Believe it or not, knowing how to build a website from scratch is one of the most essential skills to master as a small business owner today.
Bear with me! Here’s why:
- If you know how to build your own website, you will save a lot of money on web designers and developers.
- This will also allow you to follow market trends and put new things on your website without the help of a programmer.
- You will effectively stay ahead of your competition because while your projects are slowed down by the need to consult developers, you will be you can build most things yourself (within reason, of course).
That being said, the biggest piece of the puzzle here is that you can learn how to make a website from WordPress and then create something awesome for your business or project on your own.
Last but not least, the DIY approach (no coding skills required) that we present here is unbelievably affordable. In fact, you can build and run your WordPress website for as little as ~$35 a year.
If you want to build a WordPress website, here’s the complete step-by-step process:
- Sign up for web hosting (we recommend Bluehost).
- Choose a domain name for your website.
- Install free WordPress software.
- Choose a WordPress theme.
- Create your front page.
- Install a couple of essential plugins.
- Don’t forget the marketing.
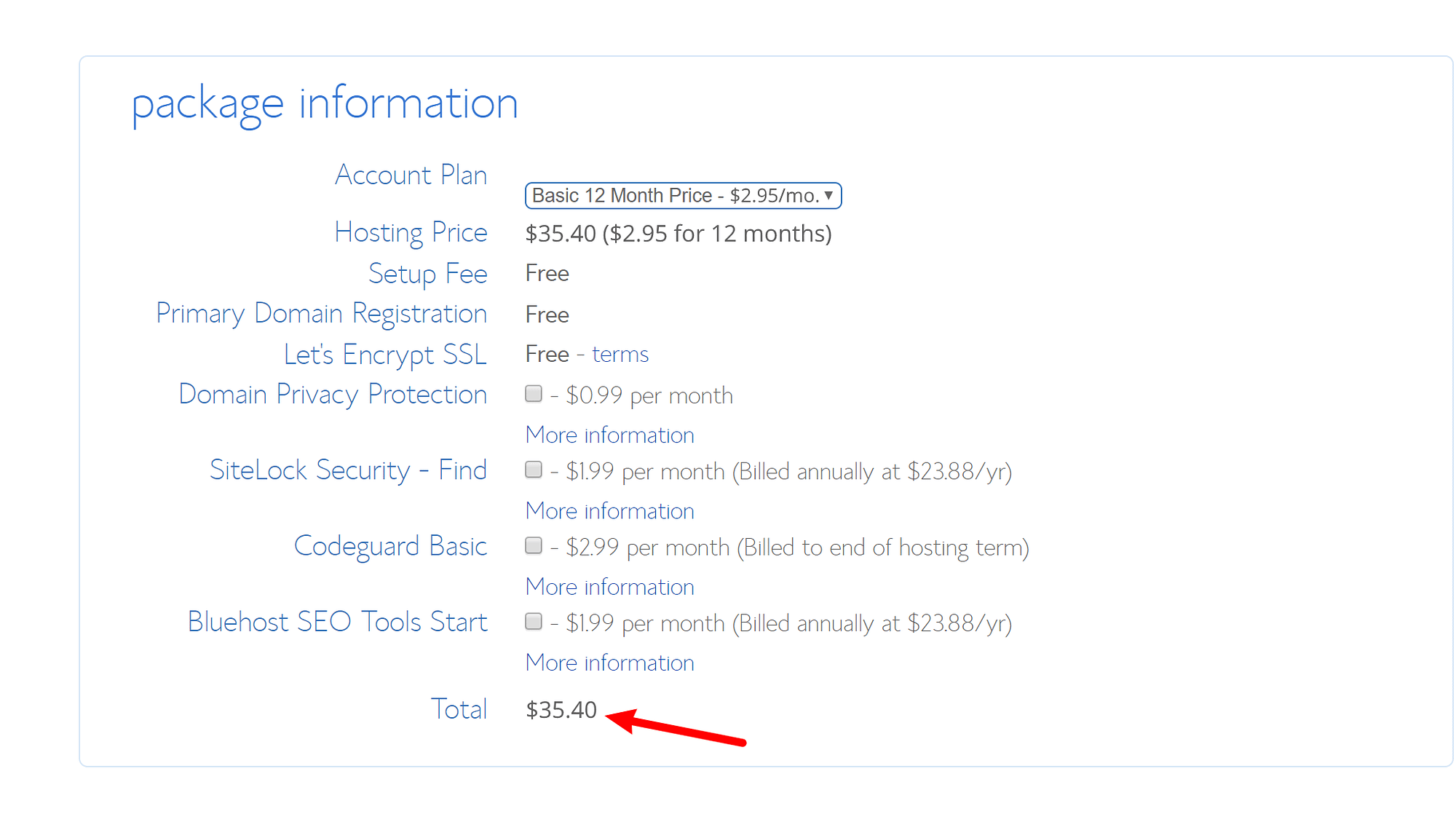
When you’re ready to sign up for a web hosting account, be sure to use one of the Bluehost links on this page. Going through them will result in two things: (1) they are affiliate links, which means we get a small commission if you buy through them, (2) will be Unlock a discounted price of $2.75 vs. $3.95 with a free domain for you. You will not get this discount if you visit the Bluehost site any other way.
How to Make a WordPress Website – Bird’s-Eye View
- Why Choose WordPress as Your Website Platform? website
- How to choose a name for your website, buy a domainStep 1 is simply to familiarize yourself with the tool you will use to build your WordPress site in the following steps.
Step 2: Choose a name for your website, buy a domain
b) Tell Bluehost to Install WordPress for You
Once you’ve signed up with Bluehost and have your hosting setup ready to go, the only thing missing is WordPress.
While you can technically install WordPress manually, why would you if you could have other people do it for you and for free? Here’s how:
As soon as you completed the signup process with Bluehost, you should have received an email from the Bluehost team with some details on how to log into your customer profile and start working on your place. .
Once you’re logged in, Bluehost will show you an easy-to-use wizard that will guide you through the process of installing WordPress into your hosting setup.
Alternatively, you You can also install WordPress by going to the My Sites section and clicking the Create Site button:
Everything Bluehost needs to install WordPress for you is the name of your new site and the username/password you want to use when managing WordPress. Once you’ve completed the wizard, your site is installed and ready to go.
Step 3: Get Familiar with the WordPress User Interface
Here’s what you’ll see:

Use the login credentials you set up on Bluehost in the previous step (the “WordPress installation screenshot” above).
After successful login, you will see the main WordPress interface in all its glory:
- (1) Welcome Message: Some of the most important areas of the admin panel are listed as quick shortcut links; These are typically your shortcuts to building a website.
- ( 2) The current state of your site and what’s happening with it.
- (3) Posts: Go here to create blog posts.
- (4) Media: Upload/manage images, etc. your media files here.
- (5) Pages – go here to create subpages.
- (6) Comments – here this is where you can moderate comments.
- (7) Appearance – change the layout of your site here and/or customize how certain things are displayed in the current layout.
- (8) Plugins: Install new plugins here.
- (9) Users: Manage user accounts that can access the dashboard administration of the website.
- (10) Configuration: the main configuration.
At this stage, it is good to take care of some basics Started WordPress setup that will improve your experience in the future.
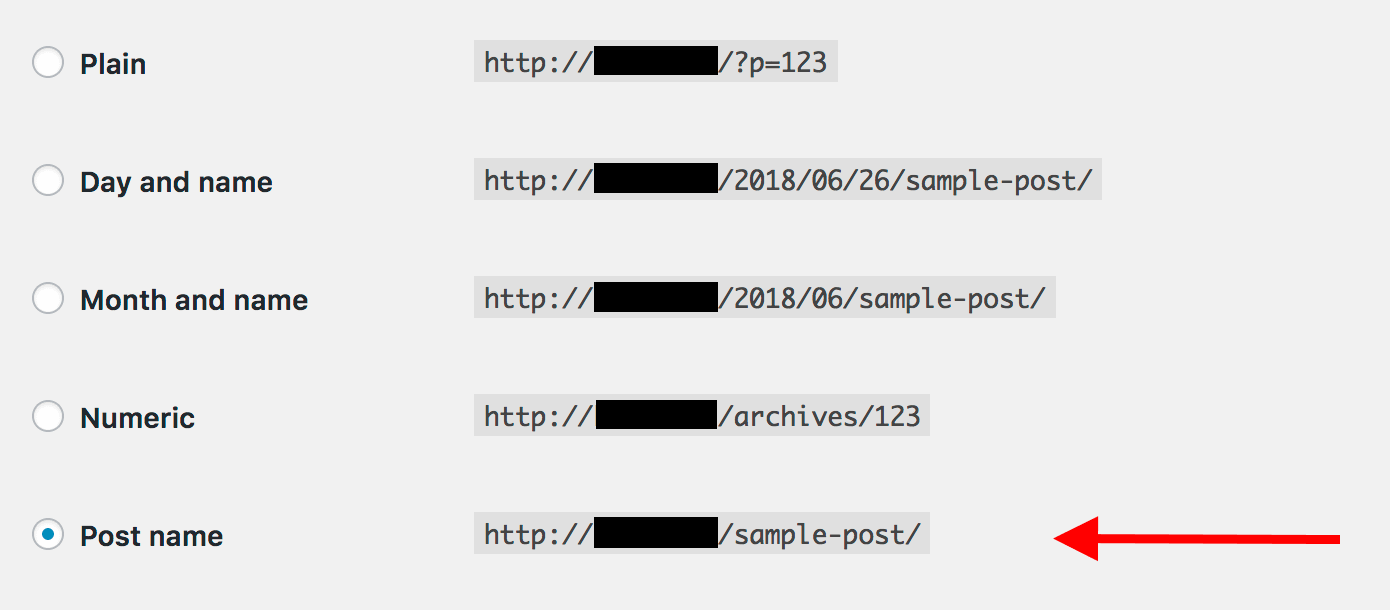
a) Set permalinks
Permalinks define how individual web page addresses, also known as URL, within your site.
The most optimized structure is to have the page title in the URL. For example, your “about” page (more on that page later) should be available at something as simple as YOURSITE.com/about. Setting up permalinks correctly will allow you to achieve this.
To set up your permalinks, go to Settings → Permalinks from the main sidebar in your WP dashboard.
Once there, select these settings:

b) Making your site public
I assume you want Google to be able to find and index your website. To make sure that’s the case, go to Settings → Reading and make sure the “Deter search engines…” box is unchecked. p>
c) Set your website title and tagline
Go to Settings → General and set the Site Title fields and Tagline to whatever you want.
Your site title and tagline can appear in multiple places on the site. Some WordPress themes display them on the home page and in the SEO description, which Google uses when listing your website on search results pages.
The tagline is optional; you can leave it blank if you don’t have one. for the site. However, it’s always part of the web design process, so it’s good to have a proper one.
d) Allow or disable comments
Whether you want or not accepting comments on your website is up to you.
On the one hand, allowing readers to leave their opinions and questions under your articles/pages can be great for building a community around your website. But on the other hand, you’ll also have your hands full dealing with spam and making sure there’s no trolling. Sometimes it’s better to leave the contact page as the main communication channel.
Whether you end up allowing or disabling comments, you can do so in Settings → Discussion.
e) Disable pingbacks and trackbacks
I don’t know why this setting is still in WordPress. back in the day when pingbacks and trackbacks were a thing.
However, if you want to learn how to make a website in this day and age, you can simply turn them off by deselecting the following setting in Settings → Discussion.
f) Set your time zone
Setting your time zone correctly will make the delivery of new pages and posts more predictable.
Generally, you want to set the time zone where is located or where your target audience is, whichever makes the most sense.
You can set the time zone in Settings → General.
After With the basic setup, we can move on to the fun stuff:
Step 4: Choose a Theme/Layout for Your Website
The great thing about WordPress is that it works with i layouts. interchangeable, called themes.
That is, you can change the appearance of your WordPress website with just one click.
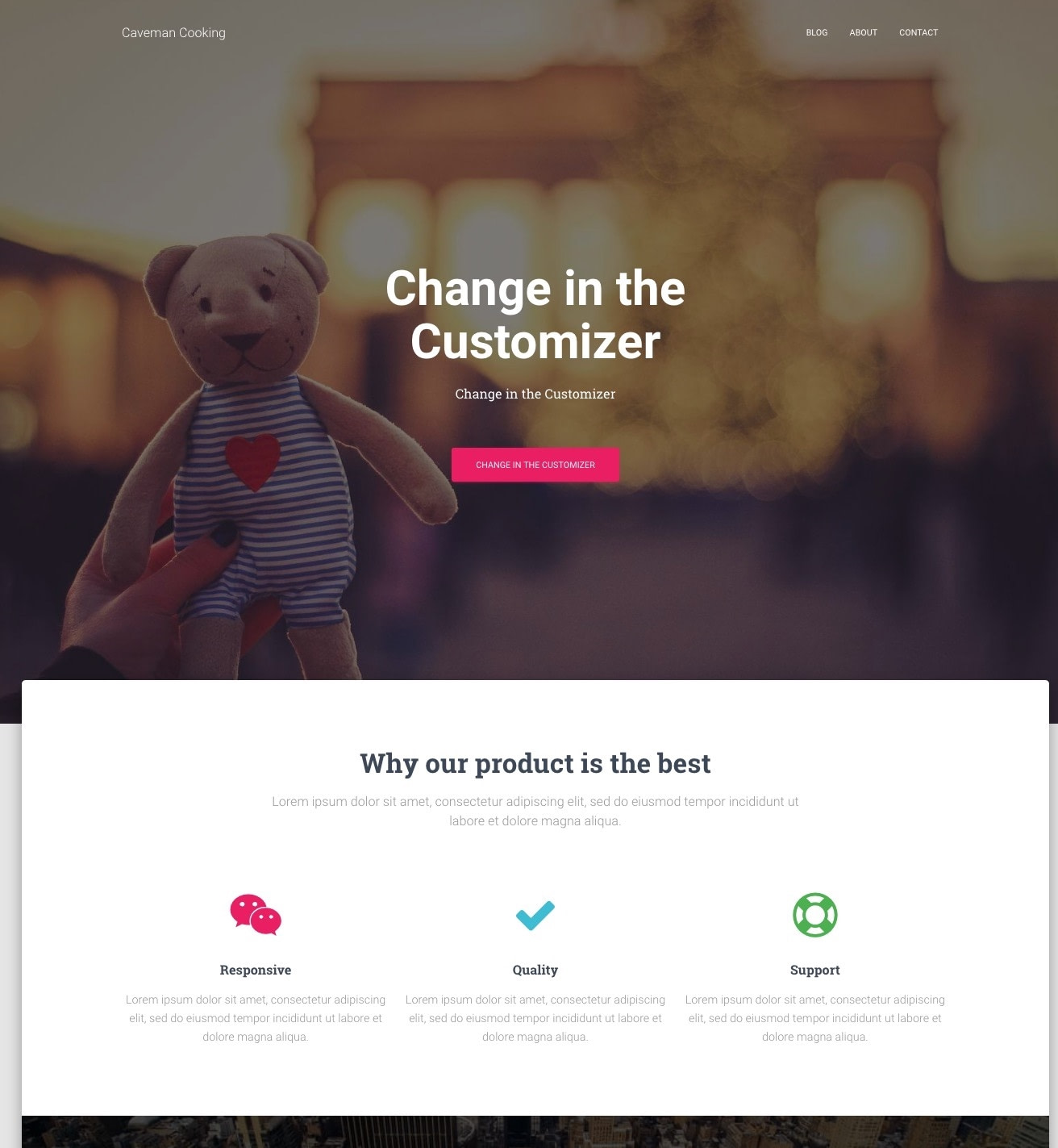
For example, this is the default appearance of a WordPress website, immediately after installation:

With just a couple of clicks and a popular free theme called Hestia, for example, we can make it look like this:
Here’s how:
a) Choose a theme that you like
As I mentioned, WordPress themes are ready-to-use design packages that define the look and feel of your website. You can quickly install them and then change them in the future if necessary.
Your website design should be selected based on the purpose of your site: selling high-quality products, branding your online presence as a blogger, transitioning your business online, setting up a simple website, eCommerce store or eCommerce website, or for email marketing.
The critical detail here is that the themes they don’t change the content of your site, they just alter the presentation.
There are an abundance of WordPress themes out there. Just looking at the official WordPress.org directory, there are hundreds of themes there.
But that’s just the tip of the iceberg. There are many more free themes on the web on third-party sites, and there is also another world of paid themes that are distributed by independent theme stores (like ThemeIsle or aThemes) and even theme marketplaces (like ThemeForest).
Although there are countless paid themes out there, for most users, free themes are a great place to start. What’s amazing about some of the best free themes is how many awesome features they bring to the table without asking for anything in return.
So how do you choose a theme that’s right for you? Here are some tips if you want to take a deeper look. However, in general, you don’t need to spend too much time on this and follow a simple route.
We can do it because the topic you choose today doesn’t have to be your final decision. You can always come back to it later and change it in a matter of minutes.
So, we’re going to make a safe bet and use one of the most popular free themes on the market today. to demonstrate how WordPress themes work. That theme is the aforementioned Hestia.
🎨 Note. While we’ll use Hestia as an example in the next section, it’s not the only free theme you can use. Here is a collection of topic roundups for multiple purposes, from business websites to blogging, travel, food, personal sites, and more. You can use any of those themes. The procedure is the same.
b) Install your theme
If the theme you have chosen is available in the official WordPress.org directory, then all you need to do is install it. is the theme name. Yes. That’s it.
Here’s how to install the theme:
Go to Appearance → Themes from your WordPress dashboard and then click “Add New”.

