If you’re starting a webcomic, the first thing you’ll need is a website. All of the best comics have their own websites to promote the comic series and the artist.
Anyone new to comics may prefer to start on a free site like Tumblr. But you’ll have a hard time branding your comic and coming up with a name for your series. That’s why self-hosting is the best way to go; however, it can be tricky if you’ve never done it before.
In this guide, I’ll teach you how to create your own webcomic website in WordPress. This offers a lot more control and you can customize the site however you want.
It may seem intimidating at first, but if you’re willing to try, you can do it on your own. And by following this guide you will have all the help you need.
Why WordPress?
There are dozens of free comic hosting websites. A couple of examples are ComicFury and Tapastic, both of which are free to use.
So why is WordPress a better option?
There are many reasons:
- You can brand your own website
- WordPress offers much more customization
- All your comics are hosted locally on your server
- Your comic looks more professional on a custom domain
- You can add donation links or set up a web store for merch
Think of your web comic as a brand. You may not reach the same level as Dilbert or Garfield, but your comic should stand on its own as a recognizable name.
The best way to stand out is with an amazing website that uses a simple design, a brand logo and your own domain name. WordPress is free and incredibly easy to learn, making it the perfect way to start your own comic book site with no hassle.
Going this route is also the best long-term solution because you can run your website in WordPress indefinitely. . Think how long xkcd has been online with the same design.

No one cares if your comic book website is beautiful or full of color. People only care about good comics and where to find them.
So if you choose a great domain, you can use WordPress for years and never have to do a lot of tweaking to your site.
The hardest part is getting started, but I’ll walk you through the entire process.
Registering your site
The first step is to think of your own name Of domain. This will be the address people use to access your site, usually with a .com suffix.
It’s a good idea to plan your ideas ahead and make sure you’re happy with the domain you choose. . However, it is possible to change this later, so don’t worry too much.
Usually you would have to register a separate domain from the host, but with BlueHost you actually get a free domain along with your hosting account.
This is a great deal for new artists who just want to dive into the world of web comics. The price is very affordable, including free hosting and domain, although you have to pay for the year in advance.
But it all comes down to the price of a coffee a month, so it’s a frugal investment for new comic book artists.
To get started, visit the BlueHost home page and click “Get Started”.

On this page, select the basic plan on the far left.
This comes with a free domain name, unlimited traffic, and 5 free email addresses. So you can make an email like yourname@yourcomic.com and it’s free with your account.

Once you select the plan, you will need to enter your domain name.
Be sure to enter it in the box on the left labeled “new domain” by which is how you’ll get it for free.
If your domain is already taken, you might try switching to a .net or something similar. But I personally recommend sticking with a .com, so try a few different ideas until you find a domain that’s available.

This last page is where you add all the essential details, like contact and payment information.
But there are a couple of things you’ll want to do before you order. You must uncheck all the boxes except the one labeled “Domain Privacy Protection”. This keeps your personal information separate from the domain, so if someone does a WHOIS lookup, they won’t see your name.

Everything else can be unchecked because nothing is needed.
You can also upgrade the term length from 36 months to 12 months. It will be a much cheaper starting price and will not be committed for three years.

Once you enter all your details and sign up, your account should be ready to go.
You now have an amazing domain and hosting account. Congratulations!
Now you just need to install WordPress and configure it to publish your comic. It usually takes a bit of technical knowledge to install WordPress from scratch. But BlueHost comes with an instant installer, which is one of the reasons I recommend them for new artists.
WordPress Installation
Once you enter your payment, you will receive an email confirmation email from BlueHost with a login link. You can click that link from the email, or just click the “next” link on the new page you see after you checkout.
This new page is usually an upsell page, but if you skip it, you’ll go directly to the password creation page.

