
How to Make a Template in Photoshop
Want to create your own beautiful Photoshop template to use as Facebook Timeline Cover, Blog Template, Pinterest Board, Layout magazine, newsletter, and more?
In this step-by-step tutorial, I show you how simple and fun it is to create your own custom page layout in a Photoshop template that you can drag and drop images into, and then use it to print or web! The best part is that you can save your template to reuse over and over again!
Note: If you plan to use this tutorial to create social media templates, be sure to download and use our free social media image size cheat sheet here.

Step 1. Create a new document in Photoshop
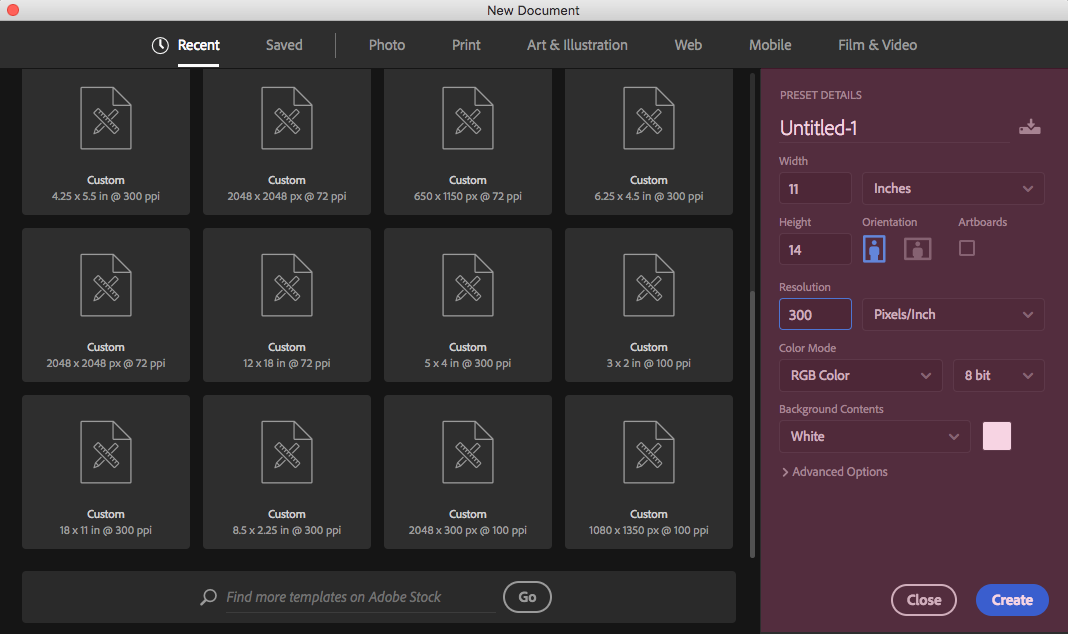
In this tutorial, we’ll create a document for printing. However, you can also apply this to anything, be it print or web-based. First, with Photoshop open, go to the top menu bar and click File>New to open a new document and give it a name. Here, I’ll name mine “Pretty Template”.
When creating documents for print, I have the width and height set to inches. I’m going to keep the size of this particular document at 11 inches for the width and 14 inches for the height. I’d change that to pixels if I were working on a document for the web.
Keep in mind, regarding resolution, that when you’re creating something for print, it should ideally be 300 pixels per inch. . If the template is for web use, 72-150 pixels are acceptable. Background content will be white. Press OK.

Step 2. Turn on Photoshop’s ruler feature
You’ll want to have Photoshop’s ruler feature turned on, as it will help you create the shapes you need for your template . If you don’t see the ruler in Photoshop right now, go to the menu bar at the top of the screen and select View>Rulers. You should now see the Photoshop rulers appear. Obviously, if you want to turn it off later, you can click Rules in the menu again to uncheck it.

Step 3. Create shapes in your Photoshop template
Next, we need to create a layout of different shapes for our template, which we’ll use to place images later. In Photoshop, you want to work on separate layers for each shape you create. Here in my layers panel I’ll go down to the bottom and click on the new layer icon. You will see that it is a small square with a folded corner. You can also click Layer>New>Layer in the top menu.
Our new layer is completely empty. What we need to do is create a shape on that layer. This will be the way we will place our image later. Activate the marquee tool. It’s the second tool from the top.
If you right-click the marquee tool, you can select different shapes. I have my rectangular marquee tool selected. I’m going to click and drag a shape about 5 inches wide and 5 inches tall, using my ruler to guide me.
Once I’ve created the shape, you’ll see the little ants marching (as I like to call them) following the edges. Now we are going to fill in our shape. Go to the top menu bar and select Edit>Fill. Make sure “Color” is selected in the top dropdown option. Any color will do. I’m going to choose a nice pretty blue and hit OK. Now we can simply click to make our selection disappear or click Select>Deselect in the menu bar.

You will need to repeat these instructions ( just in step 3) for each shape you add to your template. Important: make sure each shape is on a new layer.
If your shape is the wrong size or you want to adjust it later, just activate the Move tool (click the Photoshop “V” keyboard shortcut ) and select the layer for the shape you need to resize. Use the transform handles around the shape to adjust it. Tip: You can hold down the Shift key while resizing your image to keep the original aspect ratio. Then tap Enter/Return to set the new size of the shape.
TIP: If you don’t see the resize handles, make sure “Show transform controls” is checked in the options from the tool near the top of photoshop
If you want two boxes of identical size and shape for your Photoshop layout, you can easily duplicate a layer by choosing Layer>Duplicate or by clicking and dragging the layer you want. copy to the new layer icon at the bottom of the Layers Panel, and it will be duplicated automatically.
Step 4. Add images to your Photoshop template
One of the main reasons To create a Photoshop template is to have a reusable layout that you can place images on very quickly and easily.
To add an image, you’ll first select the layer you want your image to be placed on. applied. So if I want my image to appear in the top left shape, I’ll click on that particular layer. Next, I’ll go to File>Place or Place Embedded, depending on which version of Photoshop you’re using.

Next, navigate to the image you want to apply to the template. Click on that image and press “Place”. It may seem a bit strange at first. Alright. Just press Enter or Return.
Now the magic (using a clipping mask)! From the main menu, choose Layer>Create Clipping Mask, and your image will be clipped right into the shape!

With the Photoshop Move Tool, you can now do Click and drag or resize your image to fit the shape exactly how you want it.
Repeat the “Add Image” steps for each shape layer.
Step 5. Save your template
When you’re done, save the file as a PSD to make sure all your layers are saved for the next time you want to use your template. If you want to print this file, select File>Save As and save your work as a JPEG file.
Bonus
Go to this blog post for an amazing Photoshop grid template that you download for FREE and use to drag and drop your own images right away.

Congratulations, you’re done!
You can create a Unlimited number of custom templates for your images and reuse them as often as you like. This is super simple, and the sky is the limit on what you can create. I hope you enjoy creating your own drag-and-drop templates in Photoshop.
Need more help understanding each of these steps? Please watch the video below:
How to Make Photoshop Templates – Video Tutorial
Do you have any questions about how to make a photoshop template? Leave us a comment below – we’d LOVE to hear from you! And PLEASE SHARE this tutorial using the social share buttons (we really appreciate it)!

.
