
Making a text logo is more complex than it seems. But do not worry! Today you’ll learn how to create a text logo in Illustrator by following these step-by-step instructions.
The combination of shapes, letters, and negative space can work wonders when creating a custom text logo.</p
Since there are thousands of ways to draw each letter of the alphabet, and an equal number of ways to combine them, there are plenty of options when it comes to making a logo.
Typography plays a key role in designing a logo. design a logo with the full name or initials of a company. You will have to convey the feeling and identity of the brand with the way of presenting each letter and each word. The spaces between the letters (kerning) and any overlap will also be essential.
Choosing a legible, simple yet elegant typeface can make your text logo more memorable. One of the reasons minimalist design and minimalist logos have become so popular in the last decade is because of their simplicity and scalability. You can use a minimalist logo on a business card and it will still be visible.
To make it easier for you, we will focus on creating a minimalist text logo that is easy to create with this guide. Whether you want to create vintage type logos, 3D type logos, or cartoon style logos, we hope you find the following guide helpful and a source of inspiration.
Are you looking to create some type of text? personalized? logo in illustrator? In this article, you’ll learn how to manipulate letter shapes, how to combine multiple letters and words, how to create unique shapes, and how to use negative space to your advantage with Adobe Illustrator. We’ll also explore the importance of adjusting the text logos you create and play around with size, alignment, font, color, and more until you achieve a logo you can be proud of.
In the end , you will also explore other ways to create a text logo in a few simple steps using Vectornator.
What is a text logo?
A text logo Text (also called a word mark or logo) is any logo that contains only text design elements. A text logo, for example, can be a logo that includes the name of a company, brand, institution, or organization.
This type of logo will not contain any symbols, emblems, or graphic patterns. The only thing you can work with is the name of the brand or product. This type of logo is perfect if the business is new and doesn’t have a large following.
Having a text logo with the brand name will make it easier for potential customers to recognize the brand immediately instead of associating it with a symbol with the brand.
If you want to be identified with a logo symbol after a few years, we recommend you enter the symbol together with the text logo. For example, early versions of Nike’s “Swoosh” featured the brand’s name alongside the iconic emblem. You will need to switch from a text logo to a combination mark logo before introducing a graphic mark logo. Later, once the company is better known, you can keep the symbol and leave the name. However, this process of becoming recognizable with a symbol will take some time.
Word Marks vs. Monogram Logos
Word marks are often confused with monogram logos and vice versa. While a word mark contains the brand name, either one word or multiple words, a monogram logo contains only the acronym.
Some monogram logos are H&M, CNN, HBO, and BBC. Sometimes you will be required to produce a text logo containing only the brand’s acronym. This type of logo is best if the brand has some popularity and people can associate the acronym with the brand or organization.
Monogram logos are also recommended when the brand name is too long to fit. become a wordmark logo. . Having a brand name that contains four, five or more words will sooner or later create scalability issues, so you will be “forced” to make it a monogram. In this case, you can go ahead and start with a monogram logo from scratch so that people start recognizing your logo early on as a monogram.
Alternatively, you can add the full name at the bottom of the monogram and then remove it once you feel that the logo is already recognizable as a monogram by the general public. We mention both types of logos so that you can know their similarities and avoid possible misunderstandings. Therefore, it is best to clarify it with your client or the company you work for if they want a text logo with the full name or just the initials. This way, you’ll ensure that you don’t waste valuable time creating the wrong type of logo.
How to create a text logo in Illustrator?
In the following guide, we’ll cover ten main steps to making a text logo in Illustrator, from brainstorming to exporting it for print.But first, let’s define and clarify the basics.
As mentioned above, depending on the brand you are designing the logo for, you will need to:
- Convert the full name of the brand in a text logo
- Create a text logo from the abbreviation of the full name, which can be two or more letters
Something that should to remember is to ask beforehand if you can experiment with the full name (which can be one or more words) or if you are asked to play only with the initials. It will be important to define this early on so that you don’t waste valuable time creating a text logo that will probably not be accepted in the end.
In some rare cases, you may also be given the freedom to experiment with the acronyms and the full name and then present all the versions that you can think of. Knowing this early on will make your brainstorming session much more efficient and productive. Once you define the type of text logo required, it’s time to begin the logo creation process.