Click the “create your own” button password” and enter something secure. Please note that this is the password for your BlueHost account, so you will need it to log in, make changes, adjust billing, etc. Please keep it in a safe place in case you forget it.
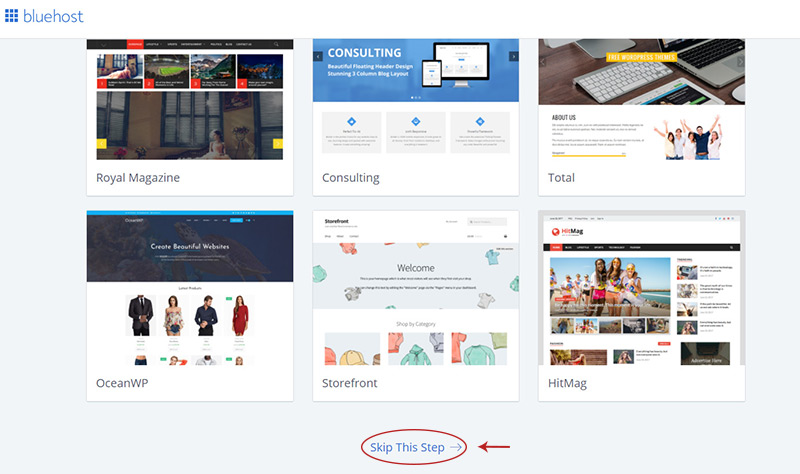
Once you create your password, you will be directed to a theme selection page.
I’ll show you how to set up a theme later in this guide, so for now scroll to the bottom and click “skip this step”.

After that, you’re done! ! BlueHost automatically installed your new WordPress site in one click so you can get to it right away by clicking the blue button.
Alternatively, you can visit your BlueHost account dashboard page, though that’s mainly to edit your personal data, so it is not necessary at this time.

By default, a setup wizard will appear, but you don’t need to go through it as I’ll show you all here. Just click “I don’t need help” under the blue setup buttons to continue on the dashboard.

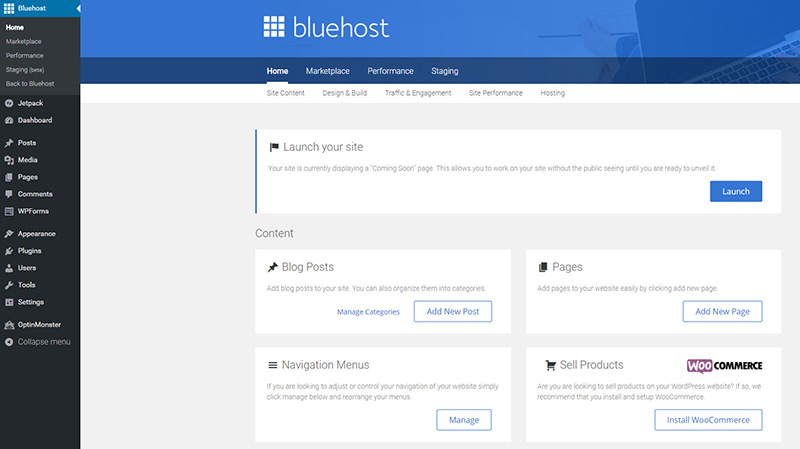
Your new WP site has two panels: the main WP panel and the Mojo/BlueHost panel . You don’t really need BlueHost, but it does come with a handy feature that keeps your site offline until you decide to launch it.
You’ll see this in the “Launch Your Site” box near the top. This added dashboard also allows you to browse a plugin marketplace, manage your site’s performance, and check other relevant stats.
Personally, I feel like it’s extra overkill, but you might like it! It is entirely up to you whether you want to keep it or not.

Even if you want to keep the BlueHost control panel, it’s still a good idea to disable the other default plugins. To do this, simply click the “add-ons” link in the sidebar menu.
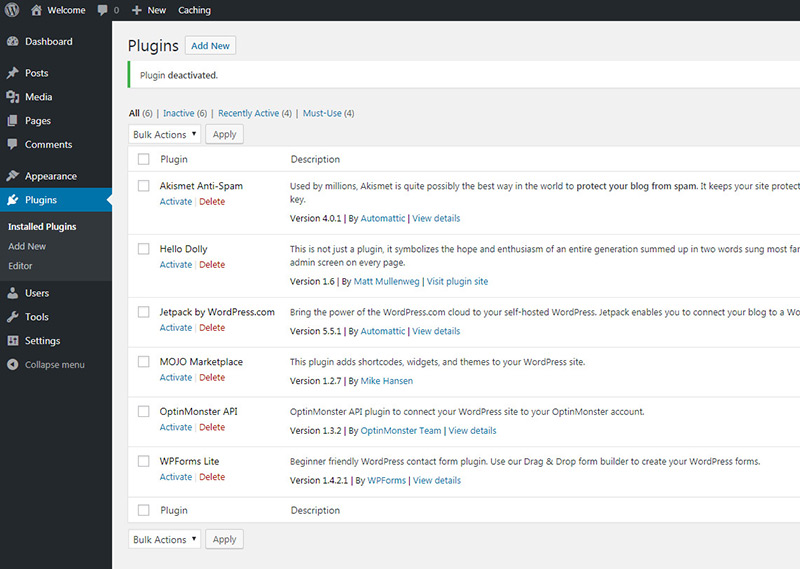
On this page, you’ll see a bunch of upsell boxes near the top. Scroll down and you will find a list of plugins. The ones with a light blue background are currently active, the ones with a white background are installed but deactivated.