From there, enter the name of the theme you want to install, like this:
You’ll see it listed below the search field. Just click the Install button under the desired theme:

After from a second, the theme will be installed.To fully enable it on your site, click the “Activate” button which will appear instead of the “Install” button.
Hestia is one such theme that offers some great additions. for new users. To see what the theme has in store for you, click the button in the welcome message.
You’ll see your main Hestia dashboard, from which you can get information about the theme and expand its features. out of the box with a few extras and integrations. Let’s do it now.
First, click the “Recommended Actions” link to see what’s available.

Of the options that are proposed there, for now we go with only “Orbit Fox Companion”. Just click the “Install and Activate” button.
💡 Note. Orbit Fox Companion is a plugin. We’ll talk more in depth about WordPress plugins later in this guide on building a website.
Orbit Fox is a nice addition to Hestia as it offers some great features to enhance the look and feel of your site . For example, you get some useful new modules for the home page, a template directory that will be useful when creating your subpages (like “about” or “contact”), and custom menu icons.
In At this stage, your new theme is active on your site. You can see it in action simply by going to YOURDOMAIN.com.
However, what you’re seeing there is far from the theme’s potential. At this time, we will take care of adapting the design, menus and other elements so that the site looks exactly how you want it. Here’s how:
c) Customize the theme
While the out-of-the-box look and feel of your theme might be quite nice, you still need to do some basic customization to make it a perfect fit for your needs. . It seems like a bit of a learning curve at first, but it’s really intuitive, especially over time.
To get started, go to Appearance → Customize. You will see the main interface of the WordPress Customizer.

From there you can fine -tune a lot of things. We’ll start with the home page, as it’s the most iconic.
This will replace the default list of your site’s most recent articles with a completely custom home page. By default, you’ll see some cool items on your new, easy-to-use home page. They look good on laptops, smartphones, and other mobile devices.
To get started, let’s change the main title of the page. It’s a good idea to put your company name there or something else that will serve as a title for the entire site.
To make changes, click the pencil icon next to the title.
When you do, a customization panel will appear on the left.
Underneath, you can adjust any of the other available homepage blocks. It works similar to the mechanisms offered by popular website builders (such as Wix, Squarespace, or Weebly). By default, you get all of these (see this list by going to “Front Page Sections” in the Customizer sidebar):
- The Features section is a great place to explain what your company has to offer or what is the purpose of the website. – that “purpose” is probably the no. 1 thing to keep in mind while learning how to build a website.
- The About section is a great place to talk about your story.
- The Team section that you can use if more people work at your company and you want to highlight them.

