Combining elements like vibrant colors, curved lines, and bold fonts will make for a creative logo.
It seems like everyone needs one these days. And with Adobe Photoshop, you can create a basic logo in minutes.
This popular photo editing and modification software allows almost anyone with basic computer skills to produce high-quality logos in less than 90 minutes.
So what are you waiting for? ? Let’s delve into how to make a logo in Photoshop, its benefits and alternatives.
How to make a logo in Photoshop?
Making a design is relatively easy with this popular software. Just follow the steps below.
Basic logo
Create a new document
After To start Photoshop, click the Create button on the left of your screen. Or you can select File>New from the dropdown menu bar.
Tap the Art & Illustration section at the top of the pop-up window. Select the 1000 pixel grid and give your document a title. Then click Create.
To create a logo in Photoshop, you can also choose from the different templates or set custom dimensions.

Save your file
To avoid losing any work, be sure to save your Photoshop project often. To do this, tap File on the main menu bar and select Save As.

Enable Smart Guides
Smart Guides they’re a great way to align elements quickly and accurately.
You can enable them by tapping View>Show>Smart Guides.
The Photoshop logo maker will automatically display new layers as you which moves them on the canvas.

Add a grid
Grids help structure your layout. Enable it by selecting View>Show>Grid.

Choose a shape for your logo
The next step in creating a logo in Photoshop is to choose a shape. It can be a rectangle, ellipse, triangle, or just about anything you want.
The pattern provides a basis for your design.
Start by right-clicking on the icon in the left menu bar to select the desired logo shape.

Add a color
After selecting the shape layer, click the Fill icon to change its color. You can add an image or choose solid or gradient.
Adding an icon or text
You can add an image or symbol, text, or both when Making Logos in Photoshop.
You can download a specific image or icon that you want to use. Then drag it into the Photoshop document, where it automatically creates a new layer.
To add text, tap the T in the tools panel.
Then click anywhere on the image to insert your wording.
You can manipulate your text with the many settings at the top of the screen. Click the Text tool to change the color, font, size, and alignment.
Like the example below, you too can achieve many great results with basic Photoshop logo design.

But what if you want more?
Complex Logo
Start with the same initial steps when creating a logo basics to kick off this logo design process.
Create a new document and add a background layer

Set the clipboard at 1000 x 1000 px. Then choose a background color by tapping on the color box on the right. Click Create and you are ready to go.

Add your logo text
Go to Layer>New>Layer at the top of the screen to add a new layer and give it a name.
From the left tool panel, tap the T function and type your logo text. Then select the font style and color you want.
To create a more attractive Adobe Photoshop logo, select the wrapped T at the top of the screen and choose the text style that best suits it. 

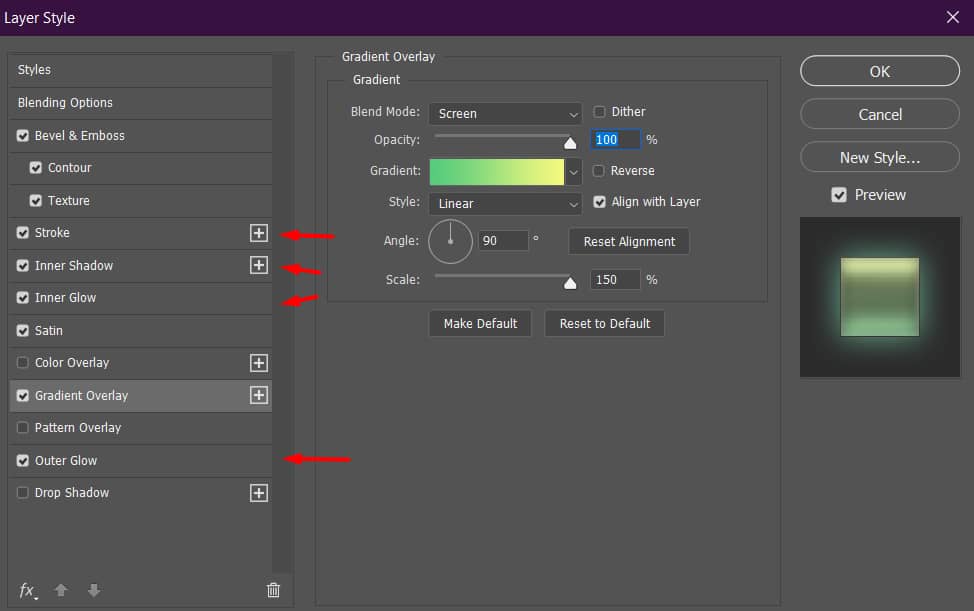
Yes If you want to get even more creative when designing a logo in Photoshop, you can add a gradient overlay to your logo text. To achieve this, click the layer with the text on the right side of the screen.