Personally, I recommend disabling all bluehost plugins to clear the board.
However, if you want to keep the BlueHost panel on top, disable everything except the MOJO Marketplace. That MOJO plugin controls the BlueHost control panel link and controls the ability to keep your site offline until you’re ready to launch it.
If you decide to clean everything up, this is what it will look like afterwards:

Now this should look a bit cleaner and easier to use! From here, let’s update some default settings on the site to make it look better.
Quick Note: You can always access this admin panel by adding /wp-admin / /strong> at the end of your site’s URL. So if your site is mywebcomic.com, you can access the dashboard by typing mywebcomic.com/wp-admin/ in your web browser.
Let’s start by changing some default settings in the main admin panel.
These only need to be changed once and are fairly simple, but I’ll walk you through the process.
Configuration Settings
There are many minor settings that you need to change on a fresh WordPress installation, and quite a few that really should be upgraded immediately after building your site. You can change these settings by clicking the “settings” link in the left menu in the WordPress admin.

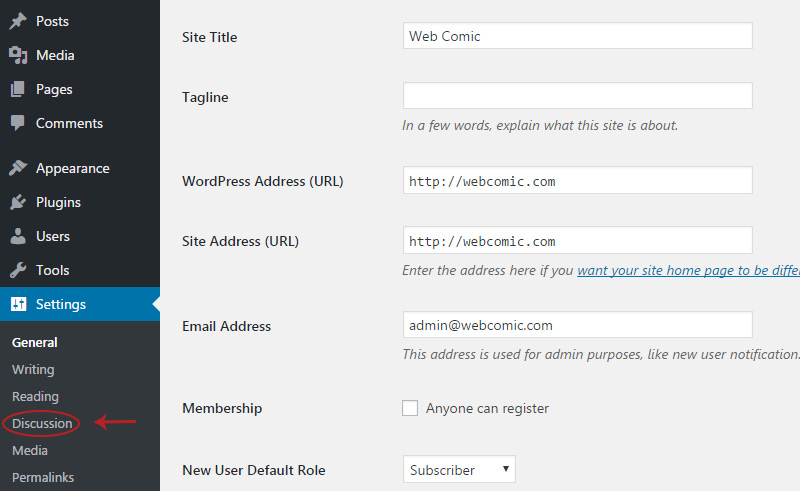
On the General page you can change the name and tagline of your site. For a webcomic site, you probably don’t need a tagline, so you could remove it and leave it empty.

Also make sure the “Membership” checkbox is not checked. There’s no reason to allow people to sign up on your site, since you won’t have other bloggers or artists posting work.
Also, before you save this page, please scroll to the bottom where it says “Endurance Cache ” and change that to level 0. I’ll show you how to install a custom caching plugin, so you won’t need this for now.

Now save your changes and click the “Discussion” link ” in the settings menu.

Here you can change the settings for user comments. By default, comments are enabled and anyone can post a comment.
If you want to disable comments completely, you can uncheck the box in the screenshot below.

The next step is to change the permalink structure of your site.
This defines what the URLs on your page look like. You can change this from the permalinks menu under the “Discussions” link.

I prefer to use the “post name” setting because it’s short and sweet. But many web comics use the month or day setting because this makes your site look more like an archive.
All your comic urls can have the year/month and maybe the day if you like.
But each comic URL also has a unique name, so you can post multiple comics in the same month without a problem.