Brainstorm
As with any creative process, always it’s best to spend some time brainstorming before jumping right into Adobe Illustrator and exploring the myriad of fonts and shapes. So take your time brainstorming and be as creative as you can be.
As with any creative process, it’s always best to spend some time brainstorming before jumping straight into Adobe Illustrator and explore the myriad of fonts and shapes So take your time brainstorming and be as creative as you can.
You don’t have to use your computer for this if you feel it’s better for a brainstorm with pencil and paper. Follow your own creative process. You know better than anyone what steps you need to take to get your creativity flowing.
Whether you use a whiteboard or a sketchpad, try and sketch different ways to incorporate the word (or multiple words) into a logo. If you’re only working with two or three letters, explore ways to incorporate them into one, overlap them, or cut off parts of the letters to give it a more “modern” look.
For example, Let’s say you need to design a logo containing the letters “M” and “W”. There are so many ways to put the letters “M” and “W”. We take these two letters as an example since they are similar. For example, turning the letter M upside down will look like a “W”, albeit with straight “arms”. Or legs? You get the idea anyway.
These letters work well if you overlap them or position them so that the “M” can be seen as the shadow of the “W” and vice versa. But in real life, you won’t have the privilege of choosing the easiest letters to work with or the most similar ones. You may have to work with the letters “M” and “P,” for example, or with the letters “O,” “L,” and “Z.” However, no matter what brand name, or initials you’ll have to work with, there’s always a way to make them work and look a certain way.
Transfer Your Ideas Into Illustrator
Once you’ve spent some time brainstorming, it’s time to open up Adobe Illustrator and start creating your text logo.
Suppose you create a text logo for your own photography business that contains your first name, last name, and the word “Photography” below it.
Step 1: Open a new document.
Step 2: Type your name and last name Then, under your full name, type “Photo”.
Step 3: Place the text outside of the document you created so you can base it on and see it at all times.
Step 4: Duplicate your full name by clicking on the one you’ve already typed, holding, and then drag it to the document you created, and then drop it. This will create a duplicate copy of your full name.
Step 5: If necessary, you can resize it. Zooming in will help you see what the name will look like once you try the different fonts in the following steps.
Decide what type of font you’ll need
Now Once you have a rough idea of what you want to work with, it’s time to play around with different typefaces.
The choice of a typeface will depend mainly on what the logo represents. If you need to create a logo for your brand or your name, feel free to select the font that best represents you and your work.
So, by all means, be as picky as you want. If you plan to use this logo for decades, it may be worth spending some time researching and downloading different fonts. If you need to design a text logo for someone else or a brand, you’ll need to remove all your personal preferences and choose the right font for that specific brand.
If the business is a tattoo shop, you may that you need to explore typefaces that bring that “gothic” feeling, whether it’s a classic gothic font like Old English or a modern gothic font.
If your business is a surf shop, you may want to check out our list of summer fonts to get inspired and integrate that freshness and fun of the summer months into your designs.
If your business is a jewelry store, you may want to avoid complicated and unreadable fonts and choose simple, stylish fonts.
One of our favorite text logos comes from the jewelry brand Cartier. Its clean and refined logo has been around for over 12 decades!
The font used for the Cartier logo since 1900 is remarkable. It has stood the test of time even though it was designed at a time when illustrators and graphic designers did not have the type design tools designers have today.
Explore Different Typographic Options
Let’s go back to our scenario where you need to create a text logo for your photography business.
As mentioned above, the choice will mainly depend on how you prefer your name to look and the feeling you want to convey through it. When it comes to exploring different typefaces, you have two main options:
Option A: Use Illustrator’s Typekit
Unless you already have a font in mind o If you’ve already downloaded one, we recommend checking out Illustrator’s built-in Typekit and exploring existing fonts.
