Building a website from scratch can be intimidating. This is especially true if you’ve never designed one before and are short on time. When you have other things to do (such as running your business or pursuing a passion you’d like to share), it can seem like an insurmountable task.
Fortunately, WordPress.com makes it easy to build websites. It offers power, flexibility and ease of use to make your digital dreams come true, no matter what your needs or how experienced you are. With some basic knowledge and planning, there’s nothing you can’t do.
Stay with us and we’ll walk you through the entire process from start to finish. Plus, we’ll even share some simple tips that will make you feel like a website design pro. It all starts here.
Step 1: Determine your website needs and goals
What would you like to achieve with your new website? This is the first question you need to answer before moving on. Here are a few examples:
- Attract customers to your physical business
- Sell products with an online store
- Share your thoughts with a blog-style post or magazine
- Create a portfolio for creative work
- Generate new subscribers for a newsletter
No matter what kind of website you would like create, you can make it happen with WordPress.com. More on that later.
Step 2: Research websites similar to the ones you’d like to build
You can learn a lot by looking at what others have done before you. So, do a simple Google search to find websites in your industry, market, or niche.
Here are some specific things to look for:
- What types of pages do your websites include?
- What types of content do they post?
- What types of images or design elements do you feature?
If there is something that seems interesting or noteworthy about your websites, document it so you can be inspired later . on.
Step 3: Determine which pages your site needs
Planning which pages you’ll need to create will save you time later. Creating a simple sitemap and planning your site structure will also keep you in control once it’s time to build your website. Here are some examples of basic pages that most websites will need:
- Home page
- About page
- Product and services
- Testimonials page
- Blog
- FAQ page
- Contact and customer service pages
Consider this list as a simple starting point. These pages will be included in your site’s menu.
Once you’ve determined which pages you’ll need to create, set up a spreadsheet and build a basic sitemap. This will make it easier to organize as you create content and set up each page. It might look like this (note that it’s nothing complicated):

Step 4: Plan a Basic Website Content and Branding Strategy
Next, it’s time to set guidelines for the content that will populate your pages. This includes basic branding and design elements that will ensure your new website looks and sounds its best.
Give your website a voice
Your website content it should sound like an extension of you or your company (depending on whether you’re building a personal or business website). It’s meant to promote you to the world, right? We’re going to help you do your best by establishing a basic voice for your website.
You can do this quickly by following a simple “We are [BLANK], but not [BLANK]” exercise. Here are some examples:
- We (or I) are (or am) cheerful, but not silly.
- We (or I) are (or am) fun, but not offensive.
- We (or I) are (or am) helpful, but not bossy.
Even if you don’t think you’re a skilled writer, this simple exercise will help make your website sound the way you want it to.
Establish a Baseline Outline of colors
If your business already has a visual identity, then your website should match it. If not, you may need to determine what colors to use in your website’s design and graphics.
No experience in graphic design? There is no need to worry. There are just a few things you’ll need to understand here:
- Choose colors that work well together. Select colors that look good together and convey the emotional feeling you want visitors to they sit down You can start by reading this detailed guide on the psychology of color from CoSchedule.
- Document the hexadecimal color codes for your chosen color palette. The hexadecimal codes (or HTML color codes ) are six-digit color codes that can be pasted into the color picker tools. Color-hex.com makes it easy to find hex codes that you can copy and paste into image design tools and websites (like WordPress.com).

- If you are creating a website for an existing business, match the colors you are already using. Your website should be immediately identifiable as your business or brand.

Once you’ve grasped the basics here , you can use what you’ve learned about the psychology of color and hex codes to create email and social media content that also matches your website (but more on that another time).
Decide what types of visual elements your website will need
Your site is going to need some graphics. It’s a good idea to find out what those graphics will be before you start building the website. Here are some common examples:
- Featured ads and banner images. These will appear at the top of your website pages.
- Photography. This includes product images, photos of your company, and head shots of staff.
- Designed images. Think charts, graphs and infographics.
You may already have some of these assets on hand. You may need to create others. If your website needs photos (like images of your business, a portrait of you, or maybe a quick snapshot of your dog), gather them now. Consider organizing them into folders, with one folder for each page of your website.
If you’ll need designed images (logos, tables, charts, etc.) and haven’t created them yet, then Basic Design Services like Canva can make designing images easier. Artistic skill is not required. Other options include Infogram, Piktochart, and Venngage.
Step 5: Write an outline for each page of your site
Before you start creating content for your website pages, you should Determine what information those pages should include. You can do this by writing simple outlines for the structure of each page.
Each outline should include:
- The header or title of each page
- The subtitles of each page
- A description What information should be included in each section and subsection of your website copy
Keep it clear and simple. You’ll have time to refine and polish your website copy later.
Step 6 – Create a WordPress.com account and choose your website name
Now let’s set up your WordPress. com and decide what your website will be called. Naming your new website is one of the first things WordPress.com will ask you to do:

Next, you’ll choose your domain. The default option will be [name of your website].wordpress.com. You’ll also see several more paid options if you want to get creative (and take advantage of a free year with a premium domain). If you already own a domain, you can use that as well.

Step 7 – Choose Your WordPress.com Layout
Now it’s time to choose your homepage layout. WordPress.com offers tons of options to control the appearance and structure of your home page.

