 In In this Photoshop web design tutorial, we are going to design a stunning, clean and professional website design in Photoshop. The design we are making in this tutorial can be used as a personal or corporate website design. This layout is pretty easy to use, so it should be great for your site’s reputation. Update: This is the first part of a two-part series that will teach you how to create the design in Photoshop and then how to convert it to a standards-compliant (X)HTML web design.
In In this Photoshop web design tutorial, we are going to design a stunning, clean and professional website design in Photoshop. The design we are making in this tutorial can be used as a personal or corporate website design. This layout is pretty easy to use, so it should be great for your site’s reputation. Update: This is the first part of a two-part series that will teach you how to create the design in Photoshop and then how to convert it to a standards-compliant (X)HTML web design.
The “Clean and Professional Web Design” Series
- Part 1: Create a Clean and Professional Web Design in Photoshop
- Part 2: Code a Clean, Professional Web Design
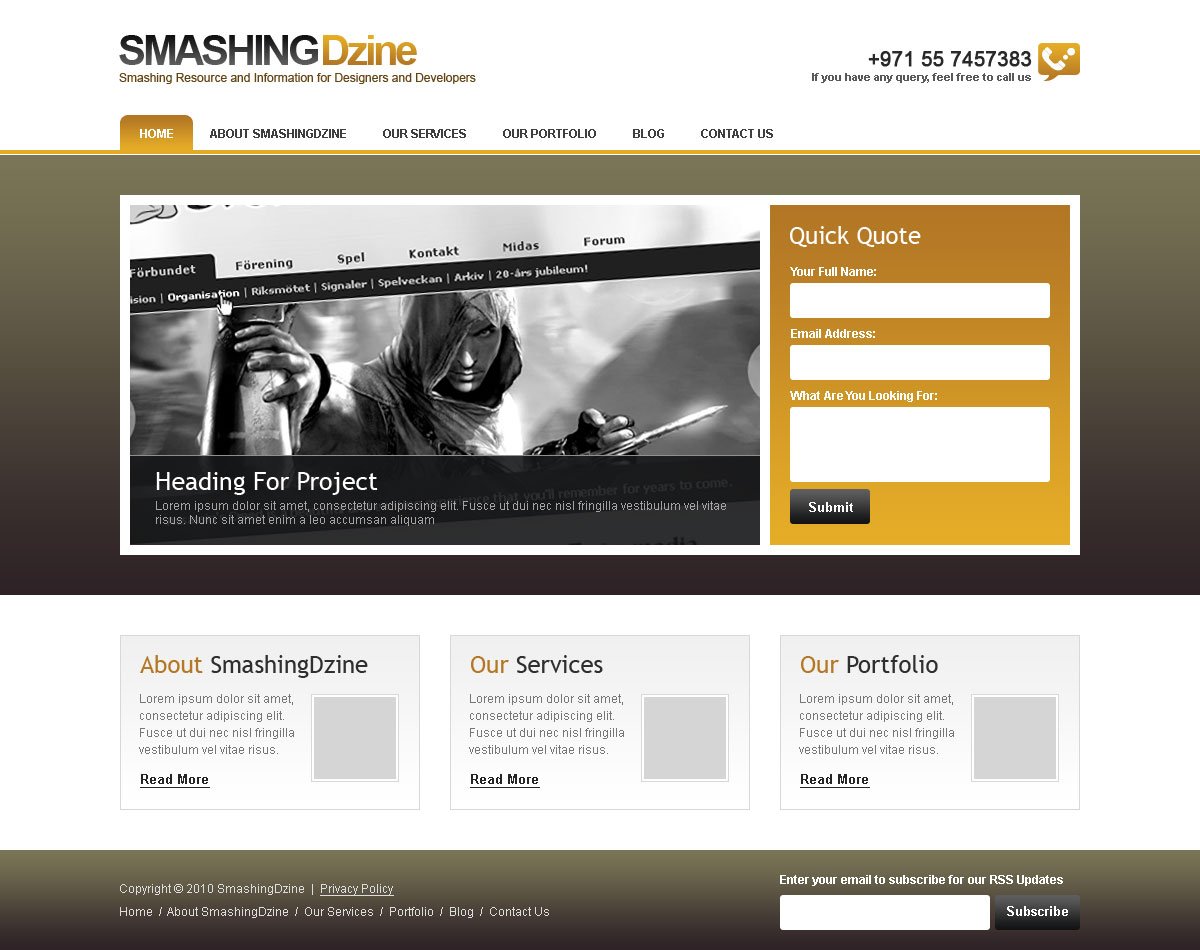
Final Preview
Take a look at the design we’ll create in this tutorial. You can see the final image preview below, or click here for a full-size version. 
