Sometimes you need to allow your customers to customize a product before they check out in your Shopify store. Maybe you offer monogramming, or you need to allow customers to upload a file, or you want to let them choose from other custom options.
There are plenty of apps out there that can do this, but apps are expensive and bloat your store by adding sequences extra commands and slowing down your site.
Fortunately, there are many things you can do to offer custom products without paying for an app or hiring a developer. Plus, these methods only require a small amount of code (no JavaScript), so your site doesn’t slow down unnecessarily.
Video tutorial (full written tutorial with all code below)
In this tutorial, I’ll show how you offer extensive customizations for your products on Shopify. Please see the example below to see what’s possible.
Note: Shopify refers to this type of custom product options such as “line item properties”. Much of the information in this tutorial was originally published in the Shopify documentation here.
Demo
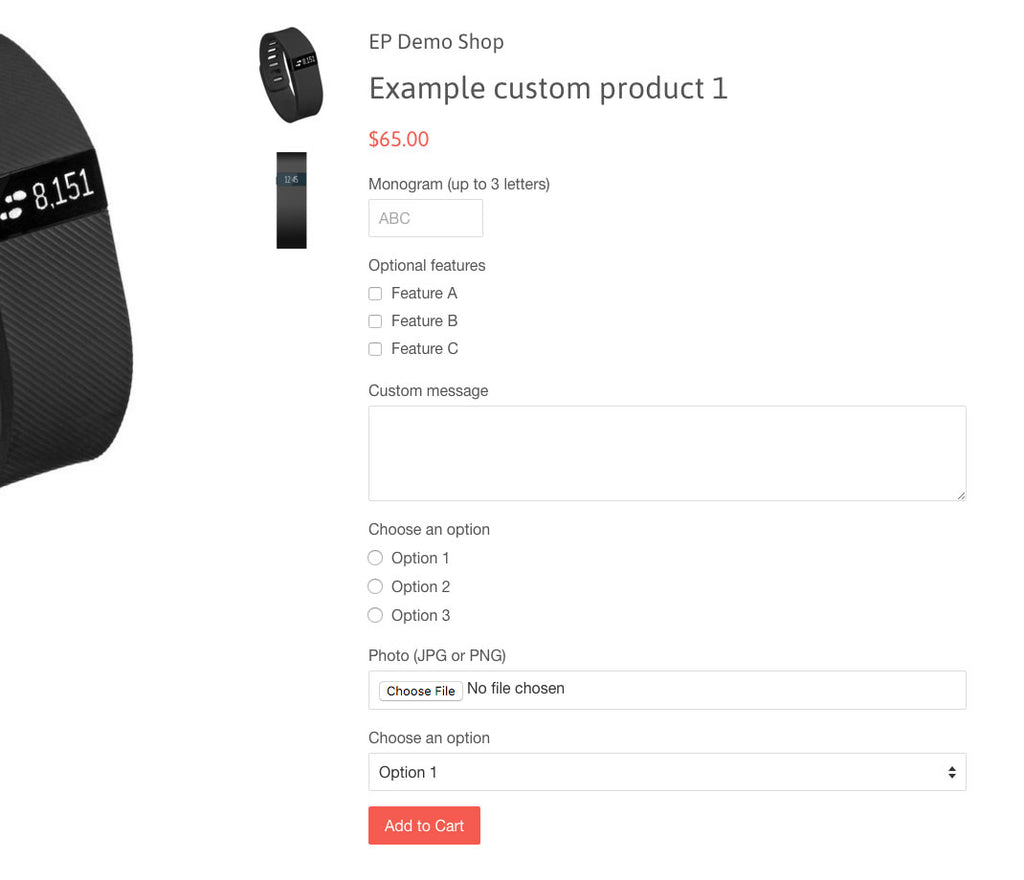
This is an example of the types of custom product options you can set. You can create any combination of the options below, including text inputs (small or large text areas), checkboxes, file uploads, dropdown selections, and radio buttons.
View the live demo →