Next, go to Layer in the top menu, tap Layer Style, and select Gradient Overlay…

Find all the layer style options on the left side of the panel. Experiment with different color gradients, angles, and opacity until you achieve the look you want.

 Add graphics to the logo shape
Add graphics to the logo shape
You can download an image to help shape to the logo. Click File at the top of the screen to add it to your Photoshop logo design, then select Open… and choose your photo.
Once Photoshop creates a new layer for your image, tap the Selection tool on the left and apply the lines to the area you want to cut out.
Once you’re done, right click on the area and select Layer via Copy.
 This will generate a new layer that you will need to drag and add to the main document.
This will generate a new layer that you will need to drag and add to the main document.

Modify the text, shape and image
Finish creating your Photoshop logo by resizing the text, changing the elements, changing the gradient or wrap, and adding other effects.

 Benefits of Using Photoshop to Create Logos
Benefits of Using Photoshop to Create Logos
Although not among the best options for logo makers, with a little practice and effort, you can create logos from companies effectively. Let’s explore many of its features:
Expansive Toolkit
When designing a logo in Photoshop, users are provided with numerous valuable tools. To employ them effectively, it’s best to delve into Adobe’s comprehensive guides.
And while novice users may find Photoshop intimidating, once you’ve mastered its tools, you can maximize your creativity when designing new logos.
High-quality logo resolution
Logos should be in high resolution to prevent them from appearing distorted or too enlarged on websites or advertisements.
So when it comes to logo design, Photoshop provides numerous tools to ensure your image resolution meets grade. And even if you’re working with low-resolution files, its tools allow you to enhance them.
Alternatives
Adobe Photoshop is undoubtedly a popular graphic design software. And with its long history, it’s unlikely to go away anytime soon. However, it may not be the best solution for logo design.
Here are some alternatives to Photoshop logo creation software:
Canva

Canva is suitable for both beginners and advanced users. It is a versatile program that helps create infographics, advertisements, and logos. And unlike Photoshop, you can use it for free in perpetuity. However, you need a paid subscription if you want access to premium features and content.
Wix

The Wix Logo Maker lets you design Wix logos high quality quickly. And while its AI can’t complete the design, there’s enough flexibility to fine-tune the experience. And while editing a logo in Photoshop may seem like a challenge, doing it with Wix will be a piece of cake.
Custom Markings

With Tailor Brands, you don’t need a large design budget or technical expertise to purchase a logo. It’s a simple and affordable option for creating custom logos. quality for your business. With little effort, you can create or modify anything.
Logaster

It is possible to create logo designs in Photoshop, but Logaster may be the option you’re looking for. This software allows you to create stunning designs and professional-looking logos. Best of all, it’s quick and easy.
Shopify Hatchful

Using Shopify’s Hatchful, you can create a variety of logos with just a few po cos clicks. Novice designers will certainly appreciate its electronic design intuition.
Modifying your designs with this software is easier than editing a logo in Photoshop. You’ll also find stock photos in various sizes to incorporate into your work.
Summarize
As you know, there are a few ways to Design Logos in Photoshop. Whether you want a simple schematic or something more complex, you can expect its many features to get the job done.
And while logo creation in Photoshop may seem difficult, you can create a wide variety of custom designs using just basic preset shapes and lines. Start by keeping things simple, and if you think you messed up, hit Undo and try again.
After you master how to create a logo in Photoshop, you’ll be able to develop professional, colorful, and creative designs.
.