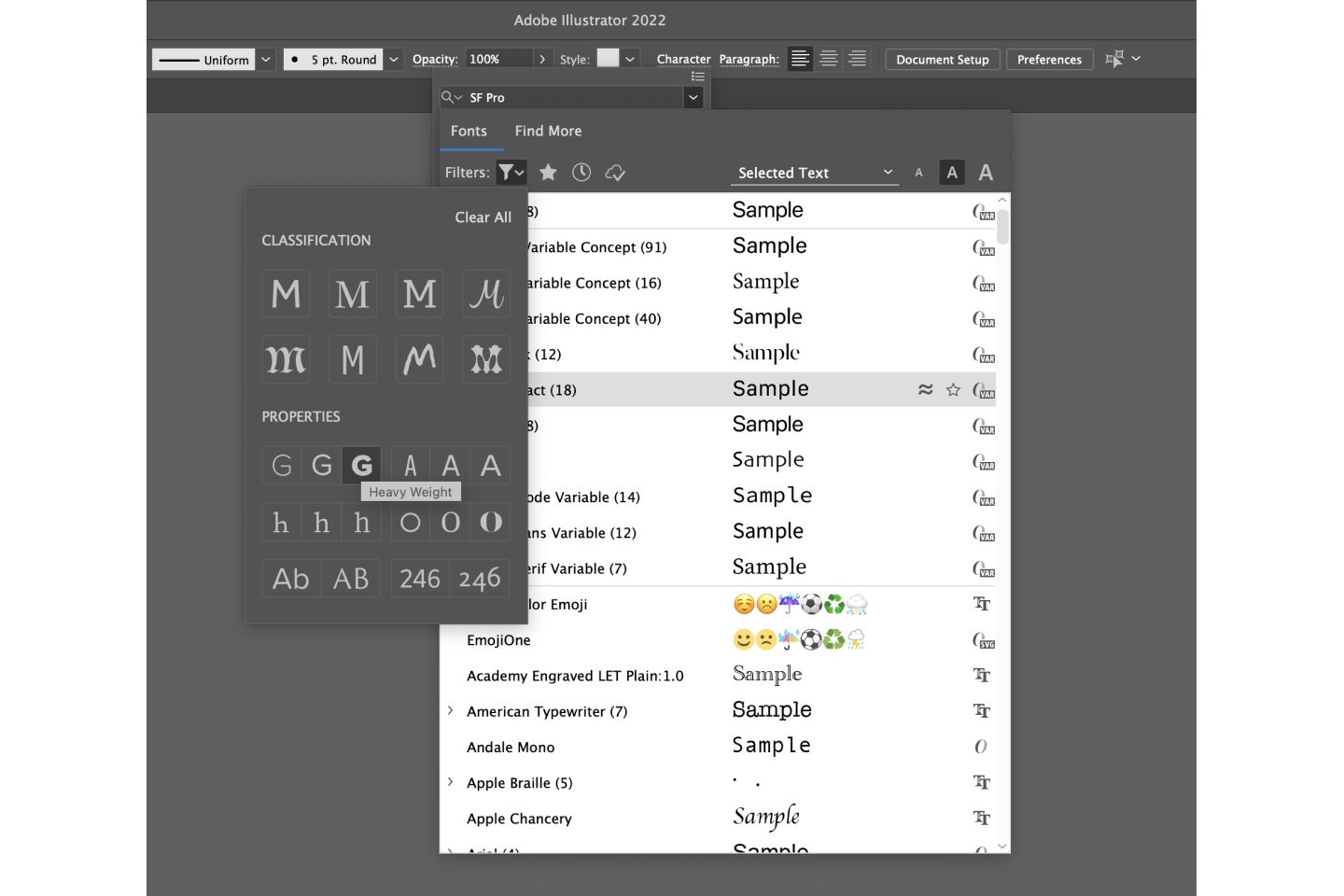
A quick way to explore fonts is to filter them:
Step 1: Navigate to the Character panel at the top and go to the dropdown menu.

Step 2: Click “Find More” and go to the first icon right next to the word “Filter”. That will filter the sources by rating.
Step 3: Change it to your desired rating. For example, you can choose the “script font” classification.
Step 4: While on the same little table, you will see the Properties Panel below the Classification panel. Here you can change the properties. For example, if you want your font to be a bit thicker, you can choose the “Heavy Weight” option.

Step 5: After selecting these two filters, you will see a list of different sources. Scroll down on the right hand side to see if you can find a font you like.
Option B: Browse Other Fonts Online
If you’re not satisfied with any of the options that Illustrator’s Typekit offers, you can always explore other fonts online. line .
There are several websites where you can find exactly what you’re looking for and download their top picks.
