 In In this easy-to-follow web design tutorial, you’ll learn how to create a beautiful, elegant, professional-grade blog layout using Adobe Photoshop that you can then use for your own blog theme.
In In this easy-to-follow web design tutorial, you’ll learn how to create a beautiful, elegant, professional-grade blog layout using Adobe Photoshop that you can then use for your own blog theme.
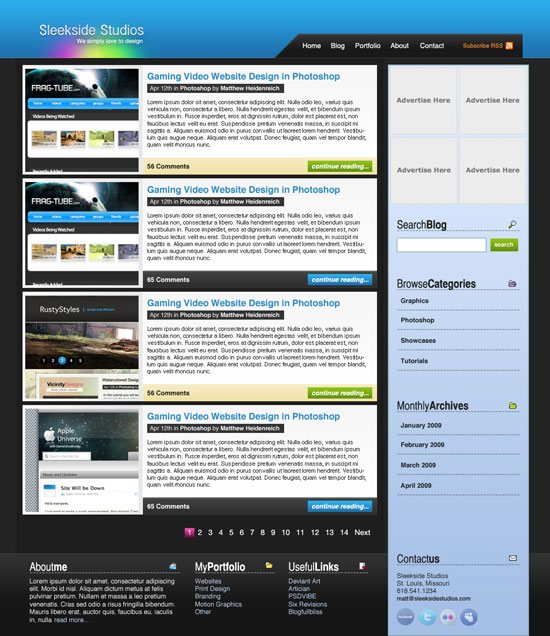
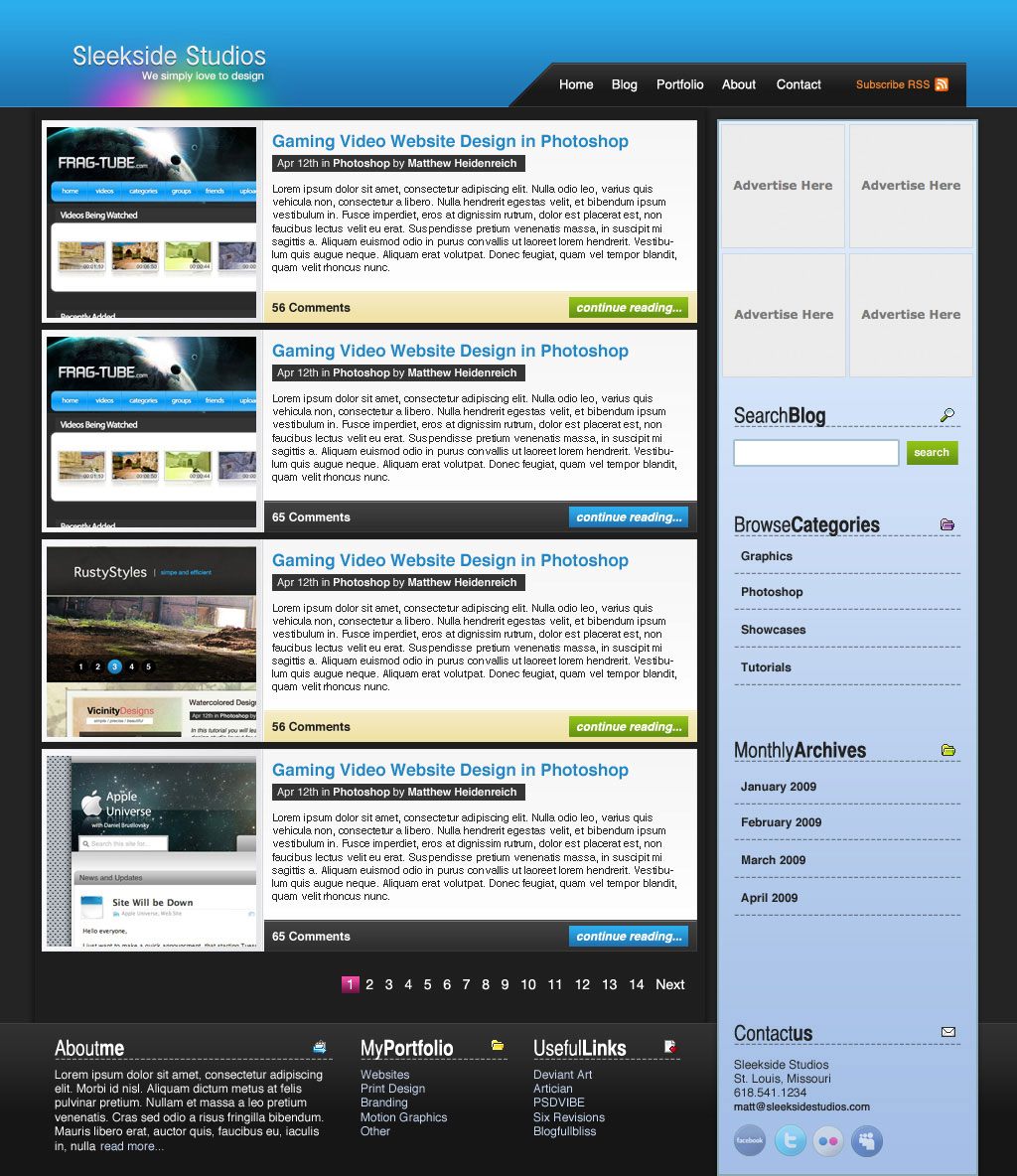
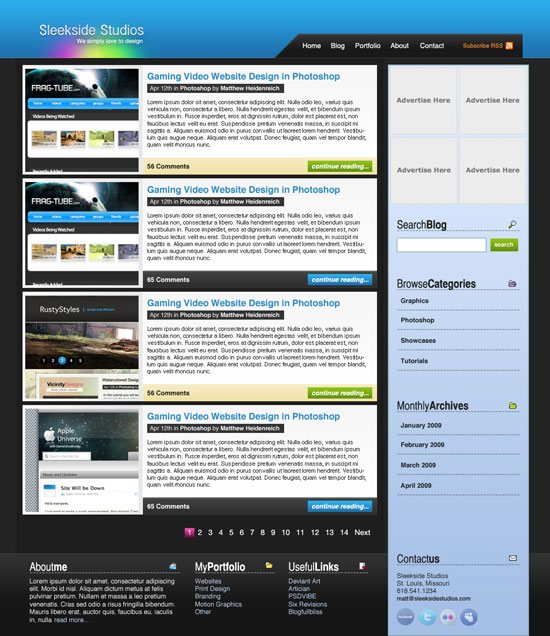
Final Result
You can see what we will do. Be sure to click on it to see the full-scale version of the blog layout. 
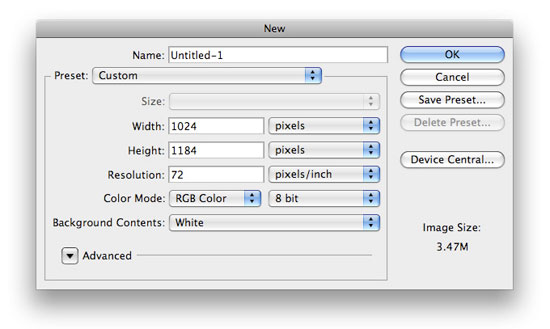
Photoshop setup document
1 Create a new Photoshop document, File > New (Ctrl + N), with a canvas dimension of 1024px by 1184px. p >
 2 Fill your background layer using Edit > Fill (Shift + F5) with the color #252424.
2 Fill your background layer using Edit > Fill (Shift + F5) with the color #252424.
Creating the layout header
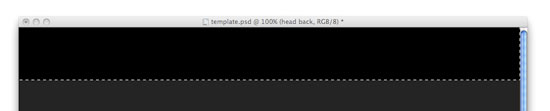
3 Let’s first create the layout header section. On a new layer, create a rectangular selection at the top of the canvas using the Rectangular Marquee Tool (M).
Use the figure below as a guide on how to create this selection.  4 Fill the rectangular selection using Edit > Fill ( Shift + F5); use a black fill color #000000. 5 To liven things up a bit, we want to add a Gradient Overlay.
4 Fill the rectangular selection using Edit > Fill ( Shift + F5); use a black fill color #000000. 5 To liven things up a bit, we want to add a Gradient Overlay.
