook and Twitter.
.