Prepare your Photoshop document
1 Create a new document in Photoshop (Ctrl/Cmd + N) using the settings in the following image.

Set units and ruler settings
2 Make sure you’re working in pixel units, which is the standard fixed unit for web design.
Configure the following settings for your Rulers from the Preferences dialog ( Ctrl/Cmd + K ); click on Units and rulers and make sure you have everything set up as shown in the figure below. 
Add guides to designate the content area
3 Activate the Photoshop Rulers from View > Rulers.
Toggle the visibility of the rulers by pressing “Ctrl/Cmd + R”.
Also open the Info panel from Window > Info (shortcut key: F8).
The Info panel provides useful information depending on the selected tool.
When you press “M”, choose the Rectangular Marquee Tool and create a 120px wide box from the left corner of the canvas. You can adjust the size by looking at the info panel as you make the selection.
Now click on the left ruler and drag a guide to the right of the marquee selection as shown in the image below.  4 Move this selection to the right edge of The canvas. Assign another guide to the left side of the selection.
4 Move this selection to the right edge of The canvas. Assign another guide to the left side of the selection.
Your canvas should now look like this: 
Creating the logo
5 Now we are going to create the logo for our website.</p
The logo will be very simple and will have a color gradient effect. Create a new group (Layer > New > Group) and name it “logo“.
6 Select the Horizontal Type Tool (T) and type “SMASHING ” (or the name of your website) in uppercase.
7 Then, in the Character panel, set the font to Arial, the style to Bold, and the size to 42pt Also set the anti-aliasing method option to Sharp and use the color #101112.
You can also set these options in the options bar when the Type tool is the active tool  8 Double-click to open the Layer Style dialog, select Gradient Overlay, click the Gradient Editor, and use the settings as shown below.
8 Double-click to open the Layer Style dialog, select Gradient Overlay, click the Gradient Editor, and use the settings as shown below.
 9 Position the “SMASHING” type layer at a distance of 35px from the top and 0px from the left guide . You can do this precisely by using the Move Tool (V) and the arrow keys. Duplicate this type of layer (Layer > Duplicate Layer).
9 Position the “SMASHING” type layer at a distance of 35px from the top and 0px from the left guide . You can do this precisely by using the Move Tool (V) and the arrow keys. Duplicate this type of layer (Layer > Duplicate Layer).
Move the duplicated layer right next to the word “SMASHING” and edit the text to “Dzine“. Repeat steps 6, 7, and 8, but use different gradient colors (left color stop: #b27625, right color stop: #e5ad27) for the word ” Dzine”.
10 Select the Horizontal Type Tool (T) and add a tagline below the logo using the following settings.  11 The final logo should look like the image below.To turn the guides on/off, go to View > Show > Grid or use the shortcut Ctrl/Cmd + ;
11 The final logo should look like the image below.To turn the guides on/off, go to View > Show > Grid or use the shortcut Ctrl/Cmd + ; 
Creating the Navigation Bar
12 Create a new group and name it “navigation“, it should be above the “logo” group.
Drag a guide from the top ruler, 150px below the top edge of the canvas. Select the Rectangle Tool (U) and draw a 4px tall horizontal line with a color of #e3ab27, across the canvas.
13 Add navigation links 12 pixels high from this horizontal line and 20 pixels to the right of the left guide. Select the Rounded Rectangle Tool (U) and draw a box with a size of 72 px by 35 px.
Move this layer below the links and name the layer “float“.
Straighten the bottom rounded corners with the Convert Point tool. Move the sides of the ragged edges below with an 8px margin so that the edges are equal to other inner edges at the bottom. Double-click the “floating” layer to bring up the Layer Style dialog and add gradient colors (left color stop: #e5ad27, right color stop: #b27625 strong>).
Select the Horizontal Type Tool (T), select the text, “Start”, and change the color to #ffffff (white). 
