Today, I’m going to show you how to create “HTML emails” and send them in Gmail. The benefit of doing this is that you can design email campaigns and then edit and save them directly within Gmail, either as a campaign or just as part of regular email correspondence.
And once you’ve done that, you can save your HTML email as a template to use again.
Why importing HTML to Gmail “doesn’t work”
If you take the HTML code and paste it “raw” into Gmail’s compose window, it won’t output anything else: it just it will appear as HTML code. Therefore, HTML alone will not help you format the shape or appearance of your emails.
So, I’ll show you how to fix it.
How to Send HTML Email with Gmail
There are three ways to load the Gmail Compose window with your custom HTML.
- Copy/paste the rendered HTML into the Gmail Compose window.
- Paste your HTML code into the Gmail Compose window using Tools Chrome Development Guide
- Use a Chrome extension to add an HTML editor to the Gmail compose box
My Favorite technique is #2 because it gives me the most control and doesn’t require an extension. Each extension you add to Gmail clutters up the interface a bit more.
Option 1: Copy and paste rendered HTML into Gmail’s Compose window
On its own, Gmail Compose window does not allow you to edit the HTML code “behind” the message. This is in contrast to an email service provider like Mailchimp or Constant Contact, where you can edit the raw HTML. So the technique below is one way around that limitation of Gmail.
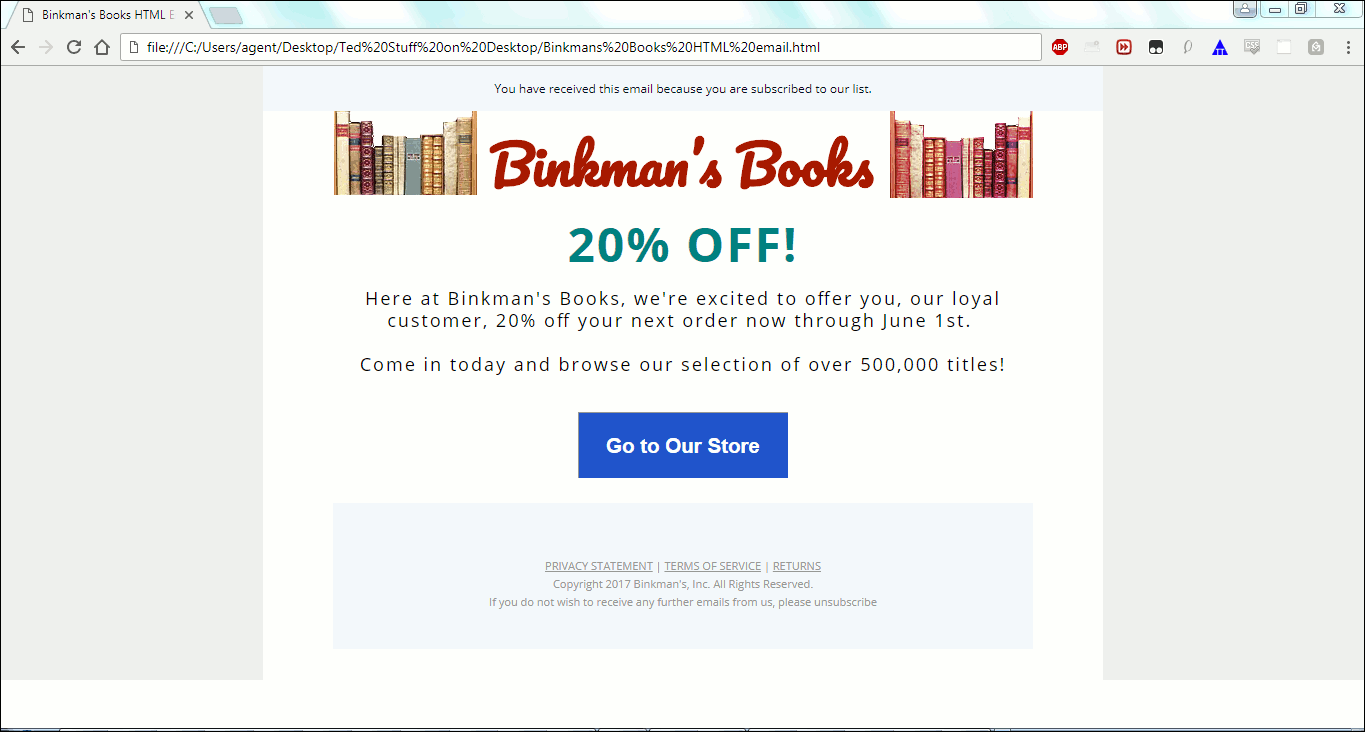
Once you’ve written your HTML, the process is basically a matter of copy and paste. You create your HTML page, load it in a browser, copy the content from the browser, and then paste it into the Gmail compose window. By “rendered” HTML, I mean how the HTML looks in the browser, with colors, fonts, and images in place.
Let’s go over a summary example of that.
Create and Send Your HTML Email in Gmail
Step 1: Write your HTML.
For this example, I’m using boilerplate HTML tailored for our purposes. HTML can be written directly or possibly composed using an HTML authoring tool. Gmail is a bit picky about what it will allow as HTML in your emails, so here are some important guidelines:– You can’t use external style sheets, although you can use inline CSS (for example ,

Step 2: Display the rendered HTML page in a browser.
I used Chrome and just opened (Ctrl-O) the .html file that was on my computer.