No matter which permalink style always choose that as it is not the “simple” style.
Plain uses a numeric ID and is very ugly. It doesn’t look good on Google and users sharing links from your site won’t understand what the numbers mean.
I recommend the month or day permalink structure for a comic website.
Lastly, click the “Media” link to change how your comics are stored.
Whenever you upload media to WordPress, it can be automatically cropped to smaller sizes. This is not good for a webcomic, so I recommend changing all values to 0 and unchecking the “crop thumbnail” box.

The main reason to keep these sizes would be to go for a magazine style blog where you’ve featured images attached to each post.
If you want to leave this alone until you pick a topic, that’s fine too. But if you know you don’t want any featured images, just clear these values.
But make sure the checkbox at the bottom is checked. This will load all of your images into folders by month and year so you have a more organized image folder.
These are all the main settings to change, but feel free to dive into all the menus and toys. around. You can always change these values later so nothing is permanent.
Now let’s go ahead and start customizing your site design.
Theming your website
Once WordPress is installed, you’ll have a blank slate to design your webcomic.
There are two things to do for a fully customized site. The first thing is to get a theme, and the second thing is to install some useful plugins.
Let’s start with the theme.
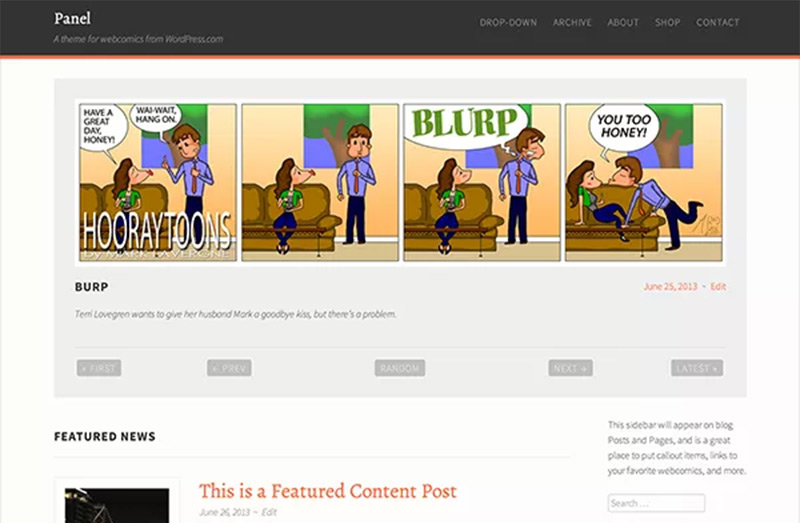
There are three popular web comic themes that you can get for free. . These are ComicPress, Panel, and the exclusives Sunny and Blue.

All feature comic posts and are great for a new websitecomic.
If you want something different, try browsing all the free themes on the WordPress website. You can search for keywords like “minimalism” to find simple designs that focus on your comics.
You can also install free themes directly from your WordPress dashboard without downloading anything.
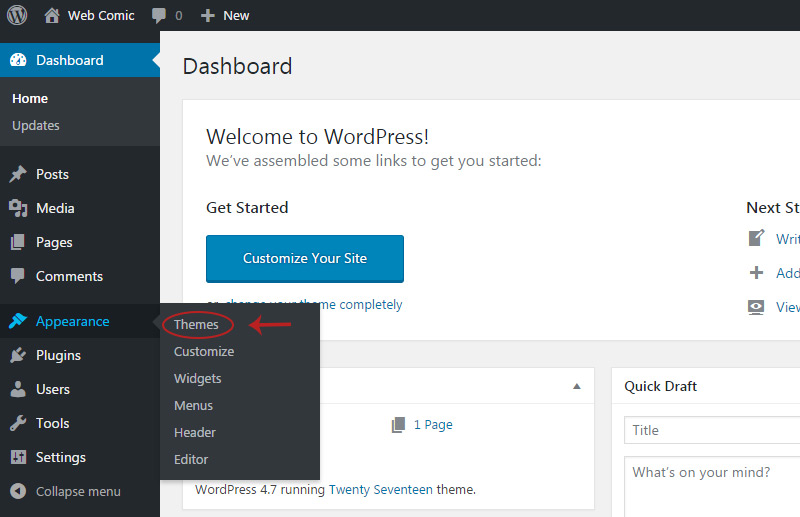
From your dashboard, go to Appearance -> Themes.