However, remember to check the license and make sure you only download fonts that are allowed for personal or commercial use.
If you find a font that is allowed for personal use but not commercial use, you can of course purchase the license and use it for commercial purposes.
Once you’ve found a font, go ahead and download it to your computer. Now it’s time to add the new font to Adobe Illustrator.
But before you go ahead and do that, make sure you close Illustrator. To find newly installed fonts in Illustrator, you must first close Illustrator.
Otherwise you won’t see or find the new fonts if Illustrator is running. So be sure to save what you’ve been working on and close Illustrator before following the steps below.
For Windows
Step 1: Press Win+E to open File Explorer and navigate to the ZIP folder of your source. You can also find the font file you downloaded in your Downloads folder.
Step 2: Extract the contents of the ZIP folder.
Step 3: Double-click the font file and click “Install” at the top of the preview window. If you have separate font files for bold italics, etc., you will need to follow Step 3 for all of these files.
Step 4: Open Illustrator and open the previous file you were working on.
Step 5: Go to the Character panel and use the dropdown menu to browse and select the font you have installed.
For Mac
Step 1: Open Finder and navigate to the font you want to install. Just like with Windows, you can also find the font file you’ve downloaded in your Downloads folder.
Step 2: Extract the contents of the ZIP folder (in case the font file is in a compressed format) by double-clicking on the ZIP file. This will open a preview of the font you have downloaded.
Step 3: If you have multiple files to extract, simply select them by holding down the “Command” tab and clicking each file you want. install. Then click the “Install Font” button.
Step 4: Restart your Mac by clicking the “Apple” icon in the top corner left and then clicking “Restart”.
Step 5: Open the previous file you were working on in Illustrator.
Step 6: Go to the Character panel and use the dropdown menu to browse and select the font you have installed.
Time to tweak
Once you’ve chosen your favorite font or downloaded the one that best represents your brand, it’s time to tweak and customize the fonts if needed.
Whether you want to create abstract shapes, basic shapes, or three-dimensional letters, there are endless ways to customize one or more letters until you achieve the correct shape you had in mind.
If not already If you’ve found a typeface that works well with the word or words you need to include within the text logo, feel free to choose a font from Illustrator Typekit to practice the following steps.
Say, for example, that after selecting the correct font, you need to shorten some of the letters.
If you don’t like how a specific letter looks, you can increase or decrease its size. Keep experimenting until all the letters look good together.
Play with the words
After applying the desired font to the full name, it’s time to separate the last name from the first. name so you can later customize the two words separately if you want.
Step 1: Select the last name, press “Command ” and “X ”, copy the last name and paste it on its own layer.
You are now free to move both parts of the name separately.
Step 2: Go to “Align” in the top menu and select one of the alignment options from the dropdown menu.</p
Step 3: Create different versions of the logo.
Since both words are “active” on their own, you can select the last name and compress it along with the first name.
If you are satisfied with this result, you can combine both. Then click on it, drag it to the top of the file, drop it to paste it there, and set it aside for later use.
Another way to explore is to place the last name below the first name and see if it looks better that way.
This option will look best if both the first and last names are close to the same in terms of word length so that there isn’t a lot of negative space left in the corners.