Step 3: Open a Gmail compose window and paste it into the main text area.
HTML email should appear in the compose window. Double check (including scrolling down) that everything looks appropriate before sending the email.

Step 4: Submit your mail merge with GMass. As usual, simply press the red GMass button.
That’s it! The nice thing about this approach is that when you save the HTML file as a template, your future HTML emails will look consistent and create a “branded look” to your emails . It also saves you a lot of time creating new HTML emails and you don’t have to create any external CSS files.
Of course, this technique can be combined with any of the other ways to use GMass, such as from a Google Docs spreadsheet or even as part of an automated email sequence.
Option 2 : Paste HTML into Gmail using Chrome Developer Tools
This technique is a Gmail and Chrome hack. You right-click in the Gmail Composition window, find the relevant HTML part of the box element, and then paste its HTML code.
First, right-click anywhere in the Compose box and select Inspect.

Chrome it will split open and open a panel showing the HTML of the Compose box and a portion will be highlighted.

Find the “div” marked as “contenteditable=true”, , and then right-click and select Edit as HTML.

The part inside the “div” tag is the part you should replace with your custom HTML code.

Here is my custom HTML code in the Sublime text editor:
But here it is for you too, in case you want to try copy/paste this yourself:
<h1>This is my headline</h1> <p>This is my first paragraph.</p> <p style=”font-weight: bold;”>Here’s some bold text.</p> <p>Here’s a picture of a sun:</p> <br> <img src=”https://image.shutterstock.com/image-vector/sad-sun-exhausted-heat-vector-260nw-200226281.jpg”>
Finally, here is my pasted code:

and as soon as I click, the Compose window fills with the rendered version of the HTML.
Option 3: Use a Chrome extension to send HTML email in Gmail
There are several Chrome extensions that add an HTML editor elegant to Gmail’s Compose window so you can edit HTML in the background in an easy-to-use way. In Option 2, you’re also editing the HTML behind the scenes, but you do it directly by hacking the code behind the HTML page. Chrome extensions let you do the same but make the whole process of coding HTML easier.
Chrome Extension 1: Free HTML Editor for Gmail from cloudHQ
This is the most robust of the HTML editors because it also includes design tools WYSIWIG. The only annoyance that comes with this extension is that it requires you to create an account with them. They do not require OAuth access to your Gmail account, but they do require Google login privileges. That doesn’t inherently put your account data at risk, but it’s annoying because the functionality should be achievable client-side.
Click the extension icon at the bottom of the Compose window .
![]()
Your email design tool looks like this:

The design tool takes over the Compose window until you click “Close Editor”.
You can also watch your video to see your extension in action.
Chrome Extension 2: GMass
My own Chrome extension includes an “HTML” Function so you can view and configure the HTML in the Compose window.
Start the Settings box and click “HTML”.

Paste your HTML.
Click OK and watch the magic happen.

Please note that to only use the HTML editor functionality of GMass, you don’t need to subscribe to a paid plan.
Chrome Extension 3: HTML inserter for Gmail
This is a nifty extension that is one of my favorites because it doesn’t require any OAuth access to my Gmail account. It works entirely on the client side without sending any information to a server.
You can use it in 3 easy steps:
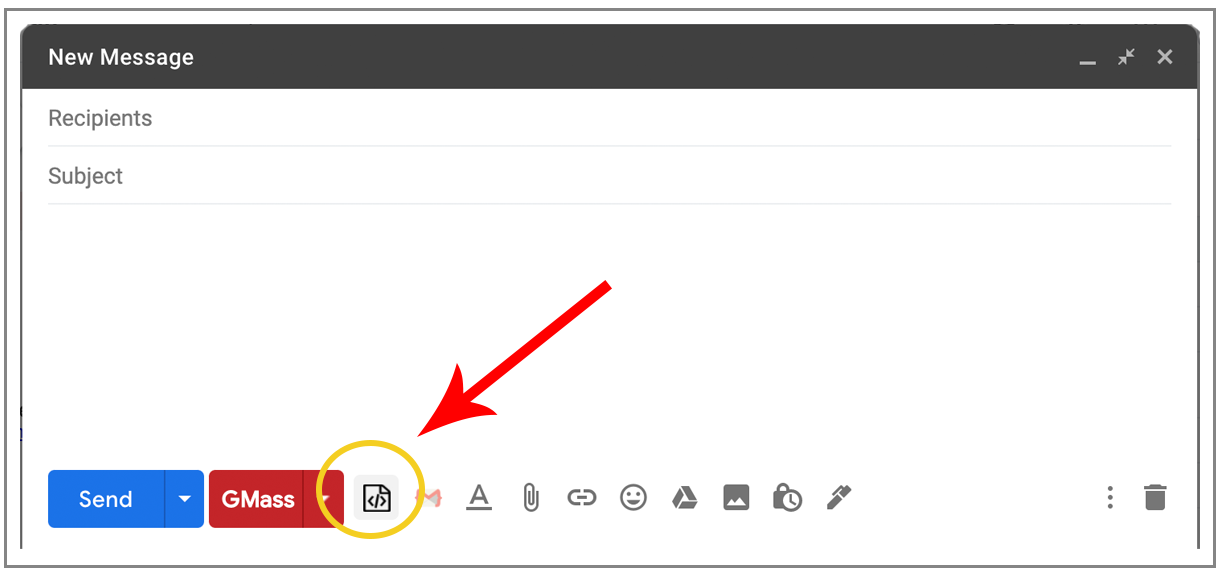
- Click the HTML icon.

