Want to build a custom WordPress theme from scratch?
In the past, you had to follow complicated WordPress tutorials and have decent knowledge of coding to create a custom WordPress theme. But thanks to the new WordPress theme builders, now you can easily create one without learning any programming skills.
In this article, we will show you how to easily create a custom WordPress theme without writing any code.

Here is the list of topics that we will cover in this article.
- Creating a custom WordPress theme for beginners
- Creating a custom theme with SeedProd Theme Builder
- Editing a theme with SeedProd Theme Builder
- Change the site-wide layout for your theme
- Apply and publish your custom WordPress theme
- Create other layouts for your custom WordPress theme</li
Ready? Let us begin.
Video Tutorial
If you prefer written instructions, read on.
Creating a Custom WordPress Theme for Beginners
A El WordPress website uses a theme for the design and layout of the website. These themes are made up of template files written in PHP, HTML, CSS, and JavaScript.
Typically, you would need to have a decent understanding of all of these web design languages or hire a web developer to create a custom WordPress theme.
If you hired a developer or agency, then the cost of a custom WordPress theme can run into the thousands of dollars.
Since many small business owners cannot afford the high costs of a custom WordPress theme, many of them simply settle for default themes. Those who didn’t want to settle used a WordPress page builder or theme framework to create a custom theme.
While WordPress theme frameworks make it easy to create a WordPress theme, they are a solution for developers, not your average website owner.
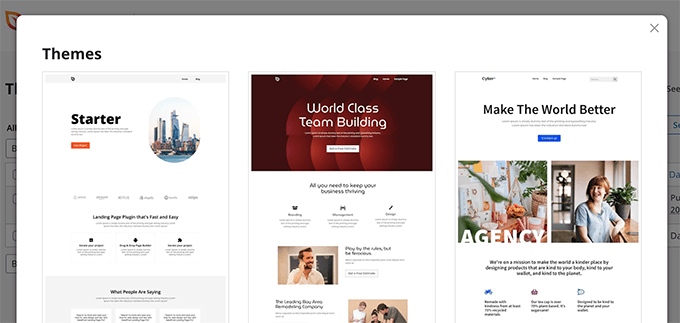
On the other hand, WordPress page builder plugins made it very easy to create custom page layouts using a dragThis allows SeedProd to automatically generate all the template files. These are complete professionally designed themes, giving you an edge in editing the templates to your own requirements.
Simply click the Themes button and choose one of the available themes. There are different themes for different types of websites, so you can choose the one that best suits your needs.

Don’t worry too much about layout and layout at this point. All of these themes are fully editable, so you can change every aspect within the theme builder.
Once you have chosen a theme, SeedProd will generate all theme templates.

This is the preview version of your custom WordPress theme.
Later in this tutorial, we’ll show you how to edit these theme files to design your theme, and then publish your theme to apply to your website.
2. Manually create theme templates from scratch
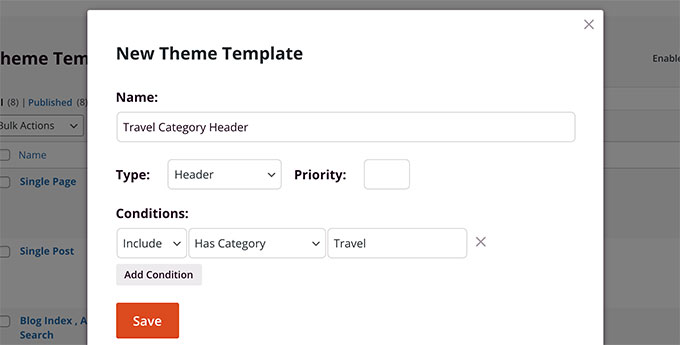
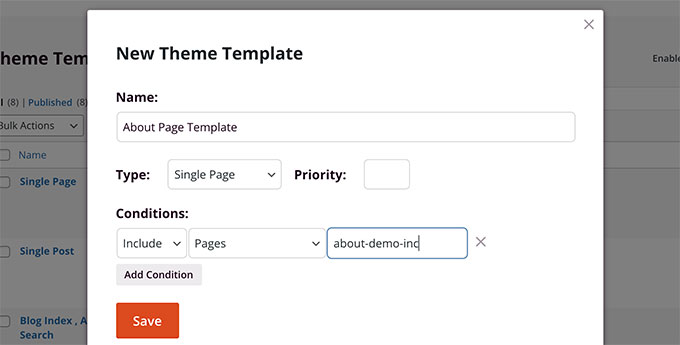
Alternatively, you can start your theme from scratch by clicking the ‘Add New Theme Template’ button. You’ll need to give your template a name and then choose one of the template types to get started.

