Non-profit organizations often rely on their donors to keep their organizations afloat. Donations often contribute much of the resources needed to keep it running.
With this in mind, it makes sense to invest time and thought about your nonprofit’s website, setting up a donation page, and a “donate” button. Your donation button is the main call to action on your website. You can run fundraising campaigns on various online channels, emails or social networks, your donation button will still be the call to action for donors coming from all platforms.
A great donation button should immediately grab someone’s attention and be easy to spot.
Optimizing your donation button, website, landing pages, and donation page will generate an increase in online donations. In essence, your “donate” button should act as an invitation for your website visitors to support your non-profit organization.
Donorbox’s donation forms can be easily configured in various content creators. websites like Wix, WordPress, Squarespace, Weebly, etc. And the best part is that you can customize your Donate button to make it more effective and go well with the design of your website.
There are a few ways to make the Donate button very effective. In this article, we cover best practices for a donation button, tips for improving your donation button, and steps to add a donation button to your website.
Table of Contents:
- What is a Donate Button?
- How to Add a “Donate” Button to Your Nonprofit Website (5 Steps)
- Best Practices for a Donate Button
- Quick Tips for a Better Donate Button on Your Website
- Top 4 Button Examples Donation Button for Non-Profit Organizations
- Frequently Asked Questions ( Frequently Asked Questions)
What is a donation button?
A donation button donation or a donation button is basically a button on a nonprofit organization’s website or any other online fundraising platform that takes donors to a donation page, allowing them to easily make a donation to the organization zation.
Donation buttons can be used not only for the nonprofit organization’s website, but also on platforms like YouTube, Google, and even Facebook. Adding donation buttons to these platforms is a great way to encourage donations from people who are already engaged with your content and may feel more compelled to donate as a result.
Donorbox makes it easy for organizations without non-profits add a donate button to their websites. You can simply copy the code and paste it into your website editor to start using the button.
You get 2 embeddable donation buttons, including –
- A button to donate now that you are linked to your secure donation page. When the donor clicks the donation button, they will be taken to the donation page hosted by Donorbox.
- A donation button for a popup modal form. In this, one click on the donation button will make your donation form appear on the same web page of your website.
With the secure donation page, you don’t need to install any SSL extra on their website. However, if you want to use a popup modal form, make sure your website has SSL security.
This is an example of a non-profit website using the Donorbox donation button to redirect your donors to the donation hosted in Donorbox. page to make monthly/one-time donations.
Add a Donate Button Today
Getting Started
Before you begin the steps to install a donation button on your website, you need to make sure your donation form is set up. Your donation button will work only if your donation form is linked to the donation button. Keep in mind that your donation form should be as simple and well-designed as your donation button. It’s a complete donor experience that counts to make sure your supporters can easily donate and keep coming back.
Donorbox’s donation form is very easy to set up; in about 15 minutes it is integrated into your website. Follow the simple steps below to start using Donorbox’s donation buttons:
- Sign up for Donorbox (free account),
- Create a donation form,
- Connect your payment processor, Stripe or PayPal, to receive donations.
That’s it. You can now copy the donation button code you need and add it to your website to start using it.
Watch our video tutorial to easily sign up for Donorbox
How to Add a “Donate” Button to Your Nonprofit Website
Type 1: Adding a Donate Button to Redirect Donors to the Donation Page
Step 1
Go to the Donorbox Campaigns page and find the campaign you want to embed. Click on the icon to access the integration options Depending on your specific cause, here are some examples of effective calls to action:
- Join the fight!
- GiveThese CTAs should have a button-like appearance for better visibility against background images. The white font color text appearance makes them less likely to attract attention.