Creating the “Call Us” Section
14 Next, we’re going to create the “Call Us” section at the top right of our design (exactly opposite the logo). Download this phone icon and place it near the right guide.
Name this layer “phone icon“. Select the Horizontal Type Tool (T).
Add a phone number to the left of the phone icon using the font Arial, with the size set to 20pt and the color #292929. Add related text below the phone number using the Arial font, set to Bold, with a size of 11 pt and a color of #595959. 
Creating the header
15 Now let’s create the header section.
Create a new group and name it “header“.</p
16 Select the Rectangle Tool (U) and create a rectangle shape with the size 1200px by 440px. Position this rectangle at a distance of 1px below the navigation bar and name this layer “header bg“. Double-click the “header bg” layer, select the Gradient Overlay layer style, and have these two colors in the Gradient Editor (left color stop: #2e2226, right color stop: #7a7556).
See image below for rectangle position and color detail. 17 Create another rectangle with the Rectangle Tool (U) with the size 960 px by 360 px. Position this rectangle at a distance of 40px from the top of the “header bg” layer and 0px from the left guide.
Name this layer ” header container “. See below what we’ve done so far with the layout. 
Creating the “featured project” section
18 Next we will create the project section highlight Create a new group inside the header group and name it fp Select the Rectangle Tool (U) and create a rectangle with a size of 630 px by 340 px at a distance of 10 px from the top left of the header container, give this layer the color #000000 and call it “fp container”  19 Open an image in Photoshop to place it here as his featured project. Go to Select > All (Ctrl/Cmd + A), then Edit > Copy (Ctrl/Cmd + C). Go back to our web design.
19 Open an image in Photoshop to place it here as his featured project. Go to Select > All (Ctrl/Cmd + A), then Edit > Copy (Ctrl/Cmd + C). Go back to our web design.
Create a new layer above the “fp container” layer and go to Edit > Paste (Ctrl/Cmd + V) to paste your featured project image.
Rename this layer to “fp image“. Right-click the “image fp” layer and select Create Clipping Mask. The image is now visible only inside the rectangle (“fp container”).
Make adjustments so that your featured project image looks similar to the one shown below.  20 Go to Edit > Transform > Scale (Ctrl/Cmd + T).
20 Go to Edit > Transform > Scale (Ctrl/Cmd + T).
From the options bar, click the rotation box and type -4 and press enter twice to adjust the angle. Stay on the same layer (“image fp”) and select Luminosity as the blending mode for this layer.  21 Next we are going to create the title and description bar of the featured project image.
21 Next we are going to create the title and description bar of the featured project image.
Select the Rectangle Tool (U) and create a rectangle shape with the size 630 px by 90 px using the color #161718. Change the opacity of this layer to 90% and name it “title bg“. Position this rectangle as shown in the image below.  22 Create another rectangle with resize 630px by 1px using the color #9c9c9c and name it “horizontal line title“. Place this rectangle at the top edge of the content of the “title bg” layer.
22 Create another rectangle with resize 630px by 1px using the color #9c9c9c and name it “horizontal line title“. Place this rectangle at the top edge of the content of the “title bg” layer.
23 Add a title and description inside the rectangle we created in Step 21, using the following settings for the title and description. description.
For the title:
- font: Arial, color: #ffffff, size: 25pt and smoothing method option: Sharp
For description:
- font: Arial, color: #a4a4a4, size: 12pt and smoothing method option: None

Creating the “speed dating” section
24 Create another group within the group of headings and name it ” quick quote“. Select the Rectangle Tool (U) and create a rectangle with a size of 300 px by 340px. Place this rectangle 10px to the right of the featured project section and name it “qq container“.
25 We will copy a Layer style from another layer that we created in a previous step. Go to the “navigation” group, right click the “hover” layer, select Copy Layer Style, go back to the “qq container” layer, right click and select Paste Layer Style.
the same layer style as the “hover” layer for our “qq container” now. 
26 Select the Horizontal Type Tool (T). Type “Quick Quote” inside the “qq container” at a distance of 20px from the top and left edges of the container box.
Set the font family a Trebuchet MS (or a web-safe font of your choice) with the color white (#ffffff) and the anti-aliasing method option set to Sharp. We are going to use the Rounded Rectangle Tool (U) to create three form fields. Select the Rounded Rectangle Tool (U) and set the Radius to 3px.