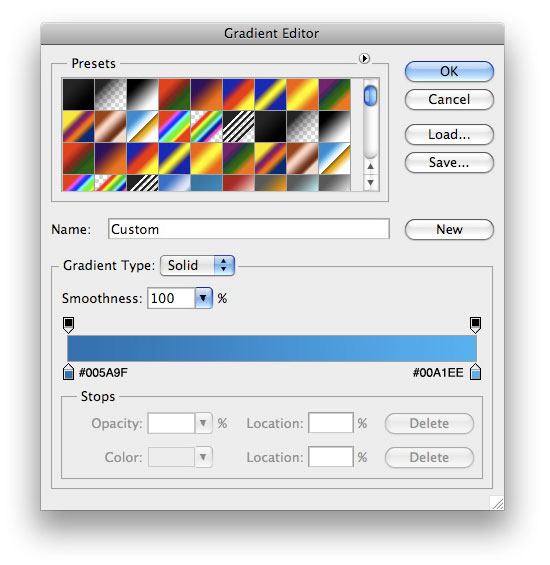
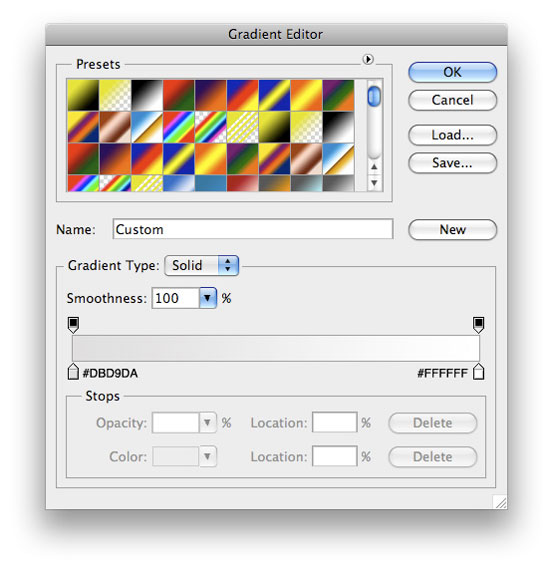
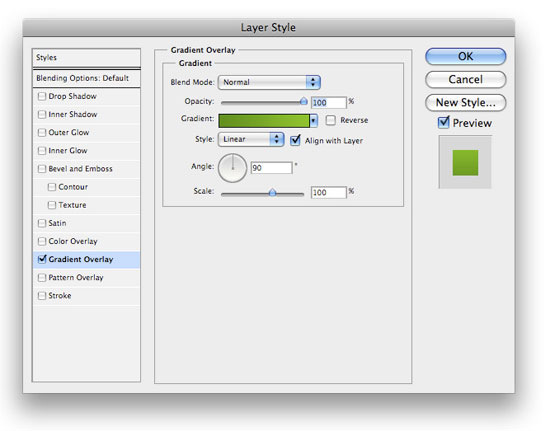
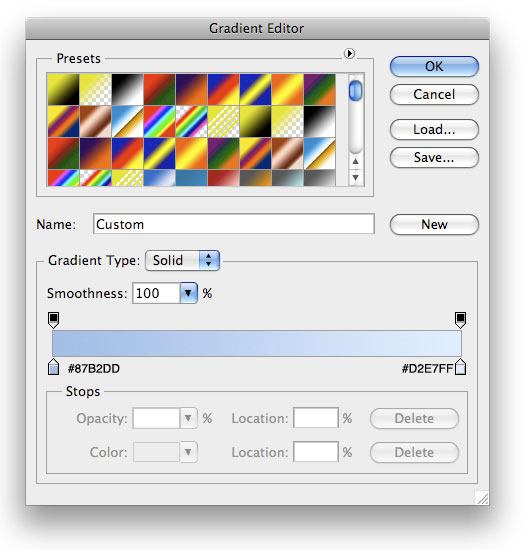
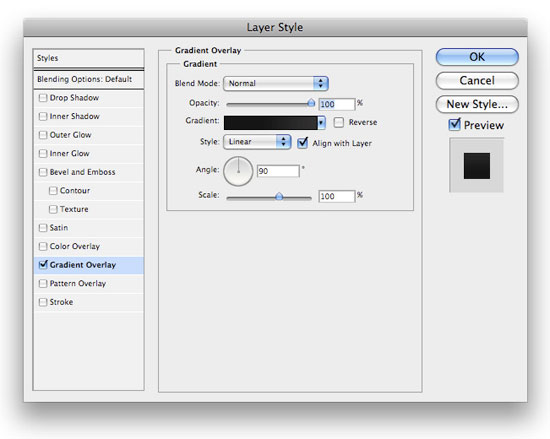
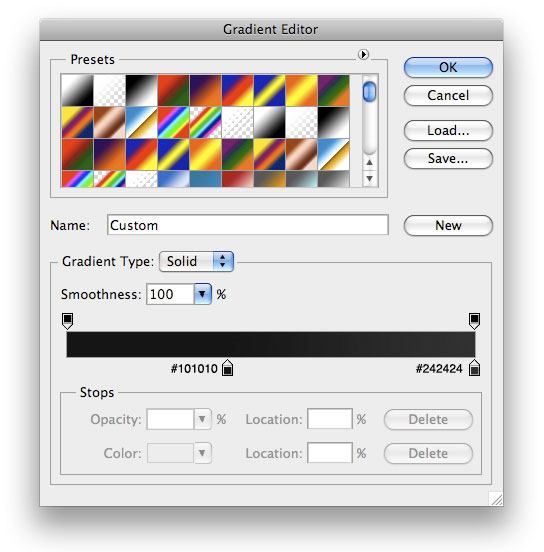
Go to your Layers Panel, right-click your newly created layer, choose Blending Options, and Add a Gradient Style. Gradient Overlay layer using the settings below. 

Creating the layout navigation menu
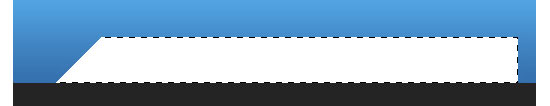
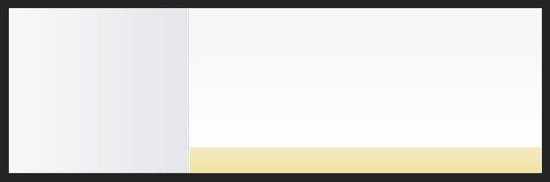
6 Now, we want to work on our navigation menu. Using your Rectangular Marquee Tool (M) again to make a selection similar to the following figure, and then fill it with white (#FFFFFF).  7 In the Tools Panel, choose the Lasso polygonal Use the Tool tool and make a selection similar to the following figure, and then choose Edit > Clear to remove the area below the lasso selection.
7 In the Tools Panel, choose the Lasso polygonal Use the Tool tool and make a selection similar to the following figure, and then choose Edit > Clear to remove the area below the lasso selection.
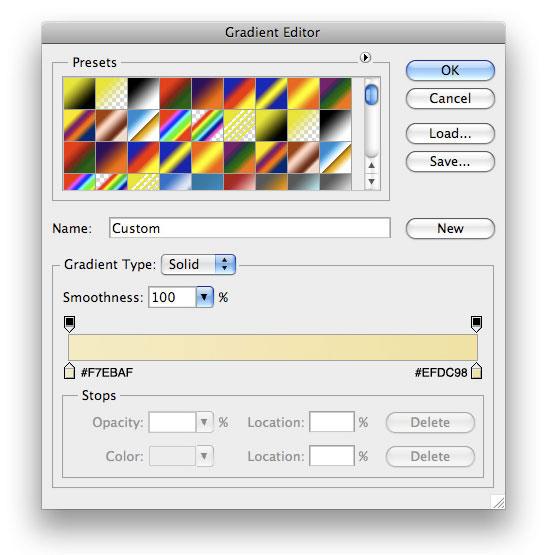
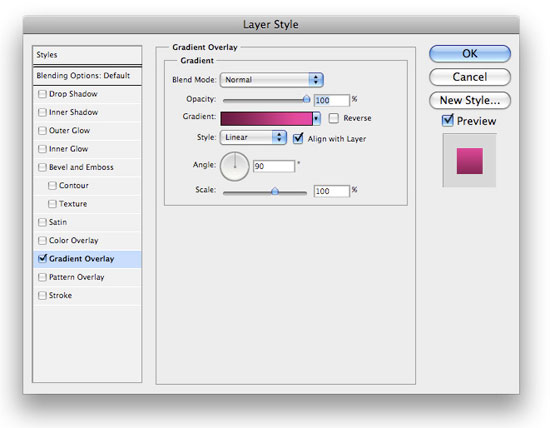
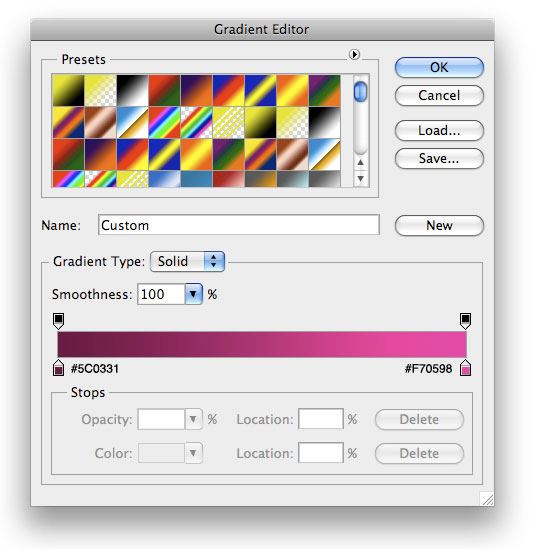
8 We don’t want this to remain blank, so Let’s add a Gradient Overlay layer style on this layer. 
 Your navigation menu should now look like this:
Your navigation menu should now look like this:  9 Next, in the Layers Panel, Ctrl + click the layer thumbnail to make a selection around the bottom of the navigation menu. Create a new layer and fill the selection with a white color, #FFFFFF.
9 Next, in the Layers Panel, Ctrl + click the layer thumbnail to make a selection around the bottom of the navigation menu. Create a new layer and fill the selection with a white color, #FFFFFF.
 10 While still selected, use the down arrow key to nudge your selection down, and then choose Edit > Clear. Then deselect your current selection (Ctrl + D) and nudge your layer down another 1px using the Move Tool (V). It will look like this:
10 While still selected, use the down arrow key to nudge your selection down, and then choose Edit > Clear. Then deselect your current selection (Ctrl + D) and nudge your layer down another 1px using the Move Tool (V). It will look like this:  11 Change your Blend Mode set the layer to Soft Light and lower the opacity to 58%. Your navigation will now look like the figure below. 12 All that’s left for navigation is adding some text for the links. I used Helvetica with a white foreground (#FFFFFF) for all the navigation links.
11 Change your Blend Mode set the layer to Soft Light and lower the opacity to 58%. Your navigation will now look like the figure below. 12 All that’s left for navigation is adding some text for the links. I used Helvetica with a white foreground (#FFFFFF) for all the navigation links.
For the “Subscribe RSS” link, I used a color orange color (#ED832E). I then added a small font icon next to Font Icons that you are free to download and use (see the Font Icon Guidelines on their site for more details).
Making the Design Logo
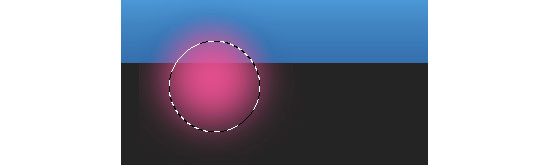
13 Now let’s move on to our logo. First we want to make the colors bright behind our text. Create a new layer, and using the Elliptical Marquee Tool with its Feather option set to 18px, make a selection similar to the following and fill it with a pink color (#DA4D89 ) . Change the Blend Mode of this layer to Vivid Light.
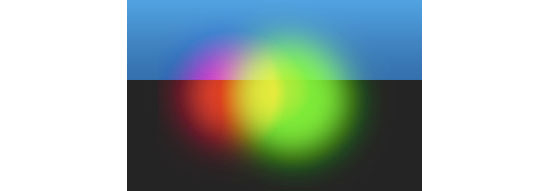
14 Create two more layers using the same technique, but change the fill color to green (#06FA05) and yellow (#FEFB03) and Light Linear for your layer blending modes. As for the order of the layers, make the pink at the bottom, the green in the middle, and the yellow at the top and move them around using the Move Tool (V) until you get something like the following figure.  15 What we want to do now is group our glitters together. Select those three layers, and then press Ctrl + G to group them into a folder. Then make a selection similar to the following figure.