Currently, you have the option to choose from the following types of templates:
- Header
- Footer
- Single Post
- Single Page
- Archive
- Search Results
- Global part
- Custom page
You can also set conditions to use a template. For example, you can apply it to the entire site or to a specific section of your website.
Once you save the template, SeedProd will open it in the theme builder where you can start editing it.
Editing a theme with SeedProd Theme Builder
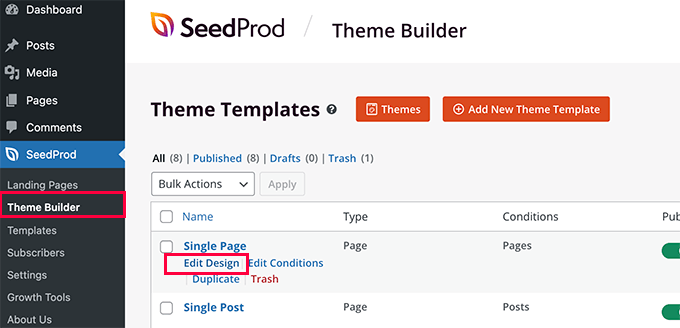
Once you have generated your theme templates, you can edit them using SeedProd Theme Builder.
Simply click the Edit Design link below a template file to edit it.

This will start the template file in the SeedProd theme builder.
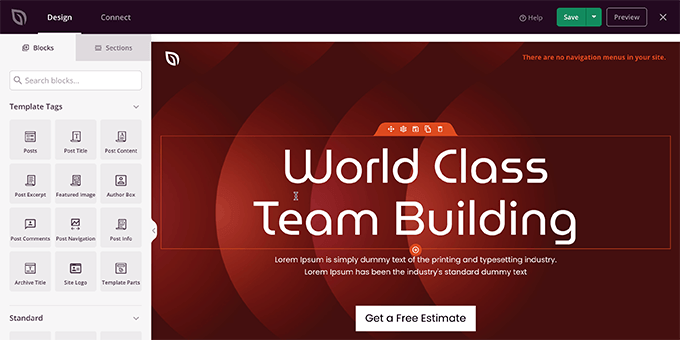
You will see a live preview of the template in the right column with an editing panel in the right column. left.

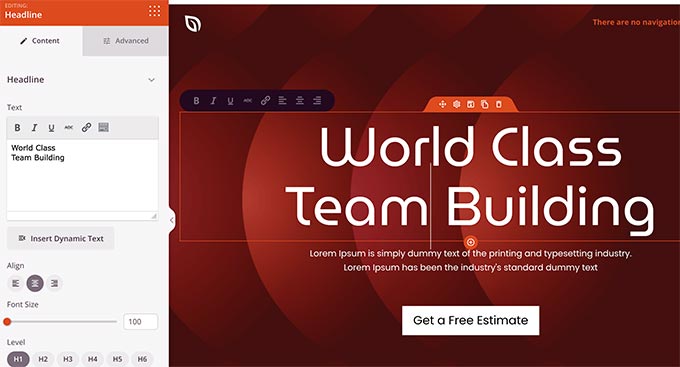
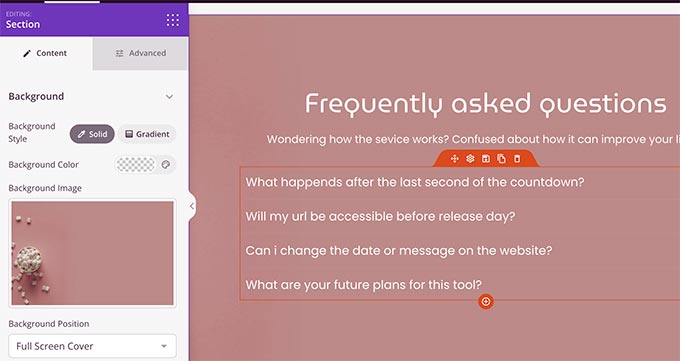
To change an element in your template file, you can simply point and click to edit it.