Next, create two rounded rectangles with size 260px by 35px using the color white (#ffffff). Then name the shape layers “field1” and “field2” respectively. Create the third rounded rectangle with the size 260 px by 75 px using a white color (#ffffff) and name it “field3“. Select the Horizontal Type Tool (T) and create labels for each form field.  27 Select the Rounded Rectangle Tool (U) and create an 80px by 35px box and assign it Name it “send btn“.
27 Select the Rounded Rectangle Tool (U) and create an 80px by 35px box and assign it Name it “send btn“.
28 Double-click the layer to open the Layer Styles dialog, and check the Gradient Overlay From Left checkbox. Click on the Gradient Editor and change the colors of the gradient as shown below.
29 Select the Horizontal Type Tool (T) and type “Send” using Arial font, Bold style and size to 13pt.Select both layers in the Layers panel (“send btn” and “Send Text”).
30 Pick the Move Tool (V) in the Tools panel and click Align Vertical Centers and Align Horizontal Centers in the Options bar.(Alternatively, you can get the same result by going to Layer > Align > Vertical Centers and Layer > Align > Horizontal Centers.)

Creating the main content area
31 Create a new group and name it “content“ Select the Rectangle Tool (U). Create a 300 px by 175 px rectangle and name it “c01“. this layer 30px below the header and 0px from the left guide Double click on the layer and use the settings from the following image 
32 Let’s add content to this box now .
Select the Horizontal Type Tool (T) and add the text, “About SmashingDzine” Make a selection of the word “About” using the Text Tool horizontal (T), and then change its color to #b47825.Then select the p Say “Smashing” and then change the color to #2f2f2f. Add a small description to Find a link text below the title.
The following options were used for the title, description, and link text. (You can adjust these options as needed.) 
To the Title:
- Font: Trebuchet MS, style: Normal, size: 24pt, smoothing method: Sharp
For Description:
- Font: Arial, style: Normal, size: 12 pt, smoothing method: None, color: #767676
For link text:
- Font: Arial, style: Bold, size: 13pt, smoothing method: None , color: #252525, Underline
33 We’ll add a square box next to the description now. Select the Rectangle Tool (U) and color #ffffff, hold Shift to keep the proportions and create a square with size 88px by 88px strong>. Move this square a distance of 10px from the left of the rectangle (“c01”).
Name this layer “border“. Double-click the layer to open the Layer Style dialog and add a Stroke layer style with the following settings: 
34 Create another box with the size 82px by 82px and place it in the center of the “border” layer. Name this layer “box” and change the color of this square to #d5d5d5. Select all the layers in this group (“Contents” group), go to Layer > New > Layer Group (Ctrl/Cmd + G) and rename this new group to “ about “. Note: The inner gray square box is a placeholder for an image and can be replaced with any image of your choice.
Note: The inner gray square box is a placeholder for an image and can be replaced with any image of your choice.