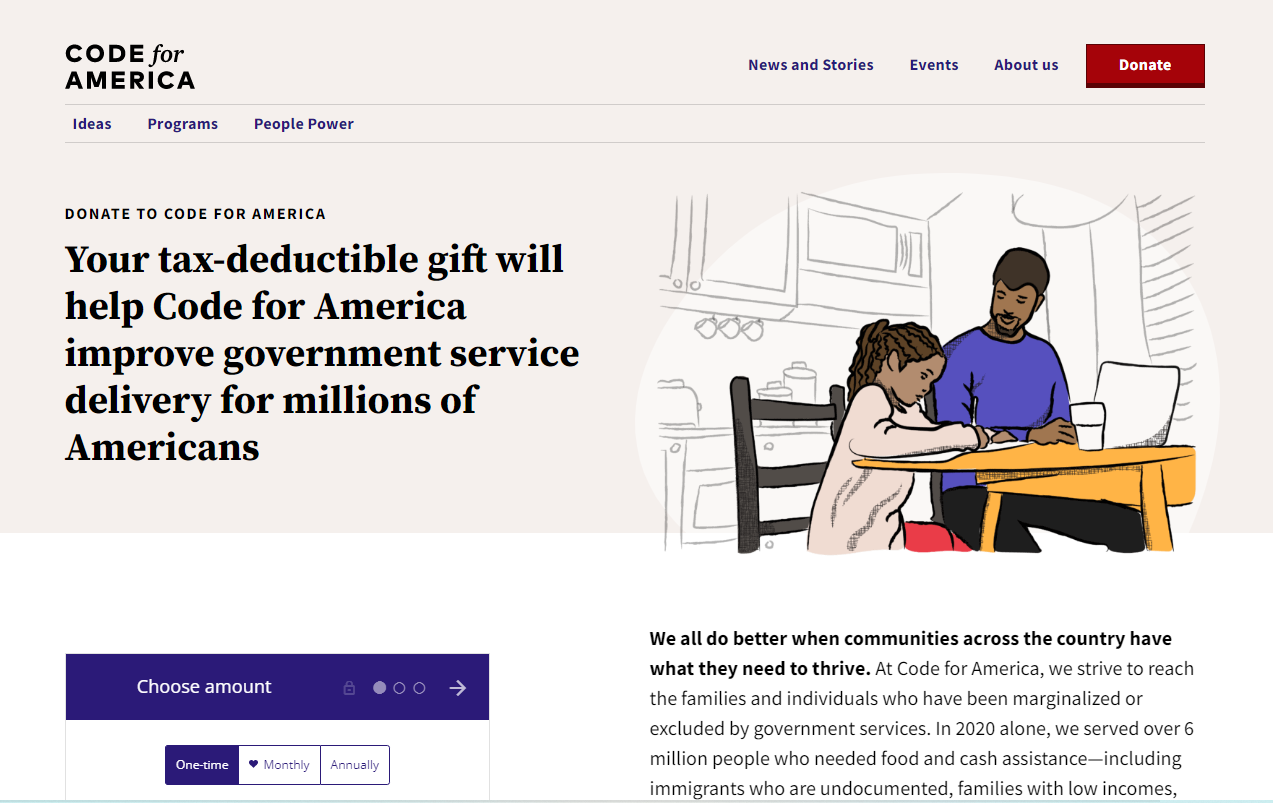
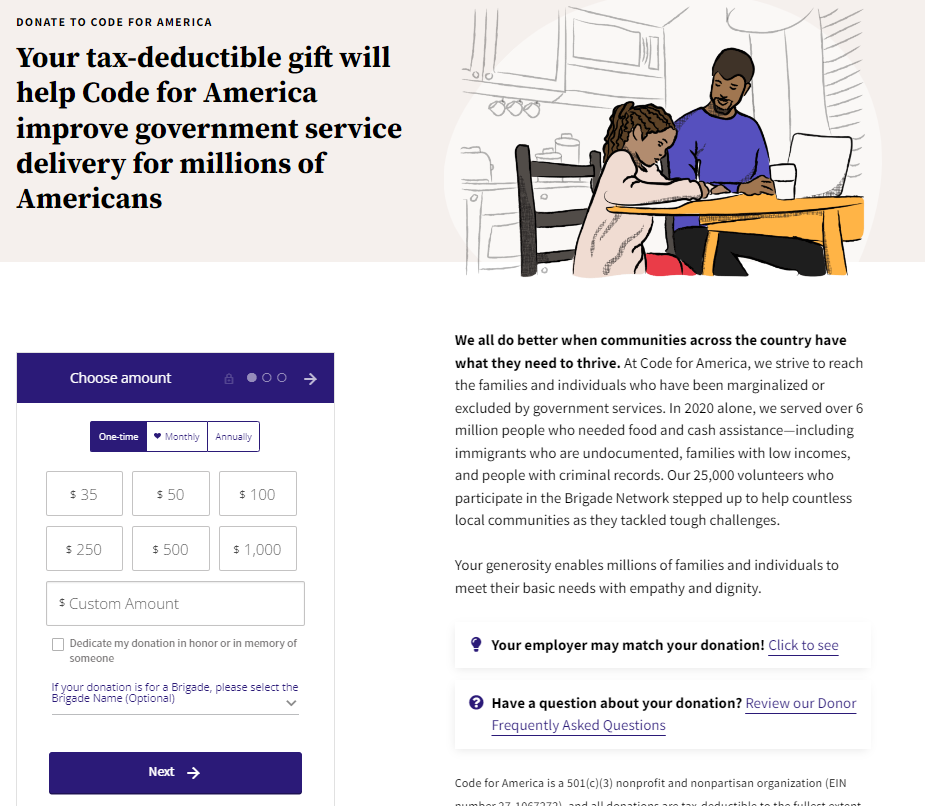
3. CODE for America