Instructions: How to Create Your Own Custom Products
Note: In this tutorial, I’m using the Minimal theme as an example. However, the steps are basically the same no matter what theme you’re using.
Step 1 – Create a new product template
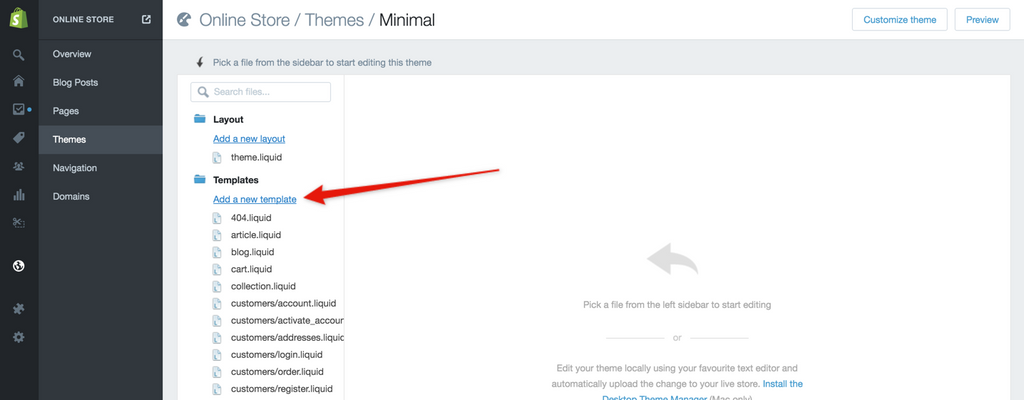
In your Shopify admin, go to Online Store > Themes > … > Edit HTML/CSS.

In the Templates folder, click “Add a new template”.

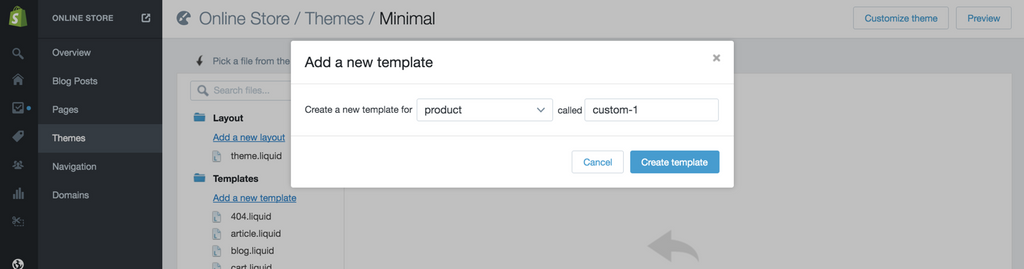
In the window that appears, choose “product” and name it “custom-1”.

Note: The name you give your new template can be anything you like, but I’ll use “custom-1” throughout the tutorial.
Click on the “Create template” button to create your new template.
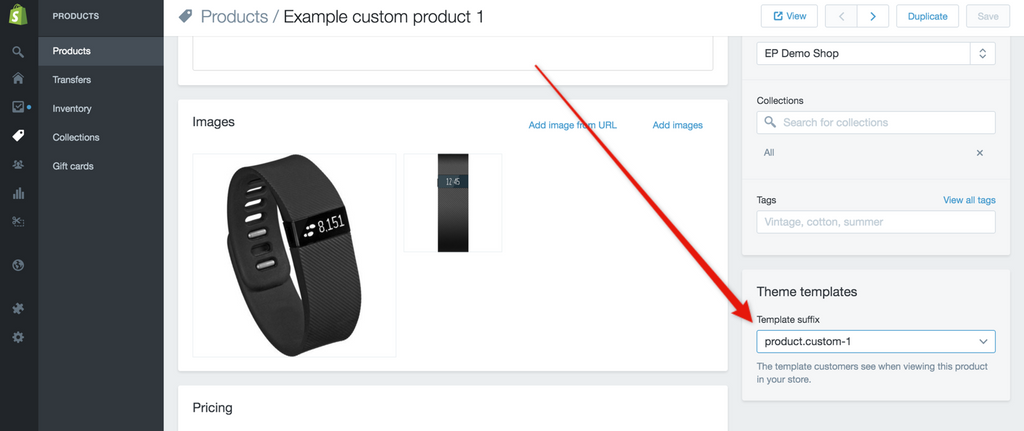
Next, go to the Products area of your Shopify admin, open the product you want to use this template for, and choose the new template .