In this click the “Add New” button at the top.

You will get A list of all featured themes in the WordPress theme directory.
You can preview any of these themes if they catch your eye. But you can also search for the topic you want using the search bar in the upper right corner.

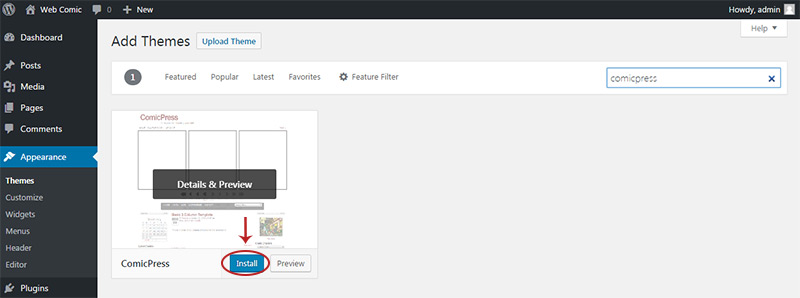
Let’s say you want ComicPress. In this case, you’ll enter “comicpress” (without quotes) and the theme should appear.
Now just hover over the theme and you should see a blue “install” button. Click on that and let it install.

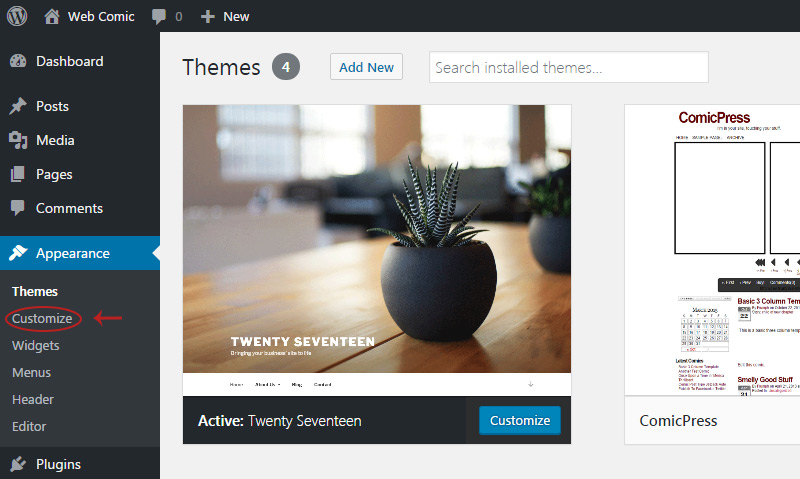
Once done, you can click “activate” to make it your active theme.
Each new theme requires some editing which you can do in the “customize” menu “.

But this free theme is actually perfect for a new comic site because it’s basic and doesn’t need much tweaking.
And remember that you can try a lot of different ones. themes to see what you like best.
Once you choose a theme, it’s time to move on to some plugins you need to install.
Must-Have WP Plugins
To access your list of plugins , just click the “plugins” link in the menu below the skin.