What We Love
We love the way ‘Donate’ in the top right corner stands out from the crowd the other important elements on the screen. Although the button is not that big, the red color that contrasts with the CODE for America website is sure to draw attention.
The CTA or message right above the donation form is simple and easy for people to see. . to understand its mission.

The donation form is easy to use, provides extensive options for making donations with pre-filled amounts, and also allows for monthly and yearly recurring donations.
Trust us, this donation button and Using forms is the best way to inspire donations from potential donors on the Internet.
What we would improve
Although the button, its visibility and the donation page are very effective , there’s something we couldn’t help but notice.
The donate button is not sticky. It tends to lag behind as you scroll down the page. We suggest having a button that moves with the users eyes up or down the page. The nonprofit organizations in our examples above have sticky donation buttons on their websites. You might want to take a look.
4. Group of the Saint John of Jerusalem Eye Hospital

If you ask us what an ideal donation button would look like, this would be the one.
It is large and is located in the top navigation bar along with the logo and name of the hospital. So it is easy for users to find the button. Its high contrast, bright color, and ample white space ensure the same thing.
The color red could be a huge contrast to the theme of the website, however we wouldn’t complain about it. This is because the hospital tactfully placed the calls to action in the same color on the home page.

The top navigation bar collapses as the user scrolls down, keeping the focus on the menu options as well as the donate button.
We love the call to action It is short, to the point, and makes an impact in the hearts of users.

Donate button, when clicked, navigates through users to a secure donation page with clear and easy-to-understand options for making one-time/recurring donations.
Below each amount, information about how you can make a difference makes it even better. Donors love to know what their smallest donation could do to change the world.

What we would improve
If there’s one thing we could improve, it’s the way the message is placed on the image on the donation page. While the words are quite effective, the background image makes it a bit difficult for them to stand out.

When Working for a cause, every call to action/message on your website is crucial to getting donations. Make sure they stand out from everything else.
Frequently Asked Questions (FAQ)
1. Where should I put the donate button?
Studies show that the human eye tends to read websites in an “F” or “Z” pattern. The top left corner is best for logos and the top right corner is a great place to place your call to action. The bottom right corner is another good place to put the donate button. Make sure that the donation button is present not only on your website, but also on all other platforms.
2.What should my donation button say?
Your donation button can simply say “donate” or “donate now”, or it can include other messages such as “give”, “help change lives”, ” help us”, “support our work”, “click here to donate”, “give a gift now” and other similar calls to action. Remember to keep the message short and simple. See the best practices section for more examples of call-to-action messages.
3.Should I pre-populate the amount near the donation button?
Sometimes, donors can be confused about how much to donate. Pre-fill the donation amount of your choice near the donation button to eliminate confusion, speed up the payment process, and encourage your donors to donate more than the minimum.
4.What is the size ideal donation button I should have?
The more people see your donation button, the more people will click on it. Rather, larger buttons work better. Make your donation buttons big enough that they’re impossible to miss.
5. Can I embed image donation buttons instead of generic buttons?
Use PNG image donation buttons to add a donation button to email campaigns as well as GitHub Pages.
![How to add a Donate Now button to your website [Step-by-step guide ]](https://donorbox.org/nonprofit-blog/wp-content/uploads/2018/10/banner-02-1-scaled.jpg) .
.