Step 2: Add the code for the form fields you want to use
Update: Sections
This tutorial was recorded for the first time before Shopify came out with “Sections”. If your theme uses Sections, this tutorial will still work, but instead of adding the code below in the new product template you created in Step 1, add it in the Section titled “product-template.liquid”.
The trickiest part of this step is figuring out where to add the code. I recommend adding it right above the Add to Cart button and the quantity field. The easiest way to find the code for the Add to Cart button is to press Command F (on a Mac) or Cntrl F (on a PC); this will open the “Search” window. Type “add” or “add to cart” and this will help you find every instance of that word in your code. Click until you find the Add to Cart button code.
In some themes, this will not be in the product template we just created. If you can’t find it in product.custom-1.liquid, go to the Snippets folder and look for a Snippet named “product form”, “product”, or “form”. Click on them until you find the Add to Cart button.
If your theme uses Sections, see the Section titled “product-template.liquid”.
The Add to Cart button it will be somewhere between two HTML form tags that will look like this:
…(Add to cart will be somewhere in the middle)…
In the Minimal theme, the Add to Cart and Quantity fields look like this (see highlighted text below). We’re going to add our custom fields right above that (where the arrow is pointing), so add a few lines of extra space there.

This is where we will add the code for your product options custom.
Next, add the following code:
{% if the template contains ‘custom-1’ %}
[replace this with your custom options for your first custom product].ep_inline_block {display:inline-block;vertical-align:middle;margin-left:10px;} .ep_block {display:block;margin-top:10px; margin- bottom:2px;}
{% endif %}
I’ve provided code templates below for all the custom options you can add. Simply choose the fields you want to add and copy and paste the code into your product template or section. Be sure to put this code on the [replace this with your custom options… ] line of the code snippet above.
Free Slider File: I created a simple file -file text slider that you can download by clicking here. This .txt file contains all the code below for the custom product options (line item properties), so you can save it and copy/paste it whenever you need.
Required fields: Most of the fields below are set to “required” by default. To make them optional, simply remove the word “required” from any field below after pasting it into your product template. Visibility during checkout: All fields below are visible during checkout by default. To hide them during checkout, simply add an underscore after the properties [in any field below. For example, a field containing “properties[Choose an option]” will be visible at checkout, while a field containing “properties[_Choose an option]” will be hidden during checkout.
Small text (monogram)
Large Text (message)

Checkboxes

Radio Buttons

Option 1
Option 2
Option 3
Dropdown select
Option 1Option 2Option 3
Upload file
Note: File upload may not work if your cart is a slide-out or popup (AJAX) cart. If you test and the file upload doesn’t work, try switching to the “redirect to cart page” option in your Customize Theme > Cart Settings.
Take a look at your product and see how it looks. Away!
Step 3: Customize the Cart Page to Show Your Custom Product Options
Some themes (like Minimal) already have the necessary code installed on the cart page to show line item properties (custom product options). To check and see if your theme already does this, simply try adding the product to your cart and see if the product options appear on the cart page, like so:

If your theme doesn’t already display this information in the cart page, and you want it, follow the steps below:
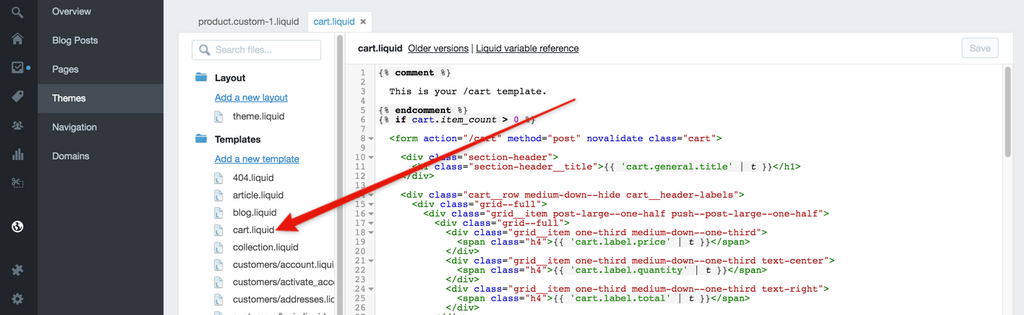
1) In your Theme Editor, open the template cart.liquid.

2) Find the code {{ item.product.title }}. Just below it, add the following:
{% assign property_size = item.properties | size %}{% if property_size > 0 % } {% for p in element.properties %} {% unless p.last == blank %} {{ p.first }}: {% if p.last contains ‘/loads/’ % } {{ p.last | split: ‘/’ | last }} {% else %} {{ p.last } } {% endif %}
{% endunless %} {% endfor %}{% endif %}
3) Find the code “/cart/change”. It will be part of a tag, so it will look like this:
Replace everything in the quotes with the following:
/cart/change?line={ { forloop.index }}&quantity=0
The final result should look like this this though may be slightly different, depending on your theme; the important thing is that everything between the quotes is the same as what is below:
Press Command F or Cntrl F and look for any other instances of /cart/change in the cart.liquid template, and repeat the above process anywhere else you find it.
4 ) Find each instance of the following in cart.liquid:
updates[{{ item.id }}]
Replace it with the following:
name=”updates[]”
5) Save your changes

Step 4: Customize Order Confirmation Emails
You’ll probably also want to customize the order confirmation email customers receive to include options.
To set this up, go to Settings > Notification ions in your Shopify admin.

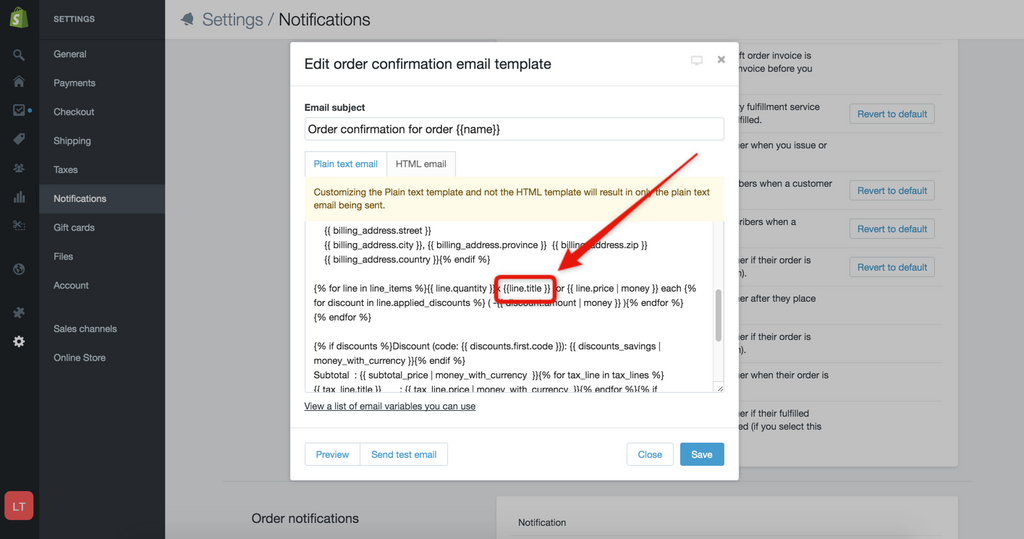
Open the order confirmation email template, and then look for the code {{ line.title }}.