15 What we want to do now is group our glitters together. Select those three layers, and then press Ctrl + G to group them into a folder. Then make a selection similar to the following figure.  16 With the selection still active, add a layer mask by clicking the Add a Layer Mask icon at the bottom of your Layers Panel.
16 With the selection still active, add a layer mask by clicking the Add a Layer Mask icon at the bottom of your Layers Panel.
 You should now end up with something like this:
You should now end up with something like this:  17 Now, we just need to add the text for our logo. The font I used for the name is InaiMathi, and for the tagline, I used Helvetica Neue (which you can see in action on the Six Revisions logo). Design it something like the following figure. 18 Now, add a Drop Shadow and Gradient Overlay layer style to the text layer of your “Sleekside Studio” (or whatever site name you used).
17 Now, we just need to add the text for our logo. The font I used for the name is InaiMathi, and for the tagline, I used Helvetica Neue (which you can see in action on the Six Revisions logo). Design it something like the following figure. 18 Now, add a Drop Shadow and Gradient Overlay layer style to the text layer of your “Sleekside Studio” (or whatever site name you used). 

 19 Then, for the tagline, add an Outer Glow and Gradient Overlay layer style.
19 Then, for the tagline, add an Outer Glow and Gradient Overlay layer style.


 You should now have something like the following image.
You should now have something like the following image.  20 The last thing we should do with our header is to add some 1px high brightness at the bottom. Make a 1 px tall selection using the Rectangle Marquee Tool (M) or the Single Row Marquee Tool from the Tools Panel at the bottom of your header and fill it with white. 21 Lower the layer’s opacity to about 64% and then change its blending mode to Soft Light.
20 The last thing we should do with our header is to add some 1px high brightness at the bottom. Make a 1 px tall selection using the Rectangle Marquee Tool (M) or the Single Row Marquee Tool from the Tools Panel at the bottom of your header and fill it with white. 21 Lower the layer’s opacity to about 64% and then change its blending mode to Soft Light.
You should now have something like the following figure.
Working on blog post layout
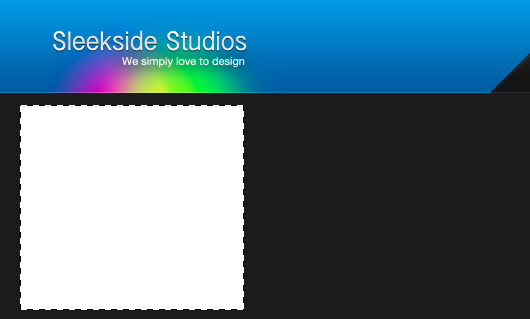
22 It’s time to move on to how our posts will display. Using your Rectangular Marquee Tool (M), make a square selection similar to the following, and on its own layer, fill it with white (#FFFFFF). This will contain the thumbnail images for each blog post.