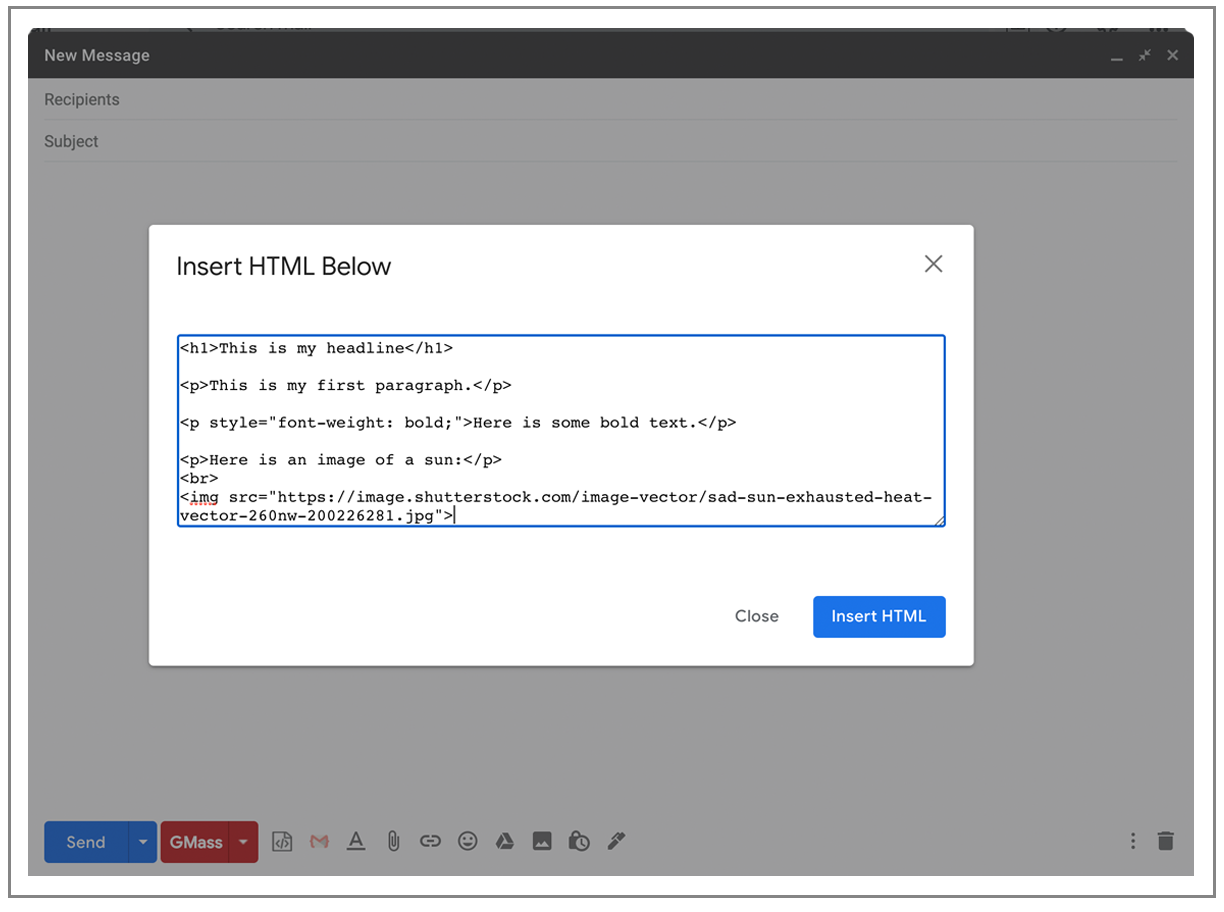
- Paste your HTML.

- Click the Insert HTML button and watch your formatted message appear.

So, as you can see, you can create basic mass email templates without learning to use a development tool or hiring an email template designer. You don’t even need to know how to code from scratch if you can copy and paste the HTML version of an existing email.
Best of luck creating your next email template!
.