Depending on the element type, you will see different editing options in the left column. You will be able to change the fonts, colors, background, spacing and more.
To add new elements, you can add SeedProd blocks from the left column. It comes with a ton of block types that you can add to your template.

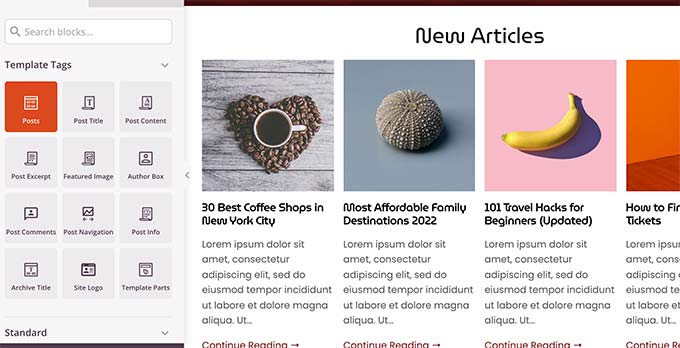
1. Template Tag Blocks
Template Tag Blocks are the dynamic blocks that allow you to generate theme elements on the fly from your WordPress database.

For example, you can use the Posts block to list your recent posts or the Post Content block to display the content of the currently displayed post or page.
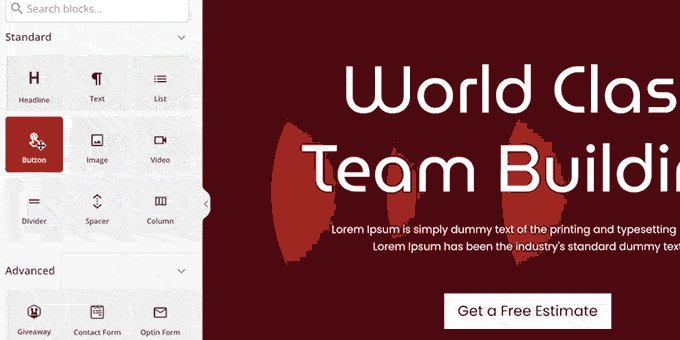
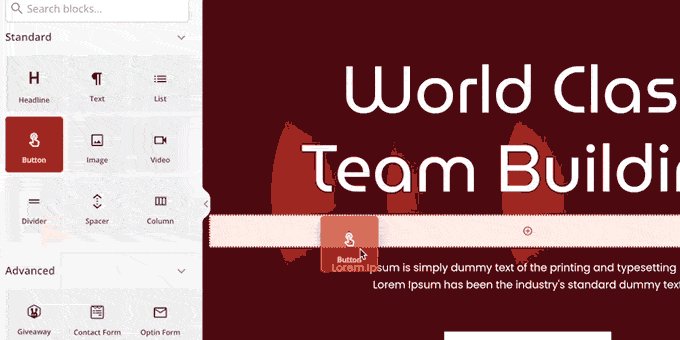
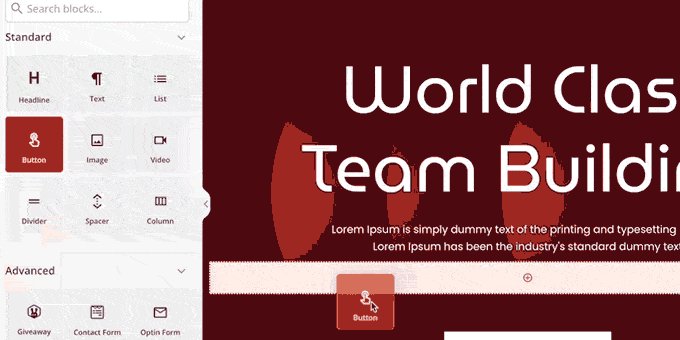
2. Standard Blocks
Here are your standard blocks for adding common web design elements to your theme template.