You may notice that BlueHost automatically installs some additional plugins that you don’t really need.
I would suggest removing all the default plugins, except maybe Akismet. It is a free comment spam filter plugin created by WordPress and is useful if you want to allow user comments on your site.
But everything else is basically useless, and if you disable comments, you might as well remove Akismet.
The ComicPress theme actually comes with a comics manager that makes it easy for you to post comics. new comics. But if you opt for a different theme, you’ll want to install a webcomic plugin.
There are three great options to choose from (all free):
- Webcomic
- Comic Easel
- Manga+Press
In this guide, I’ll show you how to work with the Webcomic plugin because it’s the most common option.
The creator made a great step-by-step guide that covers everything you need to know about the plugin. It works for any theme, so you could even use the default WordPress theme for posting comics.
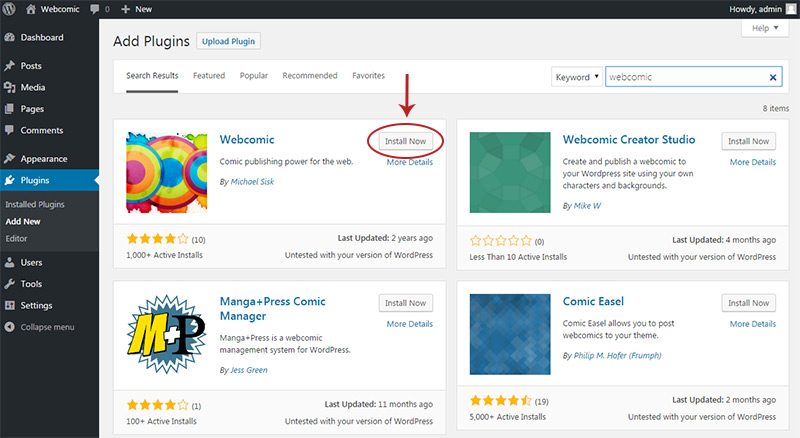
I’ll dive into configuring this plugin a bit later. For now, you can install it by going to the “plugins” page in your admin panel and clicking “add new” at the top.

This works exactly the same as the page on themes, so you can search for webcomic by name and it should show up. Then just click install and you’re done.
A webcomic site is really simple, so it’s not worth getting a lot of plugins.
But there are some basic elements that I always recommend for WordPress sites. All of them are completely free and easy to install.
The first is W3 Total Cache, which caches your site so it loads faster. It has a lot of settings, but you don’t need to touch any of them.

Simply go to the “add new” page and install w3 total cache. Once it’s activated, it will automatically start caching all of your pages, which ultimately improves your site’s load time.
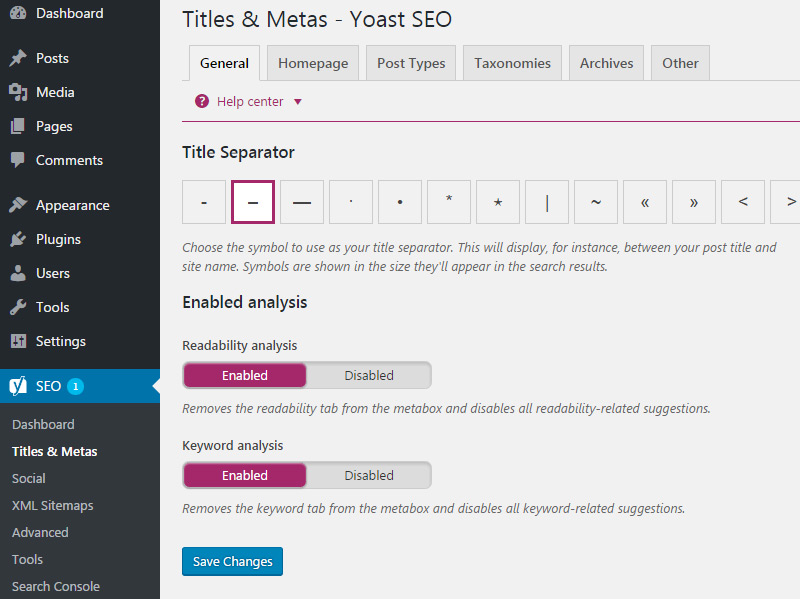
Next, you’ll need an SEO plugin to make your comic look Google-compliant. There is a lot to do with SEO and the best hands-off plugin you can get is Yoast SEO.

It is completely free and manages automatically page title tags, meta tags, and creates a sitemap for Google.
SEO is a very important topic, so you might not bother with these things at first.
But as your webcomic grows, you’ll naturally learn more about SEO and search rankings.With Yoast, you can easily change the title and meta description of any page, including archives.
Plus, you can submit your Yoast sitemap to Google, which helps your site rank faster.
This is all part of a larger SEO effort, so don’t worry about doing these things right away. Just install Yoast and worry about the details later.
And once you’ve installed Yoast I also recommend SO Hide SEO Bloat. Simply Look for that on the “add new plugin” page and it should show up.