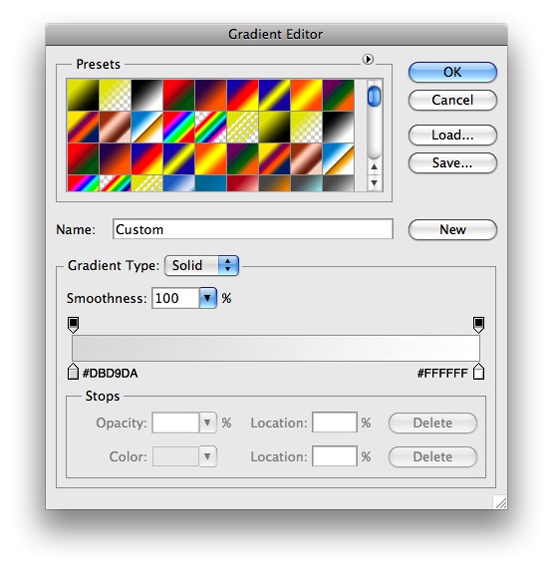
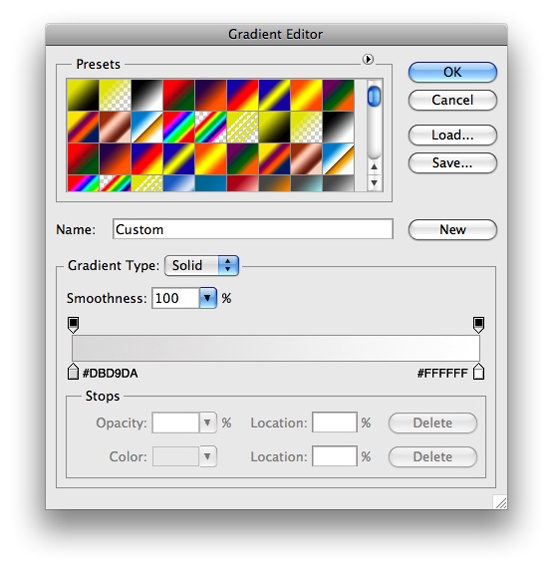
23 Now insert a Gradient Overlay Layer Style with the settings below. 
 24 Using your Rectangular Marquee Tool again, make a selection next to the thumbnail headline, and by itself layer, fill it with white (#FFFFFF). This will contain the text of the blog post excerpt.
24 Using your Rectangular Marquee Tool again, make a selection next to the thumbnail headline, and by itself layer, fill it with white (#FFFFFF). This will contain the text of the blog post excerpt.
 25 Next, we need to highlight and shadow between the two boxes. Use the Rectangular Frame selection and the figure below to make these 1px inset dividers.
25 Next, we need to highlight and shadow between the two boxes. Use the Rectangular Frame selection and the figure below to make these 1px inset dividers.  26 Using the Rectangular Marquee Tool again, click a selection similar to the following and fill it with black (#000000).
26 Using the Rectangular Marquee Tool again, click a selection similar to the following and fill it with black (#000000).
 27 Now, add a Gradient Overlay layer style on this layer.
27 Now, add a Gradient Overlay layer style on this layer. 
 The post section of your blog post should now look like the figure below.
The post section of your blog post should now look like the figure below. 28 Use the Rectangular Marquee Tool again to make a Select 1 px tall (create a new layer) at the top of the blog post excerpt box you created to make a nice little glow.
28 Use the Rectangular Marquee Tool again to make a Select 1 px tall (create a new layer) at the top of the blog post excerpt box you created to make a nice little glow.
Reduce the Opacity of this layer to 29% or so.  29 The last thing we need to do for the El blog post entry design is to create the button for the ‘continue reading’ link that will take users to the full blog post. Using your Rectangle Marquee Tool (M), make a selection similar to the following and fill it with black (#000000). Use the Horizontal Type Tool (T) to add the text to the canvas using a foreground color of white (#FFFFFF).
29 The last thing we need to do for the El blog post entry design is to create the button for the ‘continue reading’ link that will take users to the full blog post. Using your Rectangle Marquee Tool (M), make a selection similar to the following and fill it with black (#000000). Use the Horizontal Type Tool (T) to add the text to the canvas using a foreground color of white (#FFFFFF).
30 Next, insert a text style. Gradient overlay layer for the button layer.  31 Finally, add some content to make your design look like the following figure. Adding sample content will make the mockup look more realistic when you show it to your client.
31 Finally, add some content to make your design look like the following figure. Adding sample content will make the mockup look more realistic when you show it to your client.

Design a blog pagination feature
32 Many weblogs display pagination links at the bottom to that you can easily navigate through older posts. Let’s go ahead and remove the plain pagination layout. All I did was add some text. For the active page, I used a gradient overlay layer style.

Sidebar Layout
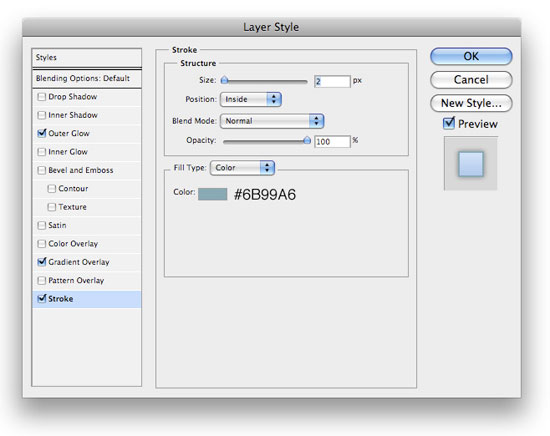
33 It’s time to move on to our sidebar. Use the Rectangular Marquee Tool to make a selection to the right of the blog post entry area and fill it with black (#000000).  34 Next, add an Outer Glow, a gradient Overlay and a Stroke layer style.