Replace it with the following:
{{ line.title }}{% for p in line.properties %}{% unless p.last == % blank} – {{ p.first }} : {{ p.last }}{% endunless %}{% endfor %}
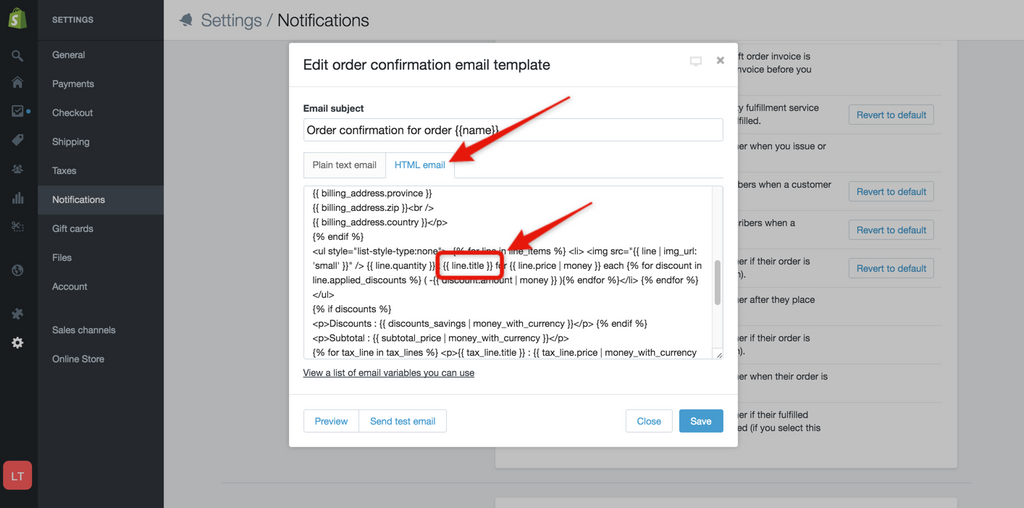
Click the “HTML email” tab and repeat the process of replacing {{ line. title }} with the above code.

Repeat this process for any other emails where you want to include line item properties (custom product options). I recommend doing this in the “New Order” email template, so that you as the store admin are notified of the custom options the customer chose.
Step 5: Give it a try
Ok, time to try this baby out! On the front-end of your website, navigate to the product that is using the new custom template. Choose your options and add it to your cart. Proceed to the checkout process and verify that the options are working correctly.
I recommend placing an order so that you can confirm that the options are showing in your store admin and so that you can see what the options are. they look like on the admin side.

And you’re all set to start selling products with custom options! If you want to offer different options for different products, simply repeat steps 1 and 2 above, choosing the options you want to display in the new product template (you don’t need to repeat steps 3 and 4 for each new product template).
We named the first template we created in step 1 custom-1, so name the next one custom-2. You can create as many unique templates as you want with different custom options.
Having trouble? Leave a comment below and I will do my best to help you. Be sure to include a link to the product you’re working on so I can take a look at it.
For more Shopify tutorials and other ecommerce training, visit my blog at envision.io and listen to Ecommerce Press podcast.
Need help?
If you need help installing this feature on your site, I recommend posting a job on Storetasker.Storetasker is a platform that will connect you with vetted Shopify developers who can give you a reasonable budget for small store upgrades like this.
Get Help from Storetasker
Note: The Storetasker link above is an affiliate link, which means that if you hire a developer to help you install this code, I will receive a commission at no additional cost to you. If you choose to use this affiliate link, I appreciate your support.
.