This removes a lot of excess bloat that Yoast adds to your dashboard so you get all the SEO benefits without having to stare at annoying extra menus.
Lastly, I would recommend installing a contact form plugin. This is not required, but I think it’s nice to be available via email.
It’s easy to create a contact page and will only take a few minutes with a plugin like Contact Form 7.
I like this plugin because it is simple and does not require any customization. Simply install the plugin, activate it, and copy some code to whatever page you want the form to appear on.

Everything should be set up correctly out of the box so you shouldn’t need change nothing.
But you will need to create a contact page and copy the shortcode. You will find this code on the Contact Form page in your admin panel.

On this page you will see your default contact form. Next to it should be a long code in square brackets [like this].

You will want to copy/paste this into the body text of a new page.
So copy the code and then hover the “pages” link, then click “add new” in the flyout menu.

On this next page you can paste the code directly into the body section. Then give the page a simple title like “Contact”.
Now press the blue “publish” button on the right and it should be active.

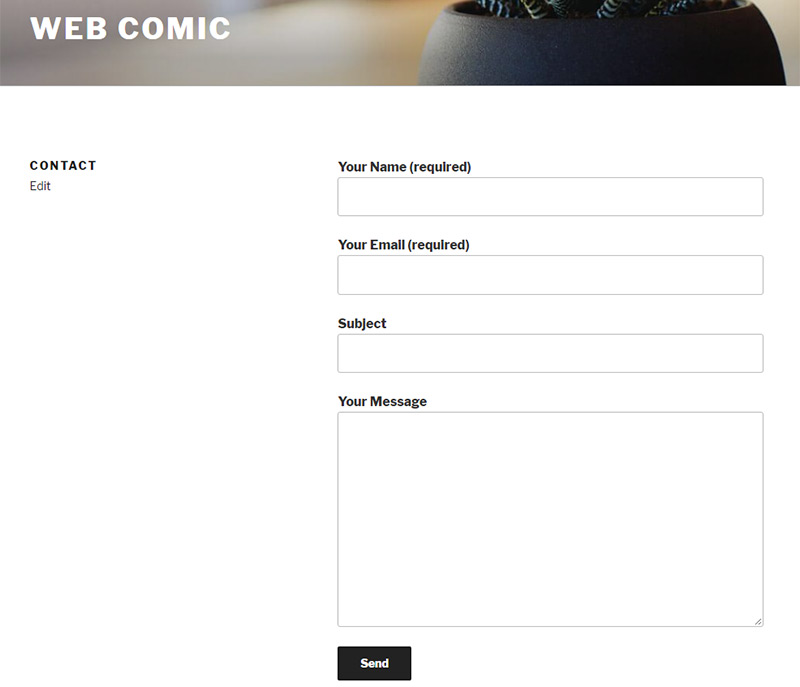
Once live, you should have a simple yet elegant contact form that looks like this.

These are the main plugins I recommend for every site. But if you ever need more features on your site, try looking for a plugin because there are lots out there.
Using the Webcomic Plugin
So have your new websitecomic installed with some custom settings. It also has a nice theme and a few plugins to help make it all work.
The last part I want to cover is the Webcomic plugin and how it works.
As I mentioned, there are other ones you can use. , but I prefer to focus on this one for now. All other plugins should work similarly, so if you play around, you won’t have a problem with whichever comic plugin you prefer.
For this plugin, make sure it’s installed by going to Plugins -> Add New . Then do a search for “webcomic”.