34 Next, add an Outer Glow, a gradient Overlay and a Stroke layer style. 


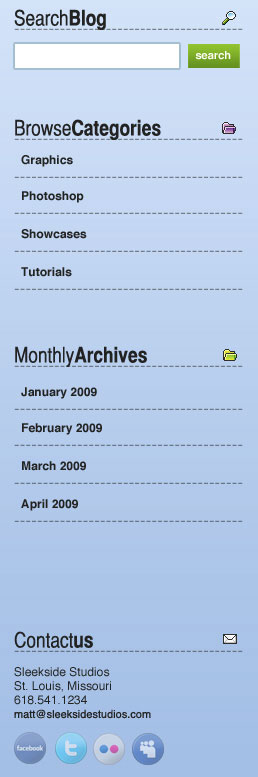
 35 We’ll be reserving spaces for 125px x 125px banner ads at the top of the sidebar layout, so we want to leave enough room for them. We also want to add a small search area. For the headings, I used the Helvetica CY font.
35 We’ll be reserving spaces for 125px x 125px banner ads at the top of the sidebar layout, so we want to leave enough room for them. We also want to add a small search area. For the headings, I used the Helvetica CY font.
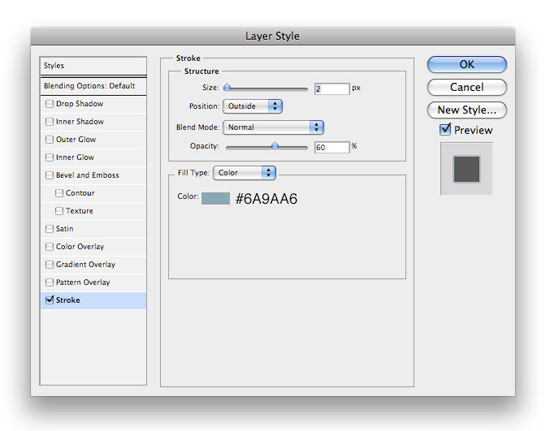
I set the font weight option to Plain for the “Search” text and to Bold for the “Blog” text. “. For the dotted lines that act as a divider, just use the Horizontal Type Tool (T) with the Color option set to #79818D and then type “———-“. 36 Add some icons next to the header text. 37 For your search box, use the same layer style you used in Step 30 and add a Stroke layer style with the following settings.  38 Repeat the above steps to add more sections in the sidebar.
38 Repeat the above steps to add more sections in the sidebar.
This is what I ended up with: 
Creating the Layout Footer Section
39 Now it’s time for the Footer. Make sure the footer layers are all below the sidebar layers. Using the Rectangular Marquee Tool (M), make a selection similar to the following and fill it with #000000.  40 Now add a Gradient Overlay layer style on the layer from above.
40 Now add a Gradient Overlay layer style on the layer from above.
 41 Using your rectangular frame again, make a selection 1 px tall and fill it with white (#FFFFFF) to make it glow on top of your footer.
41 Using your rectangular frame again, make a selection 1 px tall and fill it with white (#FFFFFF) to make it glow on top of your footer.  42 Reduce the divider opacity/glow by 1px to 24% and set the layer’s blending mode to Soft Light. All that is left now is to add sample content in a similar fashion to the sidebar.
42 Reduce the divider opacity/glow by 1px to 24% and set the layer’s blending mode to Soft Light. All that is left now is to add sample content in a similar fashion to the sidebar.
And…
Done!
Congratulations, you’ve finished the tutorial. If you went ahead, you should have something like the following figure. 
Download source file
If you want to compare your work with mine, you can download the final PSD file below.
- awesome-blog-layout.zip ( ZIP, 0.97 MB)
Share your work on Flickr!
If you followed, why not post your work on Six user groups? reviews on Flickr? We’d love to see what you end up with!
.