You can use them to add text, media, buttons, columns, dividers , and more.
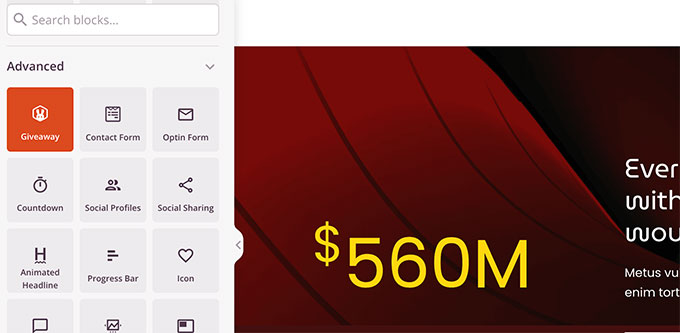
3. Other Blocks
Other advanced blocks allow you to add contact forms, social profiles, share buttons, WordPress shortcodes, Google Maps and more.

SeedProd also comes with full WooCommerce integration.
If you have an online store, you can use WooCommerce blocks in your theme.

You can create fully custom WooCommerce templates with a custom cart page and view experience.
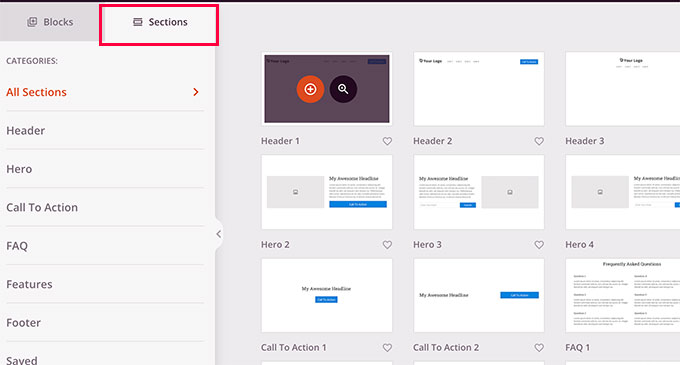
Using Sections for Quick Theme Designs
In addition to blocks, you can also add entire sections to your theme template.
Simply switch to the Sections tab in the Design panel.
 </figure
</figure
Sections are groups of blocks for different areas of website design. For example, you’ll find ready-to-use sections for your header, footer, calls to action, features, and more.
Simply click a section to add it to your theme template, then edit it to your own requirements.