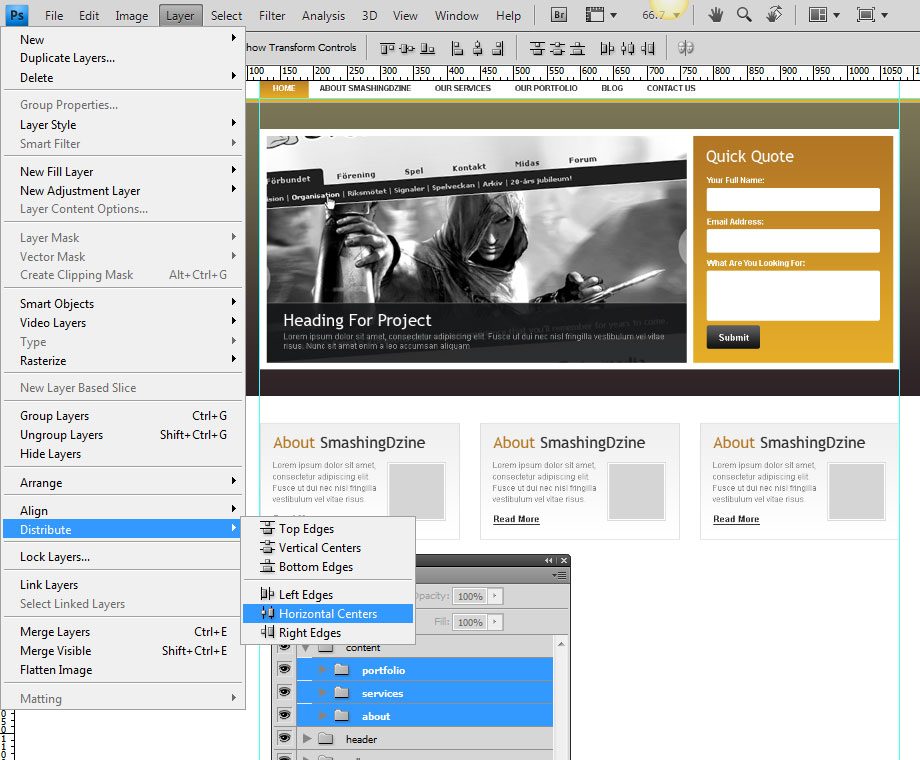
35 Duplicate the “about” group (click right-click the group and select Duplicate Group) and name it “services” Right-click the “services” group and select Duplicate Group again and name it ” portfolio“. We now have three groups (“about”, “services” and “portfolio”). Move the last group (“portfolio”) to the right guide as shown below.  36 Select all three groups in the Layers panel , and then go to Layer > Distribute > Horizontal Centers to space them equally.
36 Select all three groups in the Layers panel , and then go to Layer > Distribute > Horizontal Centers to space them equally.
Click here to see the full size image of the following image.  37 Change the “services” titles ” group (middle) and “portfolio” group (right) as shown below. (You can change these titles according to your requirements.)
37 Change the “services” titles ” group (middle) and “portfolio” group (right) as shown below. (You can change these titles according to your requirements.) 
Creation footer
38 Create a new group and name it “footer“. Select the Rectangle Tool (U) and create a rectangle with a size of 1200 px by 100 px at the bottom of our design. Name this layer “footer bg“. Use the same Gradient Overlay style as the “header bg” layer by right-clicking the “header bg” layer and choosing Copy Layer Style. Go back to the footer group, right-click the “footer bg” layer, and select Paste Layer Style.  39Select the Horizontal Type Tool (T) and add copyright text and footer links to the left using Arial font, size 12pt and a gray color ( #dddddd)
39Select the Horizontal Type Tool (T) and add copyright text and footer links to the left using Arial font, size 12pt and a gray color ( #dddddd) 
40 Let’s add the email subscription section to the right.
Create a new group within the “footer” group. page” and name it “subscribe“. Select the Rounded Rectangle Tool (U) and create an 85px by 35px rectangle. Name this “subscribe btn” layer.
41 Repeat step 26 to add the form fields and labels.
42 Select the Horizontal Type Tool (T ) and write “Subscribe” using the Arial font, the style set to do in Bold and the size in 13 pt. Select both layers (“subscribe btn” and “Subscribe text”).
43 Repeat step 28 to create the subscribe button.
44 Select the Rounded Rectangle Tool (U ) and set the radius to 3px.
Create a rounded rectangle with size 210px by 35px using a white color (#ffffff) and name this shape layer “email field“. Add a line of text above the “email field.” 