- The ribbon is another place where you can mention your main call to action .
- The Testimonials section is great when you want to show what your past customers had to say about your business.
- The Contact Us section is where you can display your contact information and let people know how best to reach you.
There are also a handful of other sections available. them. It’s best to browse through them and choose the ones that make sense for your business and in your specific situation.
When you’re done tweaking the home page, don’t forget to click the main “

Typography adjustment.
The next thing to do would be to take care of your site’s typography: the fonts used throughout the site.
You can do this by going to Appearance Settings → Typography from the Sidebar from the WordPress customizer, where you can choose a font and see it on your site immediately.
Colors.
Done, your new theme will use a couple of primary colors that define your default color scheme. You can change those settings in the WordPress Customizer. Just click Colors in the main sidebar.

The accent color is usually the color used for buttons, links and everything else is me Don’t stand out from the rest of the site design.
…
After doing the above, your website will start to look feel as if it were truly yours. You will have made all the necessary adjustments and customizations so that it fits with your brand.
💡 Note. There are many more settings in the WordPress Customizer to experiment with. Most of them are designed to increase the user experience of your site. For example, you can:
- choose the default layout according to the needs of your website, whether you want the sidebar to be on the left, right or nowhere,
- how you want the blog list to display,
- whether you want a main background image for the whole site,
- button shape and much more more.
Step 5: Get Plugins to Extend Your Website’s Capabilities
Plugins are to your WordPress site what apps are to your iPhone. 📱
In other words, they extend the standard functionality of your site by adding some much-needed features. Essentially, as you figure out how to build a website on your own, plugins are the way you can get some great features without knowing anything about coding.
Here are the plugins you should consider getting: what Best of all, they’re all free:
- Yoast SEO – Helps you make search engine optimization adjustments and make your site more accessible to search engines in general.
- Google Analytics for WordPress – this integrates your website with the most popular traffic analysis solution on the web.
- Wordfence Security – enhances the security of your WordPress site.
- UpdraftPlus – Automatically backs up your website.
- Optimole – Optimizes your images.
- WPForms – Allows you to add interactive contact forms to your website, that your visitors can use to contact you directly, much better than displaying your email on t plain ext on your site.
- Also check out this list of the most popular WordPress plugins of all time. You may also find something interesting there.
Installing plugins is simple. If it’s a free plugin, all you need is the plugin name.
Go to your WordPress dashboard, then Plugins → Add New. From there, enter the name of the plugin you want in the search field and then click “Install” and “Activate”.
- Here is a step-by-step tutorial on how to install WordPress plugins. .
Step 6: Create Basic Pages
There are some pages that every website should have, regardless of its purpose or objective.
But first, how to create a page in the first place:
To do so, simply go to your WordPress dashboard and then Pages → Add New . You will see this screen:
- (1) A place for the page title.
- (2) The body section – the main content of the page. The interface is very similar to MS Word. You get all the basic text formatting features (such as bold, italics, left/right/center text alignment, list creation, etc.).
- (3) You can add images by clicking this button.
- (4) Switch between the Text and Visual editors. Use the first only if you are at least vaguely familiar with HTML code.
- (5) The Publish section. This is where the main Post button is.
- (6) Discussion. Decide whether or not you want to allow comments. You can leave the “trackbacks and pingbacks” setting unchecked.
- (7) Featured Image. Most WordPress themes take that featured image and display it somewhere prominently next to your page.
When you’re done editing the page content, click “Publish.”
Now, with the procedures out of the way, these are the pages you should consider creating:
- About – I’ve mentioned this a few times as it’s really important. Your About page is where you can tell the story of your website and why people should pay attention. This page is basically a must for everyone who wants to learn how to build a website.
- Contact – This is where you can display contact information along with a nice contact form, to through which people can contact you directly (you can get such a form via the WPForms plugin mentioned above).
- Privacy Policy: This page has been converted to a very important in today’s web. Learn more about privacy policy pages in WordPress here.
- Portfolio – A place to showcase your past work.
- Shop – Crucial if you want to sell anything from your eCommerce site. For this to work, you also need a popular WooCommerce plugin – Best Ecommerce Solution for WordPress.
- FAQ – If your new website’s scope requires additional information for potential users.
Once you’re done with them, you can also check out this list of some valuable pages worth having on your site. You can treat this as a beginner’s guide to website must-haves.
Step 7: Consider starting a blog
A blog (as well as content marketing, aka “content marketing” in general) is one of the most effective ways to promote not only your website, but also any product you want to sell through that website.
And it’s not just me saying There is raw data showing that blogging is a superior tool for online marketing, with 55% of marketers saying blogging is their top inbound marketing priority.
Running a blog is a simple concept, all you do is post articles related to the topic of your website and do it regularly.
From a technical point of view, WordPress has blogging tools built right out of the box. In fact, WordPress started out as a blogging platform.
To create a new blog post, all you need to do is go to Posts → Add New (from your WordPress dashboard).
The process itself of creating a blog post works almost the same as creating a new page. The editing panel looks almost the same (screenshot below), and the options are also almost the same.
One of the few differences is that you can also assign your posts to categories and tags.
p>
Once you’ve finished working on a blog post, click “Publish”.
To make your posts easily accessible, you must designate one of your pages to serve as the main list of blogs. for posts.
- To do this, first go to Pages → Add New and create a blank page. Call it “BLOG”, just to clarify things.
- Next, go to Settings → Reading and select your newly created blog page as the “Posts Page” of the as follows:

At this stage, you can navigate to that new page and see all your recent blog posts there. If you’re going to be creating a lot of content for your blog, consider an SSL certificate, so your readers feel secure while browsing.
Of course, the hard part about starting a blog is writing blog posts with regularly and making them attractive for people to read. Here’s a step-by-step guide on how to create an amazing WordPress blog!
Step 8: Fine-tune your site’s navigation
With all your key pages online (and such once your blog started as well), now is a good time to fine-tune your site’s navigation and make it easier for visitors to consume.
We’ll focus on two elements here:
a ) Menus
Menus are the main vehicle through which visitors navigate your site, therefore they are crucial when figuring out how to create a website.
Depending on your theme, you will have a couple of options to choose from regarding menu settings. Here’s what you can typically do (in the Hestia example):
First, go to Appearance → Menus in your WordPress dashboard.
You’ll see this default panel:
On the left are all the pages you can choose to add to a menu. On the right, you can see the menu structure itself and all its settings.
Let’s start by selecting a couple of key pages and adding them to the menu. A good idea is to select About, Contact, plus any other pages you think are important, and add them to the menu.
The best thing about this panel is that you can drag and drop menu items to reorder them.
When you’re done, select the location from the menu at the bottom.Typically, selecting the location labeled “Main Menu” will display the menu in the top section of the website. This is probably what you want for your main menu. Click “Save Menu” to save the settings.
💡 Note. You can also create additional menus. Just click the “create a new menu” link seen in the screenshot above. This will show you the same menu creation panel. Each menu should be displayed in a different location. So for this new one, you can assign it as the “Footer Menu”.
When you go to your site now, you’ll see the menu instead.

b) Widgets
Widgets are an old-school feature in WordPress. In simple terms, a widget is a small block of content that can be displayed in various places on a website.
The usual location for these blocks is in the sidebar or in the the footer. from the site.
To see what this would look like and configure your widgets, go to Appearance → Widgets in your WordPress dashboard. This screen will appear:
The Hestia theme offers several widget areas in addition to the sidebar or footer, but let’s not focus on those additional locations for now.
To add any widget to a widget area, just grab it from the left side and drag and drop it into the widget area of your choice on the right.
For example, as you can see, on my site, I have Search, Recent Posts, Archives, and Categories in my sidebar (screenshot above). This is what those widgets look like when I go to my About page, for example:

Once you’re done with widgets and navigation, your site is basically ready for the world to see!
PDF “How to Create a Website With WordPress”
We took our learnings and condensed them into a 40 page eBook on how to build a WordPress website (PDF) from start to finish. You can digest everything in an afternoon. 🍛
👇👇👇
How to Create a Website with WordPress (PDF)
☝️☝️☝️
Conclusion
Building a website with WordPress as its platform is the cheapest solution available.
If you want more information on what to do with your website once it’s launched – for example, how to promote your website, how to monetize your website or how to increase website traffic – read any of our other guides on the blog.
If you have any questions about how to build a website from scratch, ask in the comments below.
*This post contains affiliate links, which means that if you click on one of the product links and then buy the product, we will receive a small fee. Don’t worry though, you’ll still pay the standard amount, so there’s no cost to you.
.