Save and publish your template
Once you’re happy with the design, simply click the Save button and select Publish to save your template.
Repeat the process to edit other template files with your own content and design needs.
Changing the Site-Wide Design for Your Theme
As you edit your theme templates, you’ll want to make sure that your design is consistent throughout your website.
For example, you may want to use the same type style, font sizes, colors, and other visual styles on all pages.
In traditional WordPress themes, you had to do it manually by editing complex CSS files. This process required using a browser’s Inspect tool, locating CSS classes, learning code, and more.
SeedProd also makes it super easy.
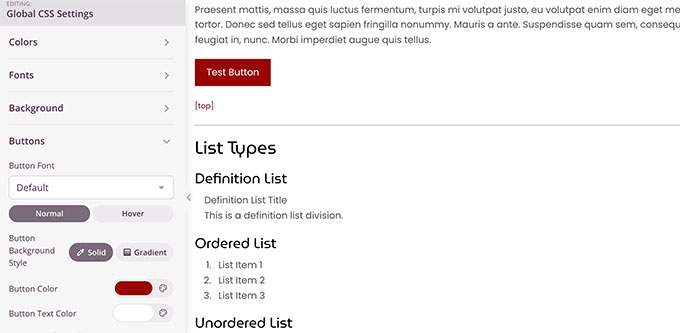
Instead of writing CSS code, you can simply edit the global CSS template.
The global CSS template allows you to preview common website elements, and then you can point and click them to edit their properties.

Applying and Publishing Your Custom WordPress Theme
Once you’re happy with your custom WordPress theme, the final step is to activate it on your WordPress website.
SeedProd allows you to apply your custom WordPress theme with one simple change.
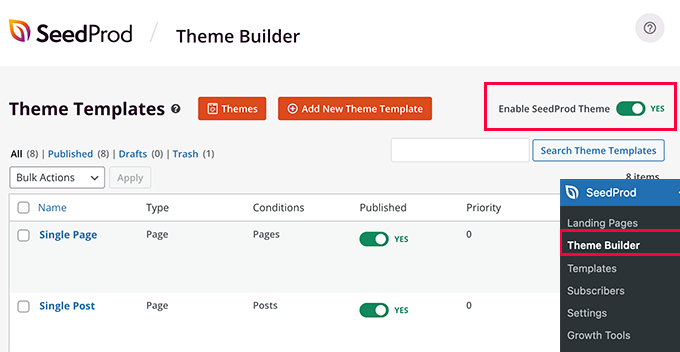
Simply go to the SeedProd » Theme Builder page and toggle the switch next to the ‘Enable SeedProd theme’ option to ‘Yes’.

SeedProd will now replace the existing WordPress theme with the custom WordPress theme you created.
You can now visit your website to see your custom WordPress theme in action.

Creating Other Layouts for Your Custom WordPress Theme
Now that you’ve built your custom WordPress theme, you have the option to extend its functionality and create more layouts and layouts based on your subject.
SeedProd makes it extremely easy.
You can still modify your custom WordPress theme and create multiple templates for different sections of your website.
For example, you might want to add a new header template to your theme it is only shown in specific categories.

Similarly, you may want to create a template for specific pages or posts.
You can also add that to your theme.

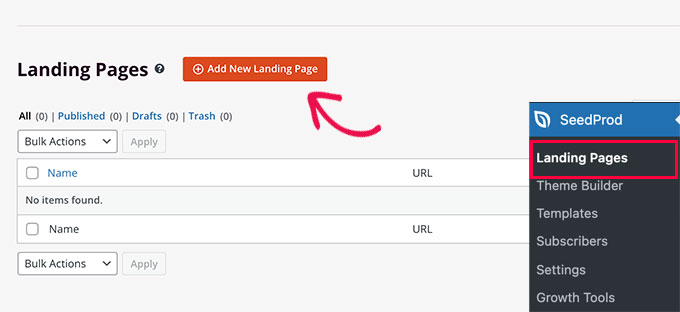
How about creating custom landing pages?
SeedProd has you covered too.
You can simply go to SeedProd » Landing Pages and click the Add New Landing Page button to create one.

For more details, check out our tutorial on how to create a landing page with WordPress.
Using SeedProd’s beginner-friendly drag and drop theme builder, you can easily create any kind of custom layout you need.
We hope this article has helped you helped me learn how to create a custom design. WordPress theme without learning to code. You might also want to check out our guide on speeding up your WordPress website to improve SEO and user experience.
If you liked this article, please subscribe to our YouTube channel for video tutorials from WordPress. You can also find us on Twitter and Facebook.
.