Final result
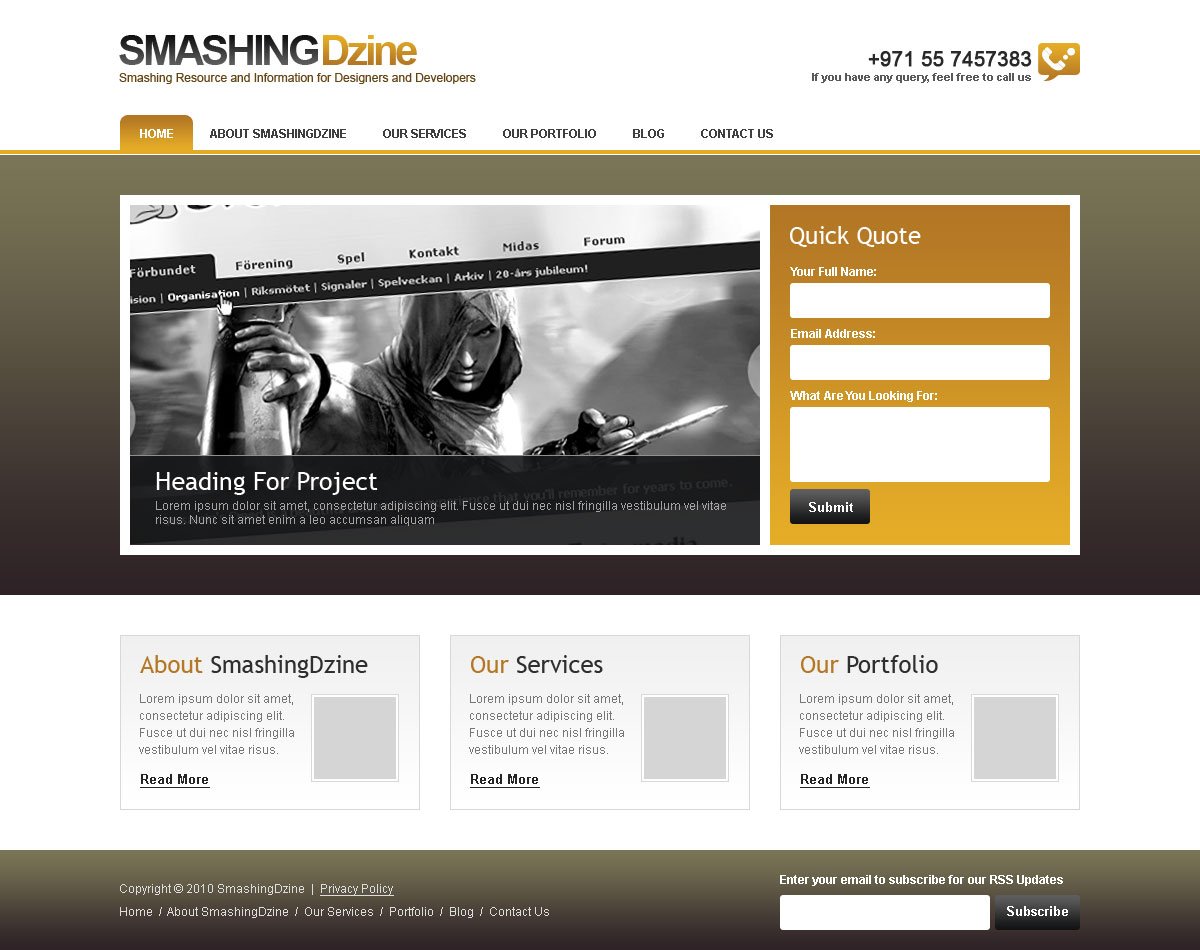
OK, that’s it and we’re done. Here is the final result.
Click on the image below to see the full-size design. Thank you for following along with my tutorial. I hope everyone enjoyed and learned something new from this tutorial.
Please leave your comments below and share your thoughts and opinions, I’d love to hear them. You can also share this design tutorial with your friends if you think it might be useful for them! 
Download the source file
You can download the Photoshop (PSD) file for this tutorial from the following link as a ZIP file.
- clean-professional-weblayout ( ZIP, 2.4 MB)
Summary
If you decide to use this layout, be sure to optimize images to reduce load time. This decision should be ideal for small sites like one for a golf course because it is simple, user friendly and easy to use.
Related Content
- How to Create a Layout Blog Design in Photoshop
- Coding a Clean Web 2.0 Style Web Design from Photoshop
- Create a Sleek, Minimal Web Design in Photoshop
- Make a Pencil 3D and Paper Icon in Photoshop
- Create a Slick Video Player UI in Photoshop
About the Author
 Waheed Akhtar is a freelance web designer from Dubai, United Arab Emirates. He is the founder and publisher of Boost Inspiration, where he showcases different creative resources from digital art, graphic design, illustration, photography, and typography for inspiration. You can contact him via Twitter or Facebook.
Waheed Akhtar is a freelance web designer from Dubai, United Arab Emirates. He is the founder and publisher of Boost Inspiration, where he showcases different creative resources from digital art, graphic design, illustration, photography, and typography for inspiration. You can contact him via Twitter or Facebook.
.