The easiest option is to choose one from a pre-built template (or theme). Themes control the visual style and layout of your site. WordPress.com offers dozens of different themes to suit all types of websites. Some themes are free while others are paid. If you want to show some creative muscle (and if you know a bit about what you’re doing), you can start with a blank canvas. Choosing this option allows you to choose the exact functionality you need and get a custom WordPress.com built to suit you.
Next, it’s time to choose a font pairing from a list of options. There is no need to stress about which option to choose. Pick a pair you like and you can always change it later:

You will then be given the option to choose what features and functionality you need. If you’re not sure, feel free to skip this section and come back later when you know what you need. That’s why you’re reading this blog post, right?

Finally, it’s time to choose your pricing plan. WordPress.com offers several pricing plans to help you get started:
- Free: Create a beautiful and simple website in minutes.
- Personal: Best for a personal site.
- Premium: Ideal for freelancers.
- Business: Ideal for small businesses.
- E-commerce: Ideal for e-commerce.
- WordPress VIP: for business websites.
All WordPress.com plans include hassle-free upgrades, Reliable hosting and spam protection.Visit our pricing table and plan comparison table for more details and to choose the plan that’s right for you.
Step 8: Update the home page, create a menu and add pages
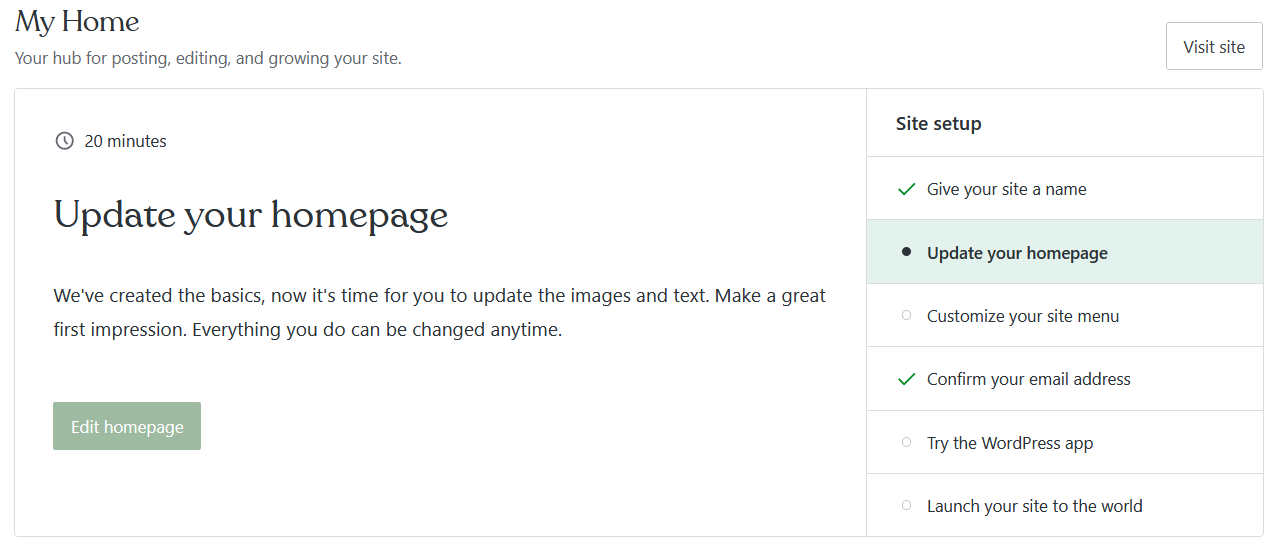
Once you’ve completed the previous step, it’s time to e add pages to your website and import your content. Now that you’ve planned out what pages you need and have content ready to go, this step is easy for you. At this point, WordPress.com will ask you to update your home page. That’s a logical place to start, so let’s do this first:

Once your home page looks presentable, customize your site’s menu below. This is how you will start adding top level category pages to your website. When you click on this section, you will have the option to view a tutorial that will help you configure the menu in the best way.

This video shows how to create a menu in more detail:
Finally, add any additional pages your site will need. You can do this by finding the Quick Links section under Site Settings and then clicking Add a Page.
You will then have the option of choosing page templates (which are organized by type) or starting with a space on white canvas for designing pages that look exactly the way you want (even without coding knowledge).
This video also explains how to add pages in a little more detail:
Step 9: Write your content in the WordPress editor
You know what pages you will create, what should go on those pages, and how you would like the navigation to be structured. Now is the time to write and design your content. How you approach this will depend on your budget and resources.
If you’re launching your website yourself, there are a few things to keep in mind:
<ul
You can keep your copy simple for now and make changes later if you want. For more guidance on website writing, follow these five tips.

In addition to written content, it’s also easy to add images to your website. This video will show you how:
Step 10: Launch your new website
There’s a lot more work you can do to maximize the potential of your new website. But now that you have all the basics in place, it’s clear to show it off to the world. Navigate to the home section of your control panel, find “Launch your site to the world” under Site Settings at the top right of your screen, and click Launch Site:

Further reading
From here, there is no limits to where your website can go. Need help determining your next steps? Here’s a short list of helpful articles on how to improve your design, make your site easy to find, and analyze your traffic:
- Website design best practices and tips for people who don’t are designers [infographic]
- Essential WordPress SEO Tips
- Web Analytics Basics: What Do You Need to Know?
If you want to find more helpful resources from us, here are some quick links:
- WordPress.com tutorials for completing all kinds of tasks.
- More tips and guides on building sites web.
- In-depth blog posts on web design to enhance your site’s appearance and user experience.
You are now ready to launch your website
You have learned everything you need to know about setting up a new website with WordPress.com. Sure, there’s a lot to learn about running a successful website, but we’ll be here with you every step of the way. Now, there is only one question left to ask. What are you going to accomplish next?
.