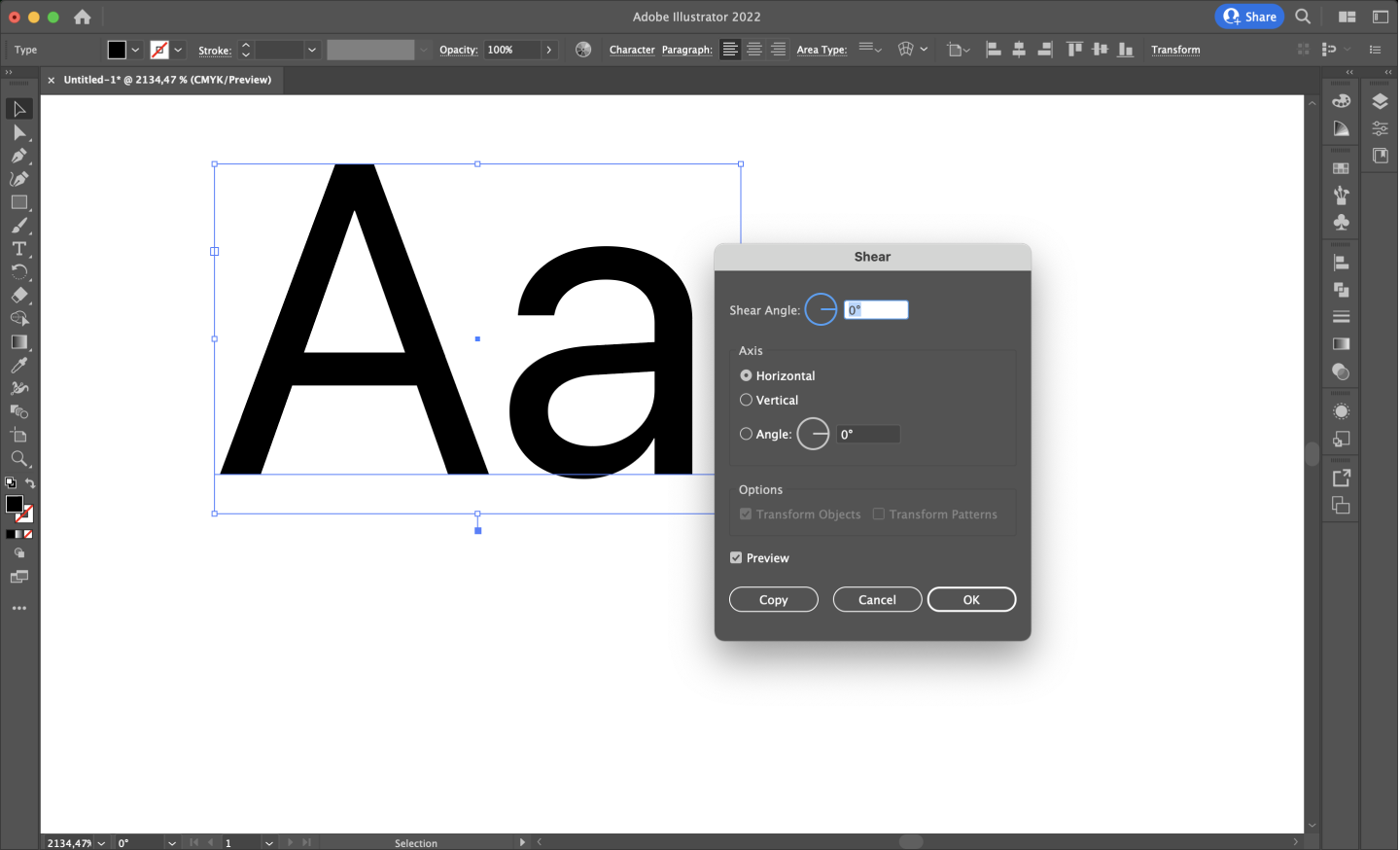
Step 4: To make the name look more “fancy,” select the full name, and then right-click. This will open a small window. Click on “Transform” and then go to “Cut”. This will open another small window where you can select the “cut angle” and then click the “preview” box. If you’re not happy with the result, go ahead and change the “cut angle” until you’re happy with the shape. is seen and then click “OK”.

Add the last part of the name
Remember at the beginning we also wrote “Photography ”? Now it’s time to use that part and combine it with your full name, you can add it just below your name in a straight line and maybe use a different font to give it a bit more “character”.
If you want to go one step further and want to use the route tool, follow these steps:
Step 1: Go to the rectangle icon just below the text icon in the left side menu and select “Ellipse Tool.”
Step 2: Click on the document and drag the mouse until you are happy with the size of the ellipse you want to create. .
We suggest you make this ellipse over the full name text logo you prepared beforehand and center it.

Step 3: To create a curved path, go to the icon just above the text icon and click “Write on a path tool”.
Step 4: Position the cursor over the ellipse you created (right on the edge) and click once.This will place a “lorem ipsum” closed path text around the entire ellipse path.
Step 5: Click the “lorem ipsum” text ipsum”, type “Photo” and center it.
Step 6: Use the small square brackets to re-center the word “Photo” just below the full name . Make sure the full name and the word “Photo” just below it are centered.
Step 7: Resize the full name or the word Photograph as you see fit.
To Color or Not to Color?
