thế nào là làm html, css cho email?
trong các dự encourage web nay nay thường there are chức năI công, kích hoạp th.
khách hàng thì thường mong muốn có email template mang phong cách riêng của thương hiệu để gây ấn tượng với người dùng.
email Không Giống NHư 1 Trang Web Thông Thường, đó là vì người dùng sửng dụng rất nhiều các thiết bị, trình duyệt, trình ọc mail (gọi chung là scientists mail) khác nh ọ ọ. mà mỗi clients mail lại có cách nhận các thuộc tính html, css khác nhau nên để thiết kế 1 email xem tốt trên các clients mail là 1 điều vô cùng khó khăn.
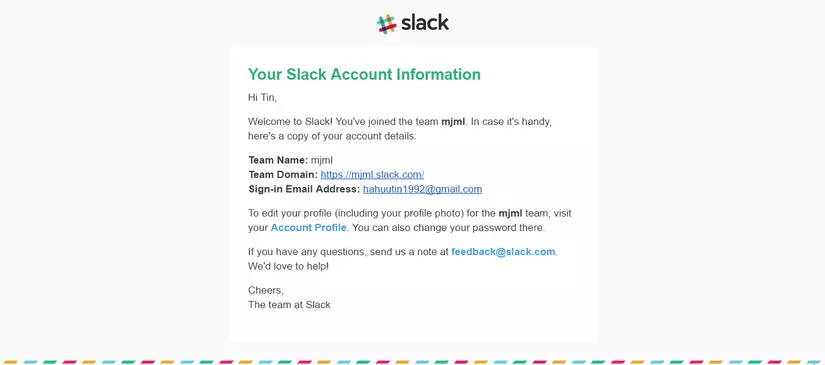
I have to send an email to slack trông như sau:

Do clients send mail to phổ biển cần phải support là gì?
webmail clients
- gmail train chrome, firefox, safari, ie, opera
- yahoo train chrome, firefox, safari, ie, opera
- outlook train chrome, firefox, safari, ie opera
- aol mail trên chrome, firefox, safari ie opera
mobile clients
- gmail app for ios 7, 8, 9
- mailbox for ios 7, 8, 9
- gmail app for android 4.1 – 4.3, 4.4 , 5.0
- phone window train mail application
desktop clients
- thunderbird
- outlook 2000, 2003, 2007, 2010, 2013
- outlook 2011 for mac
- outlook 2016 for mac
- window live mail
- apple mail 7, 8, 9
- lotus notes 7, 8, 8.5, 9
style cho email trông như thế nào?
một số cơ chế căn bản phải nắm khi làm việc với email là:
- tất cả style css đều đặt inline, tức là đặt trong thuộc tính style=”…” của thẻ html.
- layout của email phải dựng bằng table, không nùn div dùn .
- khi làm responsive thì đặt css code ở trong cặp thẻ <style> … </style> trong phần head của 1 tài liệu html.
rất nhiều thuộc tính css sẽ không nhận được trên 1 số clients mail, cụ thể tham khảo ở đây
một ví dụ cho thấy sự phức tạp khi làm html, css cho email như sau, giả dụ làm 1 cái button như hình:
code bình thường (bạn nghĩ là ổn):
tuy nhiên, 1 cấu trúc html và css style đúng để chạy đúng trên tất cả các clients mail sẽ như này:
nhiều customers email như thế, thì lấy đâu ra thiết bị thực mà test?
quả thực ể ể test ầy ủ ủ trên tất cả các clients mail
chính vì vậy có rất nhiều dịch vụ ra đời cho phép try trên nhiều clients mail 1 cách nhanh chóng, thuận lợi. vượt trội trong đó là litmus
cấu trúc html, css phức tạp như vậy thì có giải pháp nào để xử lý dễ dàng không encoding?
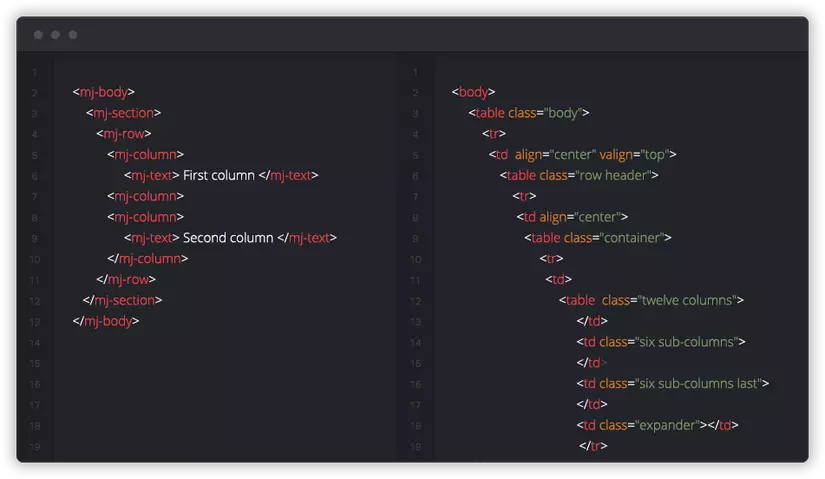
mjml là 1 framework cho phép chúng ta coding email responsive 1 cách dễ dàng. cơ chế hoạt động thể hiện rất rõ ràng ở hình bên dưới, chúng ta sẽ viết cú pháp của nó và dùng nodejs để compile thành html.

lúc này thì khi chúng ta làm 1 button cái chỉ cần gọi như này code:
Đoạn code trên sẽ render ra cấu trúc html cho button như này và đảm bảo chạy ổn định trên các clients mail
tổng kết
mình từng c có hội ược tiếp xúc với dự mel làm về html email responsive nhưng lúc đó làm việc khá khó với nó vì vẫn code html thuần, nên bịi rất nhiều, pHải đơn giản đáp ứng trên nhiều customer mail.
nhưng kể từ khi biết đến mjml thì công việc của mình đã đơn giản hơn hẳn.
nếu có cơ hội làm html cho email, mình khuyên bạn nên thử sử dụng mjml để làm.
nhân tiện đây giới thiệu 1 danh sách tổng hợp các resource cho những ai đang cần tìm hiểu và làm việc với email template: awesome emails