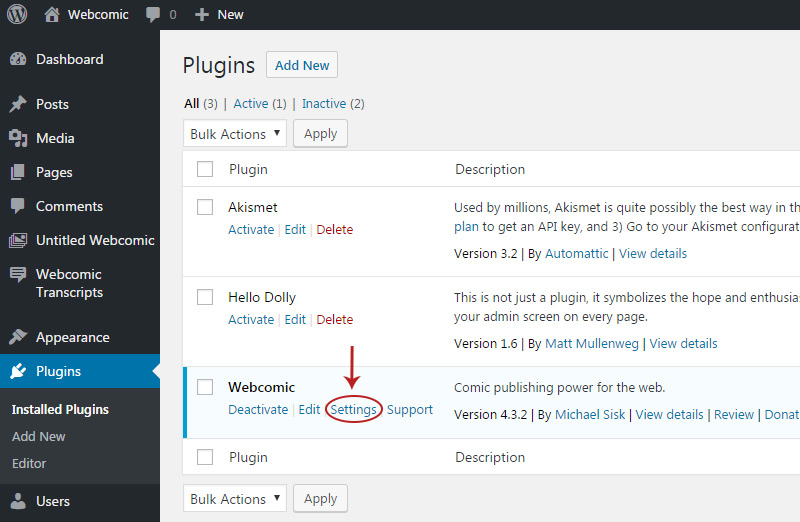
Once installed, click “activate”. It should take you to the list of plugins and you should see some new links in the admin menu.
For now, just find the Webcomic plugin and click the “settings” link.
 </figure
</figure
On this page you will see a list of all current webcomics. By default there is one with the name “untitled webcomic”.
If you click on that link, you’ll get a page full of settings that you can change.
First update the comic name and slug to whatever you want. I’ll be using MyComic for this example.
Then scroll down until you see the “Permalinks” section. These permalinks need to be changed to match the name of your webcomic. Just remember that you can’t use spaces for these links, so only use letters, numbers, and hyphens.

Click “save changes” at the bottom and you should be good to go.
You’ll notice that there are many different options that you can change. I highly recommend going through all of your webcomic settings at some point just to see what’s available.
I usually disable the Transcripts feature because it’s a bit overkill. But none of these settings are permanent, so you can always change them later.
But for now, let’s publish your first comic.
In the menu on the left, find the link ” add new” below the navigation section of your comic.

Click this link and you will get an edit page. Enter a title for your new comic (again, this can always be changed later).
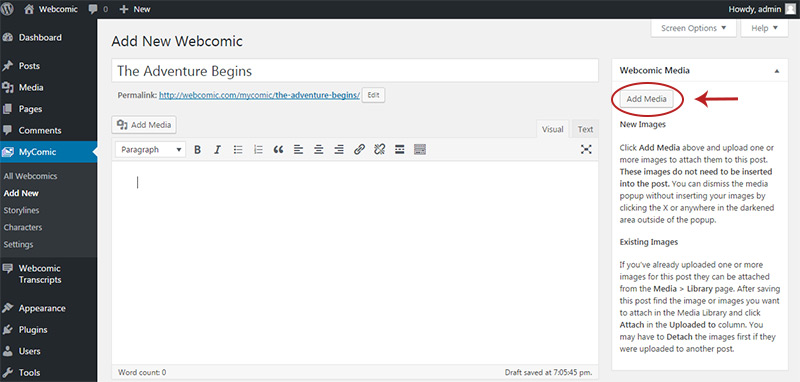
Now click the “add media” button in the top right corner.

You can select images you already uploaded or you can add a new image from the “upload files” tab in the top left corner.
Every time you upload a file, WordPress automatically crops it to a specific size. smaller . This is great for thumbnails on a blog, but for a webcomic you want to post the image full size.
You can change this from the dropdown box in the bottom right corner. It only appears when you select an image, so make sure you load something first.

Select the full size option and then click the blue button labeled “embed in post”.
Now hit publish and your comic should look great with any WordPress theme. Pretty simple, right?
On the edit page, you probably noticed tons of extra boxes like Webcomic Commerce and the Transcript box. These are mostly unnecessary and you can hide them by clicking the “screen options” link at the top of the page.

A small panel slides down with a bunch of checkboxes. To hide a panel, simply uncheck the box and it will be automatically removed.
I usually hide characters and story boxes because they’re useless unless you have a lot of different comic series on your site.
From here, It’s just a matter of tweaking and organizing your comics. I realize the Webcomic plugin has tons of extra features and these can be off-putting.
So if you want to try Comic Easel or the Manga + Press plugin, they might be a bit simpler. In my experience, Webcomic is the easiest plugin for a new user to pick up and learn.
But if you use a comic-specific theme like ComicPress or Sunny and Blue, you won’t even need a plugin. It all depends on your preferences.
Try a few different plugins/themes to see which you like best.

And with that said, I think it’s time to wrap up.
I really hope this guide provides enough information to help you create an awesome webcomic website.

I wrote this guide with beginners in mind, but I know WordPress can be challenging when you’re new. If you think any part of this guide is confusing, or if you want more details about something, please contact us and share your thoughts.
And good luck with your new comic!
.