If you wanted a black and white text logo from the start, feel free to skip this step.
But if you want to add a splash of color or multiple colors to your logo, read on. Sometimes you won’t be limited to the color gradients or color schemes you can use. If that’s the case, feel free to use the variety of color libraries or the color swatches from Illustrator swatch libraries that contain collections of preset colors. Other times, however, you will have to stick to the identity of the company and its visual identity.
In this scenario, you’ll need to use specific color values that are preset by the company, and you’ll need to use the exact color values that they send you.
If your business is new or launching a completely new product and you don’t have any specific color requests, you’ll have more freedom to explore multiple color versions.
When you choose a color option, shape or fill, you’ll notice that you’ll have black and white fill and outline options. To change that, follow these steps:
Step 1: Select the shape tool and open the Properties window.
Step 2: Find the Fill option in the Appearance section and click it.
Step 3: A window will open with a selection of colors.

Step 4: Select your favorite color or colors that would go well with the text logo you just created.
Try different color combinations until you find the right mix.
If you want to keep the name and the word “Photo” the same color, just fill them with the same colors you selected .
Push the boundaries
And there you have it! You now have a text logo to be proud of, along with a few variations of it that you can continue to experiment with.
But of course it doesn’t end there. This was an easy way to walk you through the process of creating a simple text logo in a few simple steps.
If this took you a few hours to complete, consider that it usually takes a week or two to develop a logo. great text logo that you can use for years to come.
You can follow the same steps above to create a logo from a word or just a few letters. Once you’ve tried drawing a few ways to display the brand name or your initials, try to push your limits.
Try placing the letters in a way that you wouldn’t normally.
Even if you don’t plan on using the word backwards, placing it backwards, for example, or from an “odd” angle, will help you see the letters in a different light.
You may notice some letters that may look like other letters when placed upside down, or you may see some curves that you can blend or cut into the final version of the logo.
Ready to print?
Font outline is not one of the “required” steps you must perform before saving your text logo. However, if you need to submit the logo for printing, please note that some printers require fonts to be outlined before submitting print files.
Printers get several design files every day, and each of those files has different fonts.
That’s why you’ll need to outline the font first, as printers probably won’t have the font you’re using installed on their systems.
Therefore, it is best to outline the font and convert it to vector form to avoid any potential complications.
But before you do that, we recommend that you save your design file to a separate document that you can use to work on later if you need to edit something, or share the file with other colleagues who may need to work on it. on it.
After that, you can go ahead and outline it by following these steps:
Step 1: Select the text using the Selection Tool.
Step 2: Right-click and then select “Create Outlines”.

Step 3: Alternatively, after “Step 1”, you can go to the Main Menu , go to Type, and then select “Create Outlines”.
Step 4: Export and save your print-ready file.Some printers will recommend that you save as a PDF, PNG, or JPEG file, so keep these tips in mind when exporting and saving your file.
Lettering with Vectornator
Remember, we promised to show you Another way to make a text logo using Vectornator? Well, now is the time!
Vectornator is a powerful tool to help you create high-quality text logos and letter designs. Use this tool to develop hand lettering designs or transfer your sketches to Vectornator.

Converting sketches to vector paths
Step 1: Make a photo of your drawings or sketches.
Step 2: Use the Import Camera feature to transfer your physical pencil lettering sketches into Vectornator. p>
Step 3: Tap the Auto Trace button to automatically convert your sketches into sharp vector paths.
Step 4: Refine the vector letter shapes with the Node tool .
If you’re not happy with any of the fonts you find online and want to create your own custom font, you can go ahead and draw the letter shapes by hand first (if you prefer it this way) and then transfer them into Vectornator to change their letterforms into vector shapes.
Vectornator’s powerful Auto Trace tool allows you to transform your letters into vectors in a matter of minutes. Alternatively, you can use the Pen Tool to draw your lines manually. Once you’ve converted your custom lettering to vector shapes, you can customize it further without worrying about scalability.
You are now working with vectors and you can resize them however you like without worrying about the text logo losing its quality. The text logo you’ll create at the end will be perfect to use whether you need it for business cards or billboards.
If you decide to create your custom font or text logo in Vectornator, be sure to tag us on social networks. We’re always eager to see what creators like you come up with when using Vectornator!


.
